一 概述
Hexo搭建的网站默认只有一种语言,若想要网站支持多种语言,通过切换语言标签查看不同语言网站。本文以中英文为例进行说明。
二 多语言设置(_config.yml)
1
2
3
4
5
6
7
8
| language:
- zh-CN
- en
i18n_dir: :lang
#链接
permalink: :lang/:title/
new_post_name: :lang/:title.md
|
三 语言切换开关(_config.next.yml)
1
2
3
| language_switcher: true
cache:
enable: false
|
四 source/_post下文章
4.1 说明
- 新建zh-cn(中文简体)和en(英文)文件夹,分别存放汉语和英文文章
4.2 目录结构
1
2
3
4
5
6
| source/
_posts/
zh-cn/
post-zh.md
en/
post-en.md
|
五 插件(hexo-generator-index-i18n)
5.1 插件的作用
为各种语言生成一个:lang/index.html实现各种语言切换的首页
5.2 插件下载(hexo-generator-index-i18n)
1
| npm install hexo-generator-index-i18n --save
|
5.3 配置(_config.yml )
1
2
3
4
5
| index_generator:
path: ''
per_page: 10
order_by: -date
single_language_index: false
|
六 创建文章
6.1 创建命令
1
2
| hexo n --lang zh-CN 我的博客
hexo n --lang en 我的博客
|
6.2 命令执行后的目录
1
2
3
4
5
6
| source/
_posts/
zh-cn/
我的博客.md
en/
我的博客.md
|
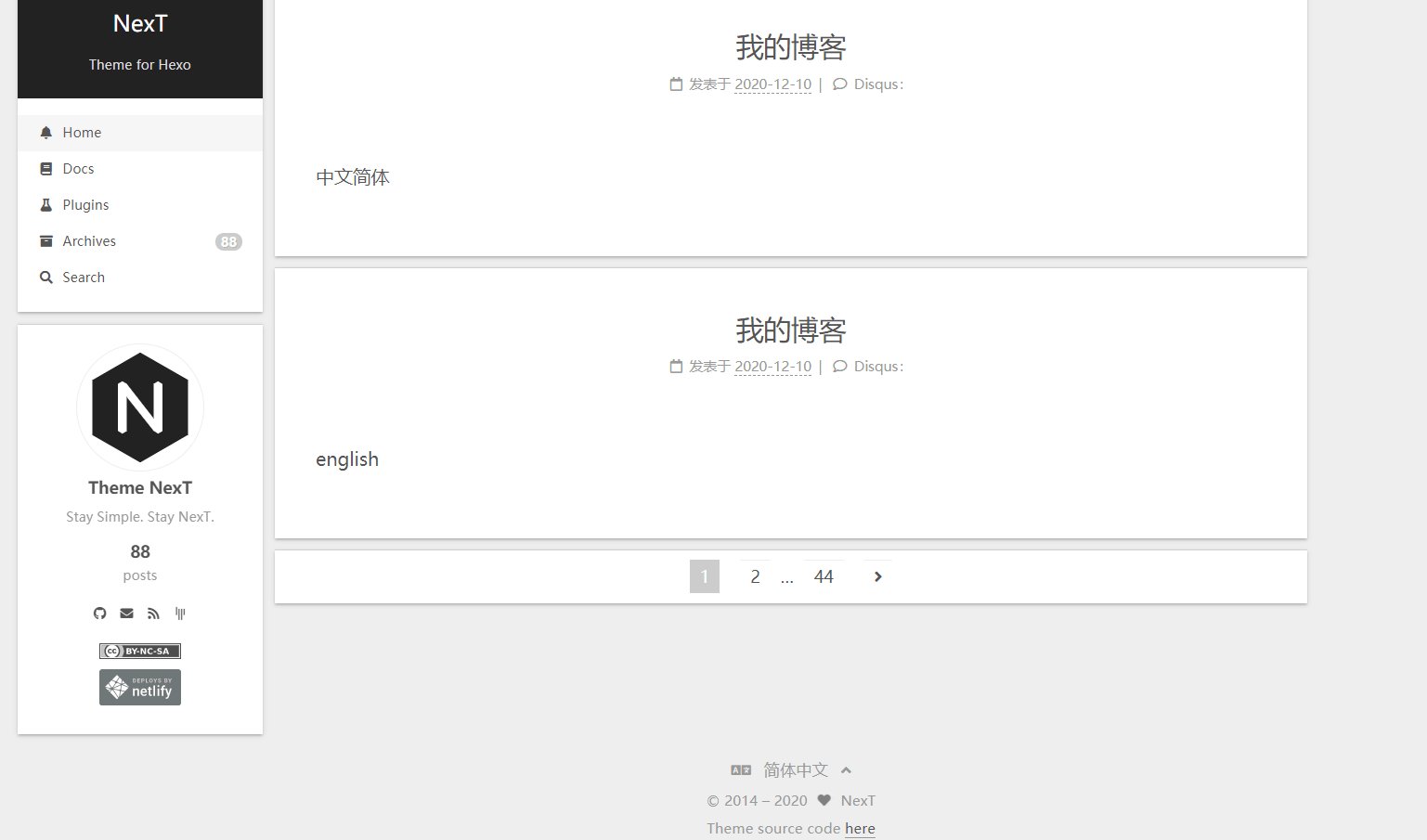
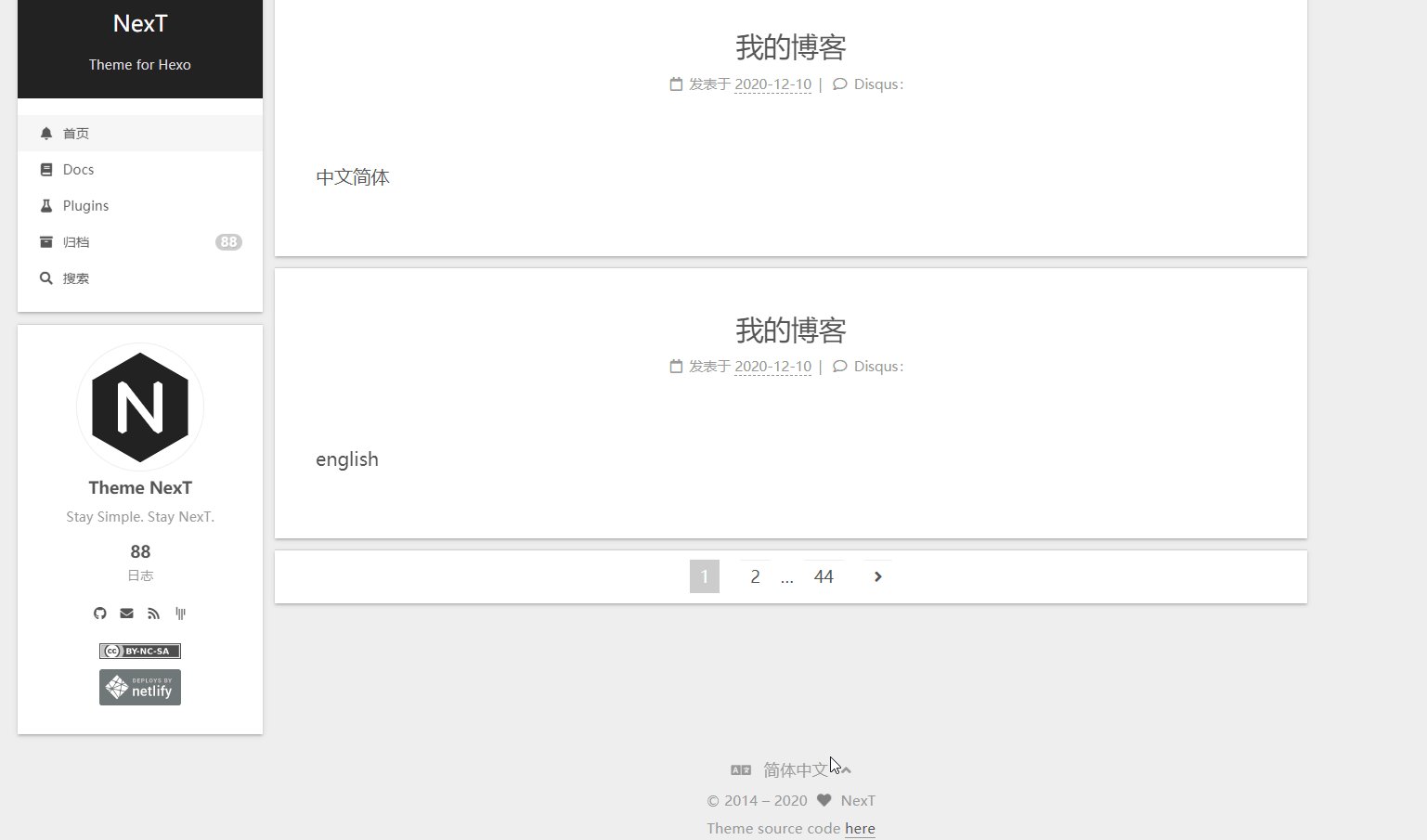
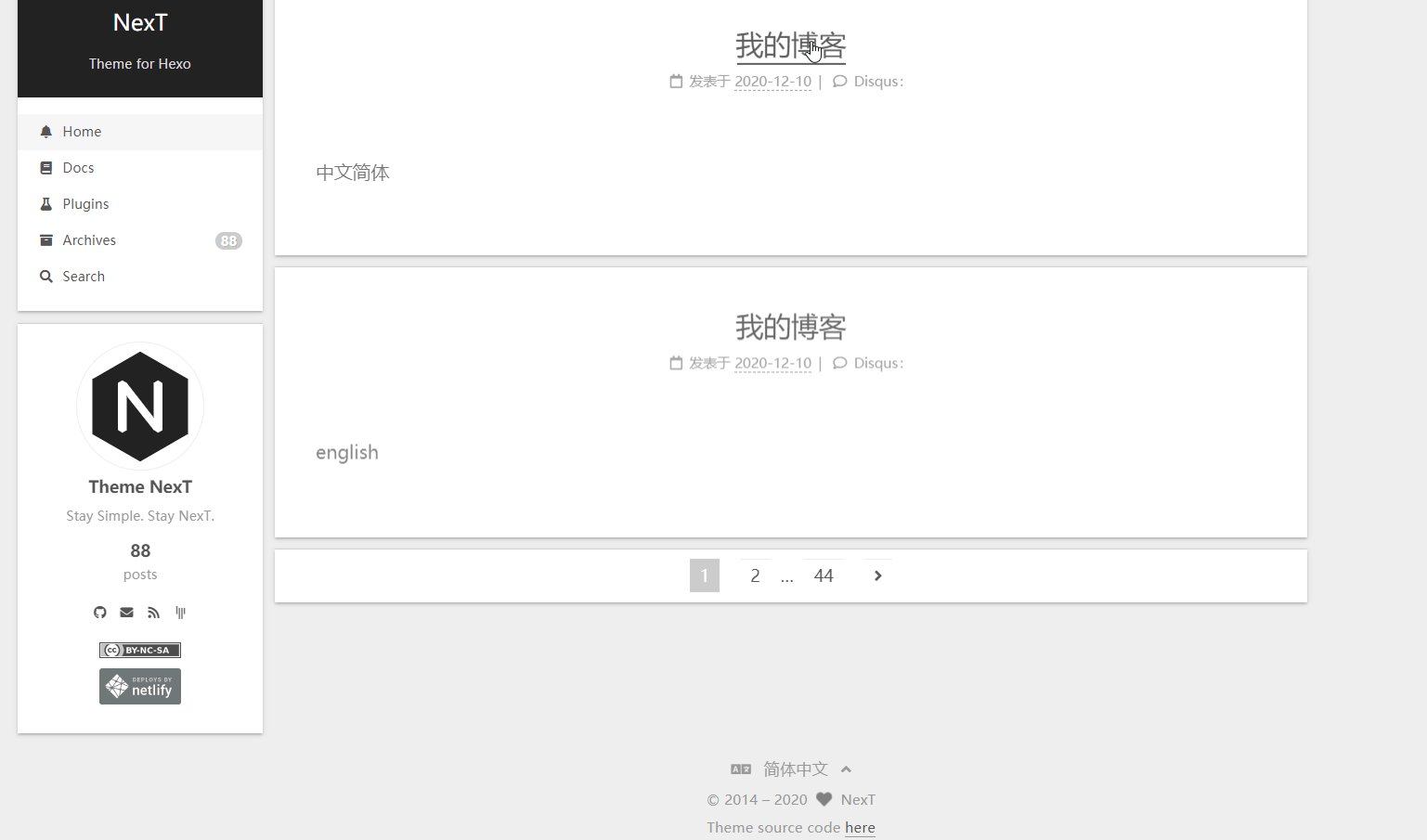
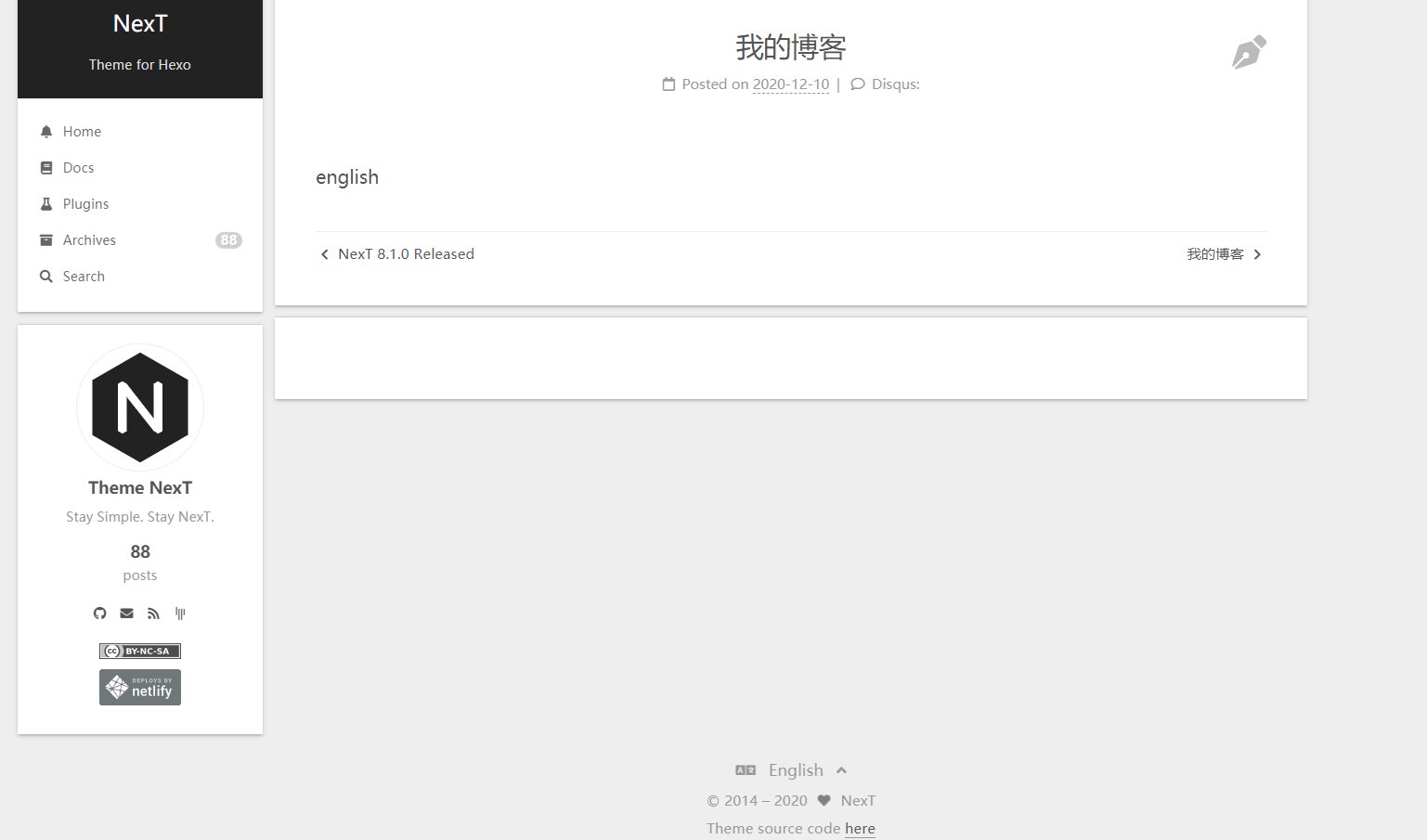
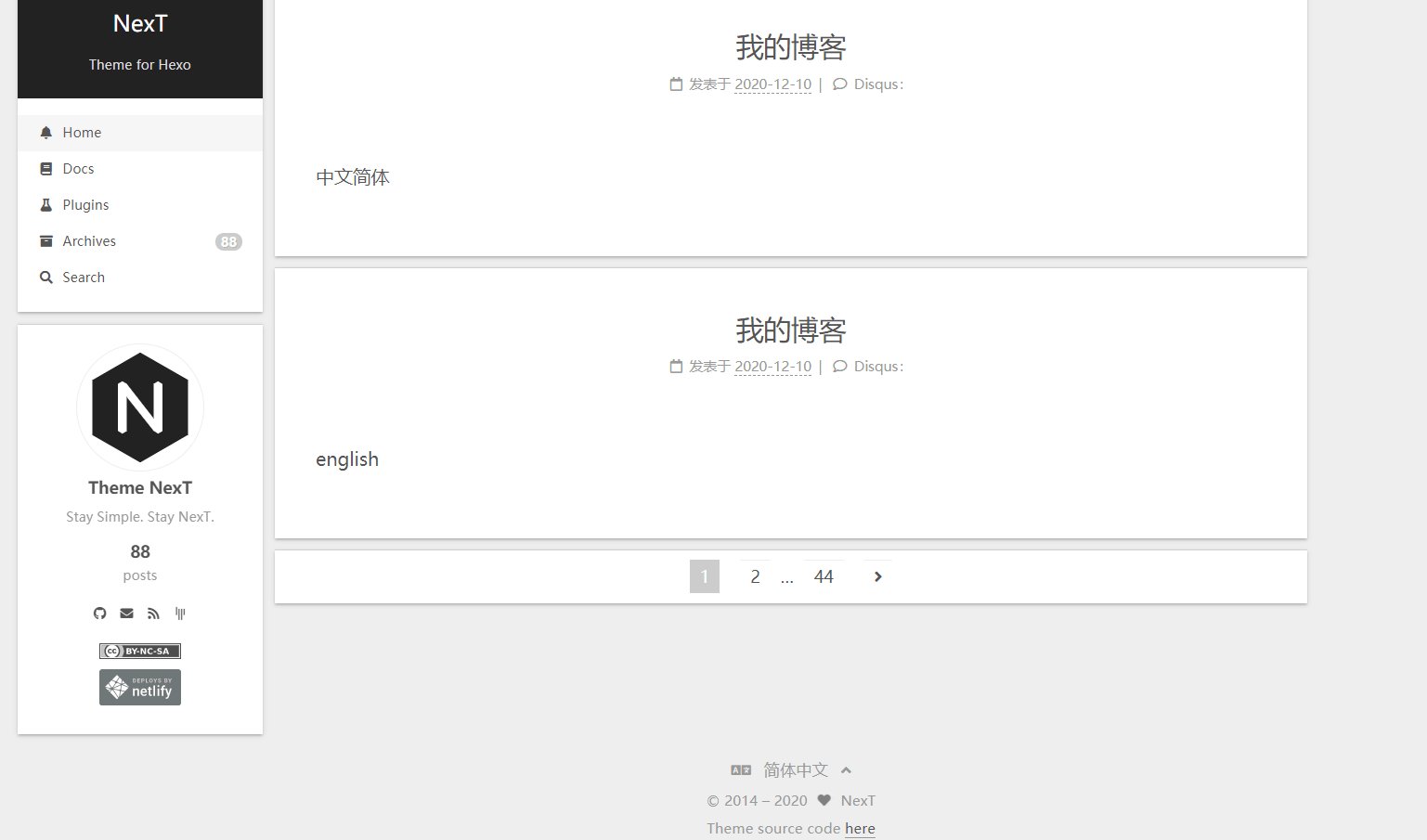
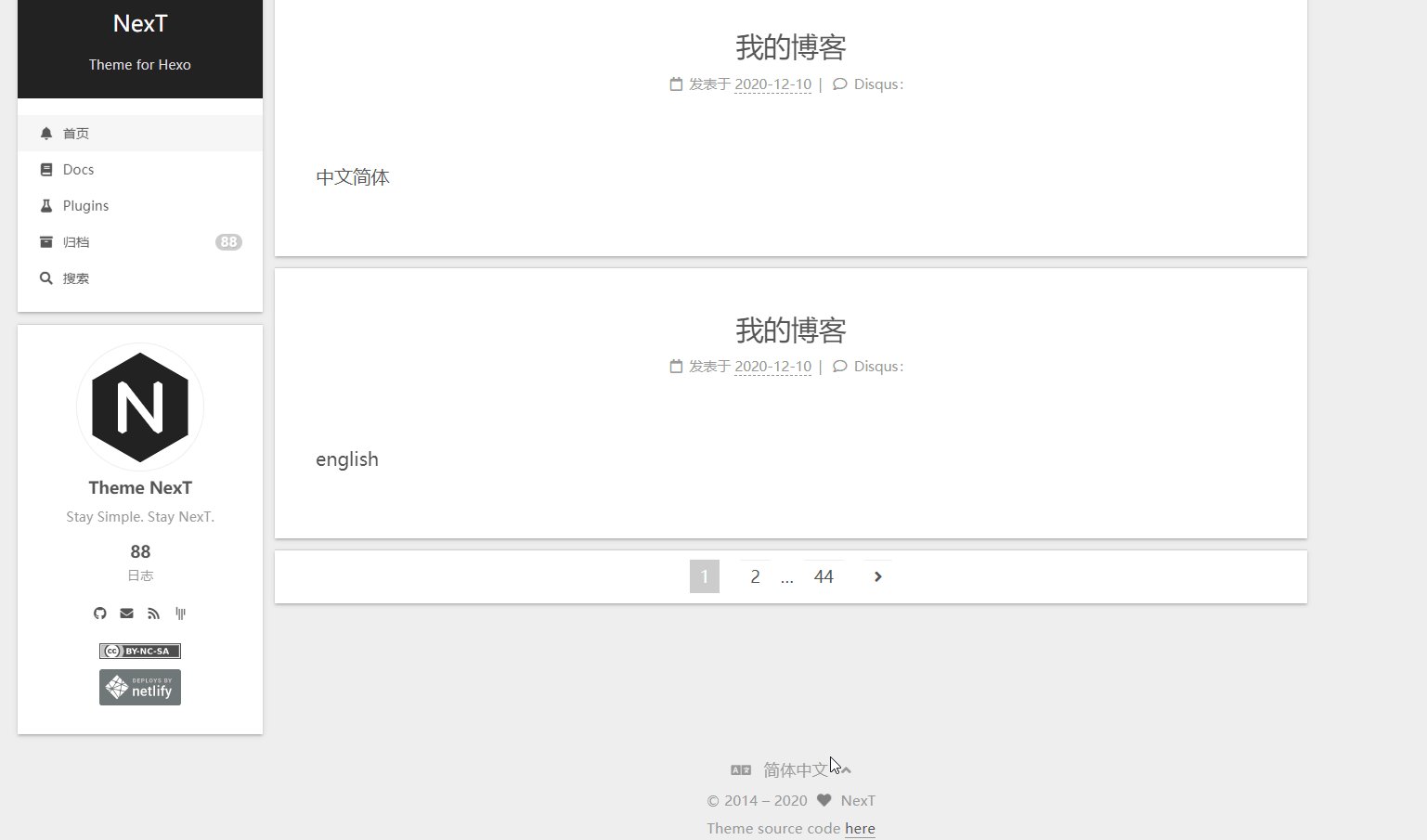
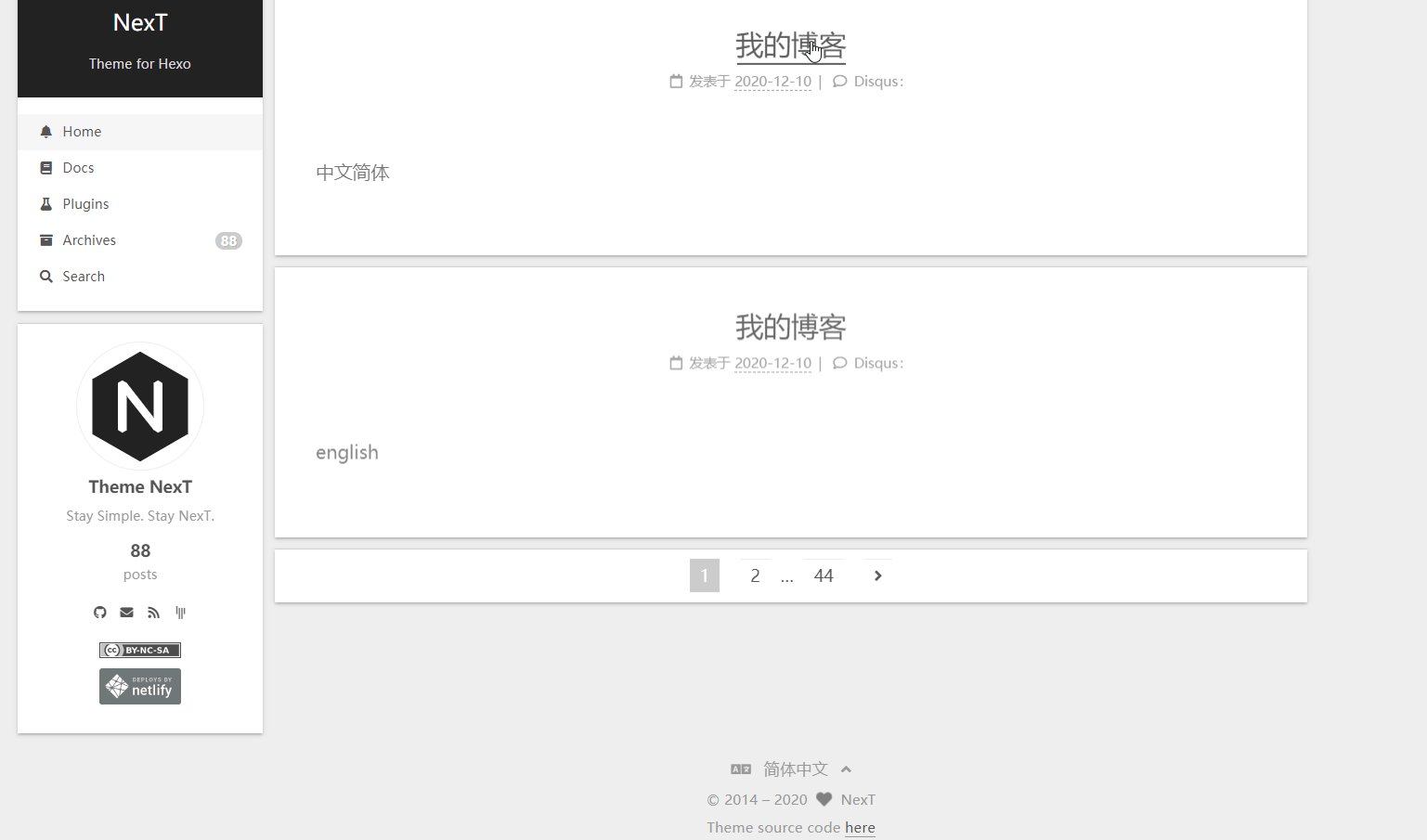
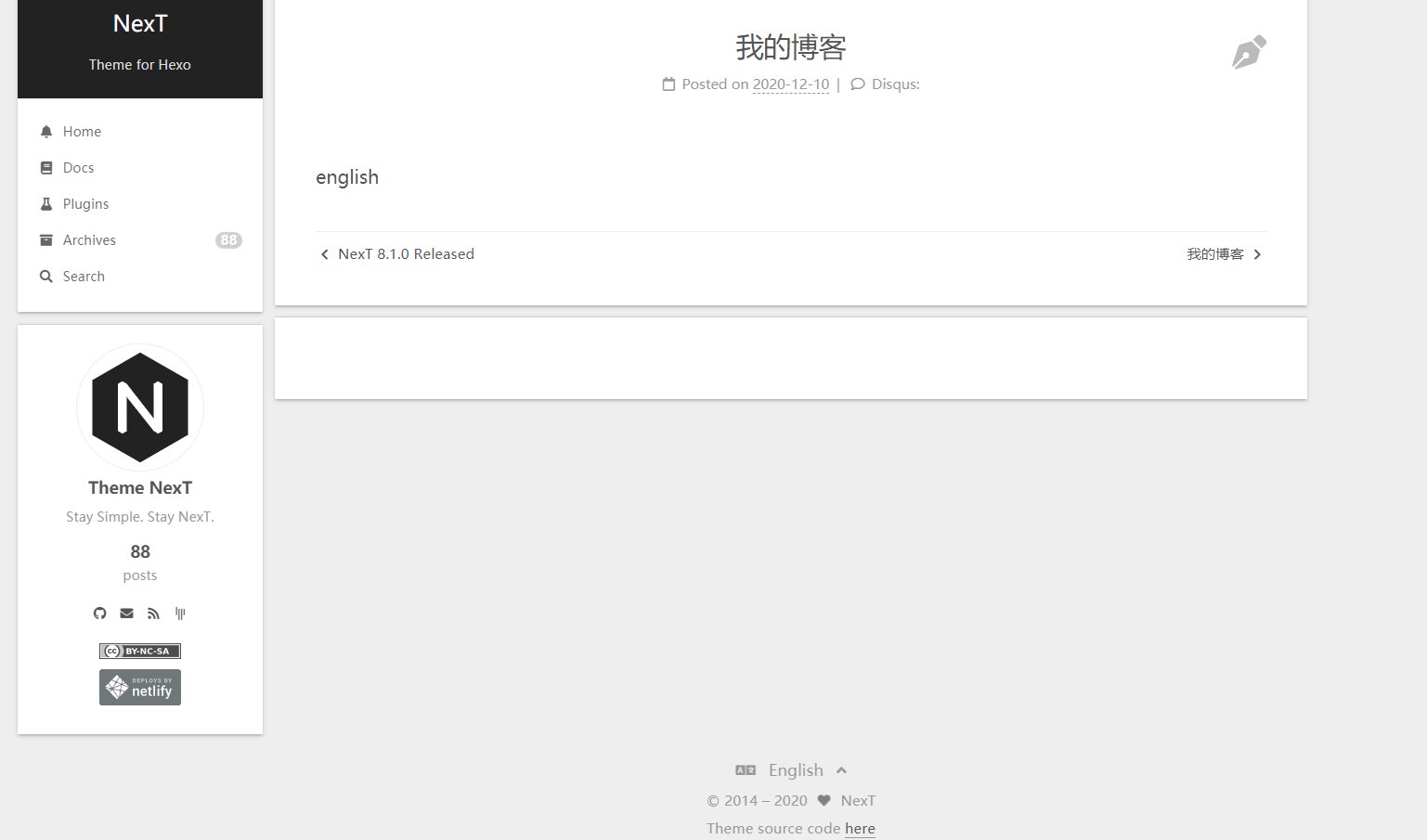
七 效果

八 参考
- 国际化(i18n)
- Multilingual switch button support
- hexo-generator-index-i18n