P5.js开发之——通过createInput向页面中添加输入框
一 概述
- createInput语法概述
- 示例—页面中添加input输入框并打印
二 createInput语法概述
2.1 语法
1 | createInput(value, [type]) |
1 | createInput([value]) |
2.2 说明
- 向页面中添加输入框
- 可以级联使用p5.Element的语法
2.3 参数及返回值
参数
| 参数 | 说明 |
|---|---|
| value | 输入框中默认值 |
| type | 输入类型(text、password等) |
返回值
p5.Element
三 示例
3.1 代码
1 | function setup() { |
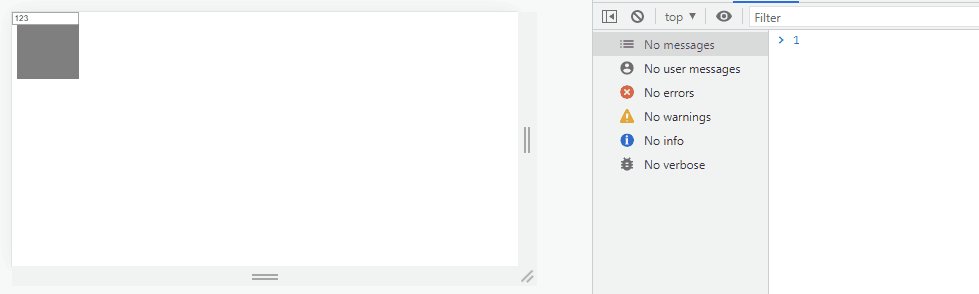
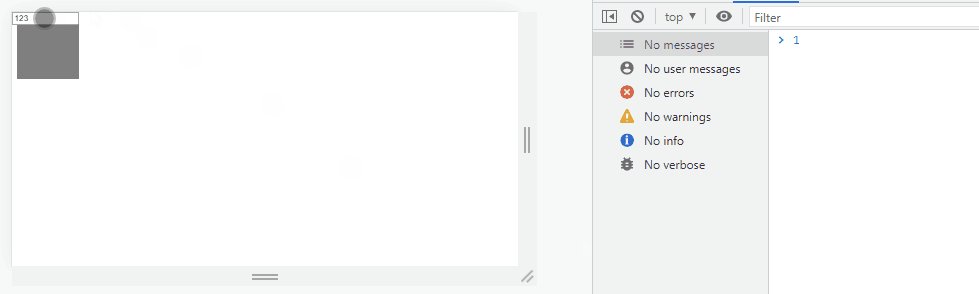
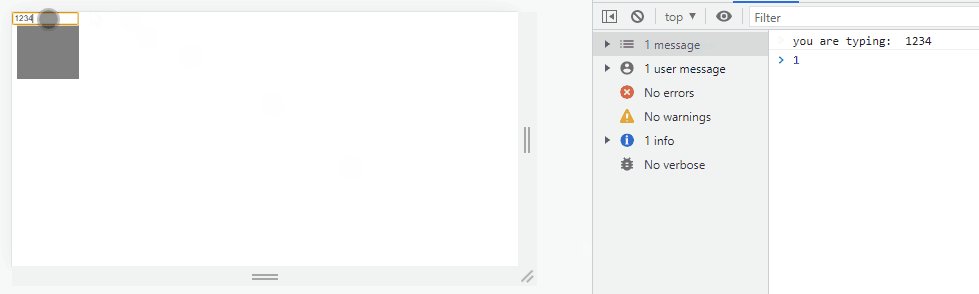
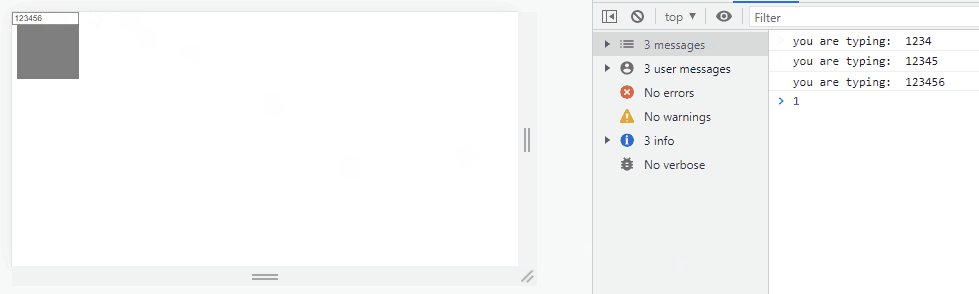
3.2 效果图

四 参考
- P5.js官方文档—createInput