P5.js开发之——通过createFileInput向页面中添加文件选择按钮
一 概述
- createFileInput语法介绍
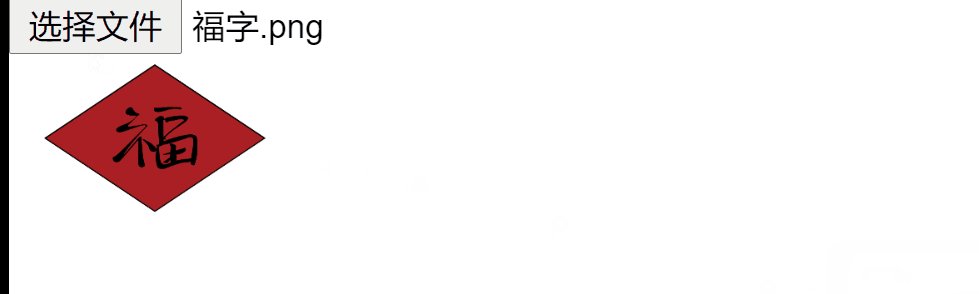
- 示例—通过文件选择按钮选择图片文件并显示图片文件
二 createFileInput语法介绍
2.1 语法
1 | createFileInput(callback, [multiple]) |
2.2 说明
- 添加一个文件选择按钮
- 可以级联使用p5.Element的语法
2.3 参数及返回值
参数
| 参数 | 说明 |
|---|---|
| callback | 文件加载时的回调函数 |
| multiple | 可选,允许选择多个文件 |
返回值
p5.Element
三 示例
3.1 代码
1 | let input; |
3.2 效果图

四 参考
- P5.js官方文档—createFileInput