一 概述
- 什么是嵌套路由
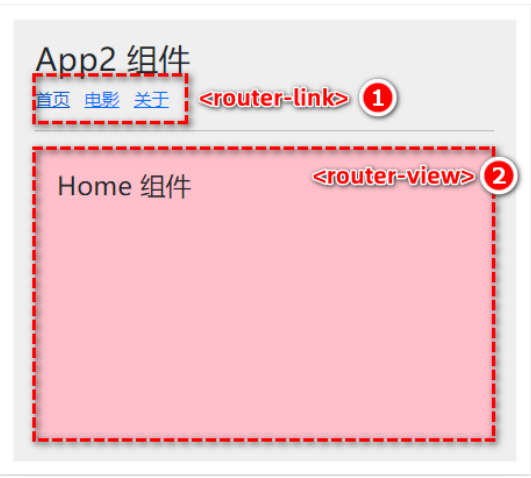
- 声明子级路由链接和占位符
- 声明嵌套路由的规则
- 默认子路由
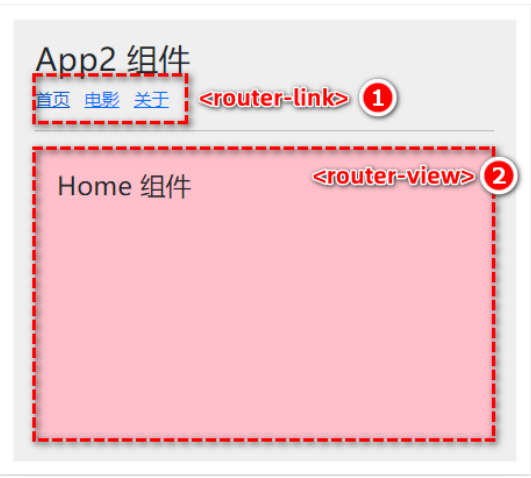
二 什么是嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由
| 未嵌套 |
嵌套路由 |
 |
 |
| 点击父级路由链接显示模板内容 |
1.模板内容中又有子级路由链接
2.点击子级路由链接显示子级模板内容 |
三 声明子级路由链接和占位符
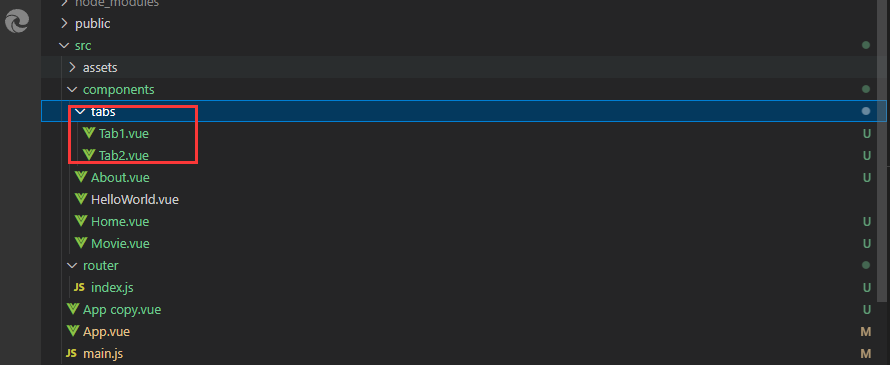
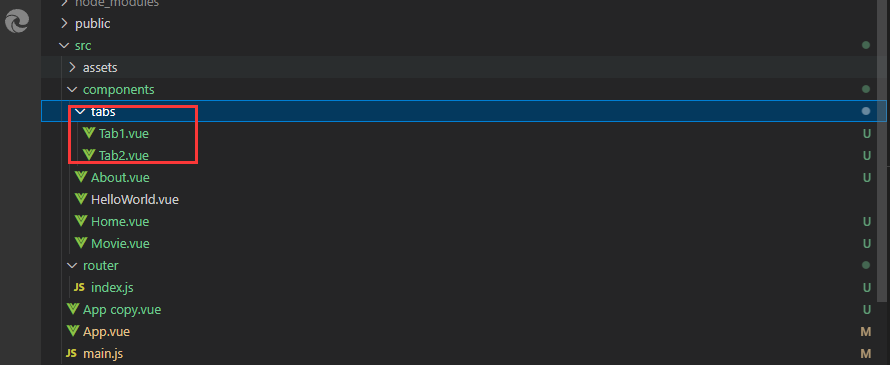
3.1 项目目录结构

使用tree指令,查看项目目录结构
1
2
3
4
5
| └─src
├─assets
├─components
│ └─tabs
└─router
|
3.2 Tab1&Tab2
tab1.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <template>
<div class="tab1-container">
<h5>Tab1 组件</h5>
</div>
</template>
<script>
export default {
name: 'Tab1'
}
</script>
<style lang="less" scoped>
.tab1-container {
min-height: 150px;
background-color: greenyellow;
}
</style>
|
tab2.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <template>
<div class="tab2-container">
<h5>Tab2 组件</h5>
</div>
</template>
<script>
export default {
name: 'Tab2'
}
</script>
<style lang="less" scoped>
.tab2-container {
min-height: 150px;
background-color: plum;
}
</style>
|
3.3 About中嵌套路由
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <template>
<div class="about-container">
<h3>About 组件</h3>
<!--子路由链接-->
<router-link to="/about/tba1">tab1</router-link>
<router-link to="/about/tba2">tab2</router-link>
<hr>
<!--子级路由占位符-->
<router-view></router-view>
</div>
</template>
|
四 声明嵌套路由的规则
4.1 通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| import Tab1 from '@/components/tabs/Tab1'
import Tab2 from '@/components/tabs/Tab2'
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{
path: '/about',
component: About,
children: [
{ path: 'tab1', component: Tab1 },
{ path: 'tab2', component: Tab2 }
]
}
]
})
|
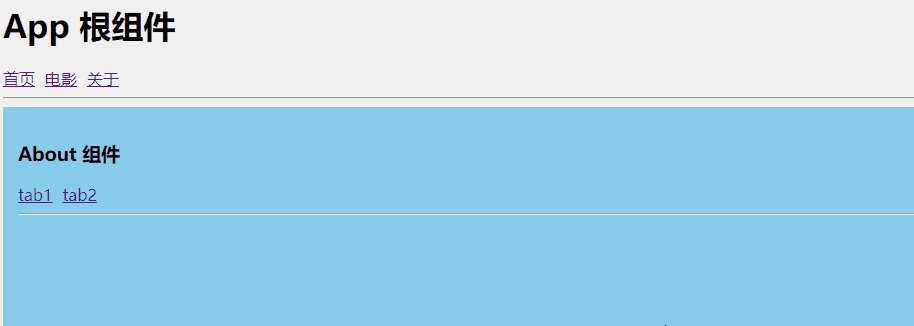
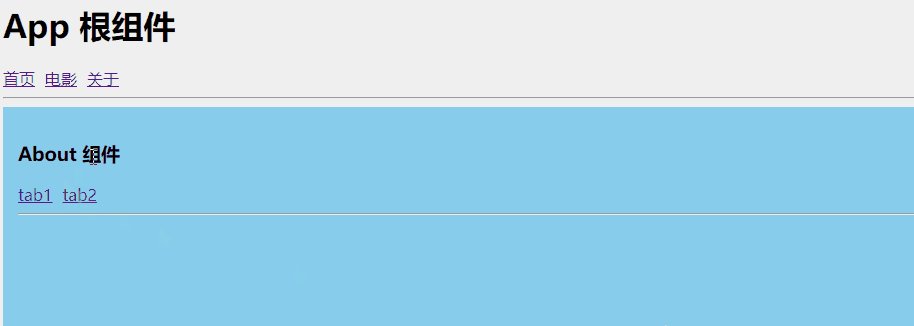
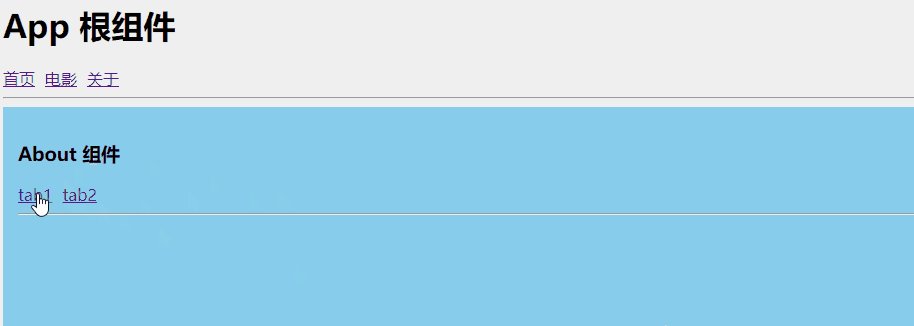
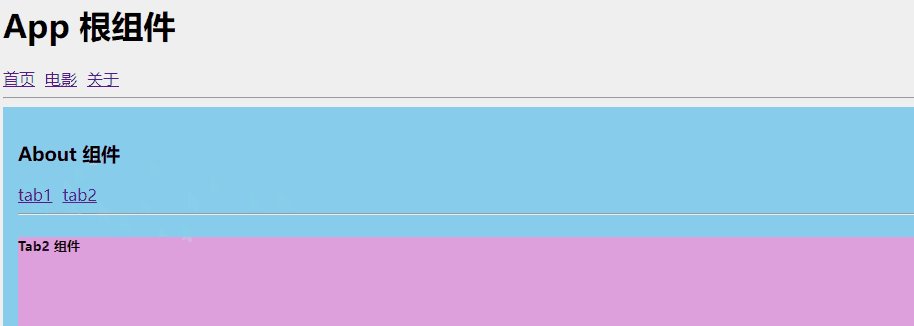
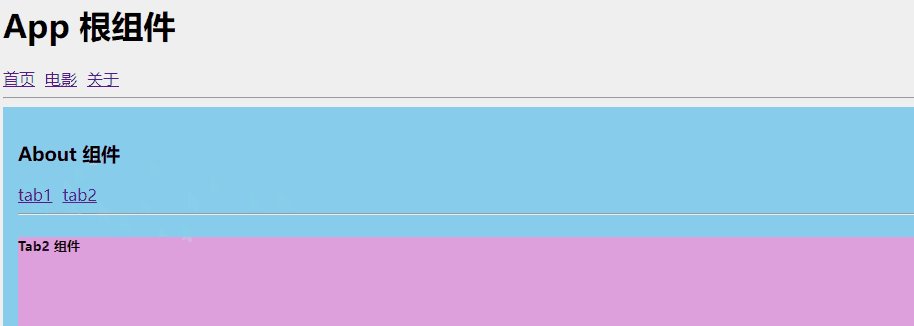
4.2 效果图

五 默认子路由
5.1 存在的问题
- 切换到About(关于)页面时,页面路径为
http://localhost:8080/#/about
- 此时没有展示Tab1或Tab2的内容
5.2 通过redirect设置默认路由(跳转到Tab1)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| const router = new VueRouter({
routes: [
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{
path: '/about',
component: About,
redirect: '/about/tab1',
children: [
{ path: 'tab1', component: Tab1 },
{ path: 'tab2', component: Tab2 }
]
}
]
})
|
说明:页面路径为:http://localhost:8080/#/about/tab1
5.3 默认子路由
子路由规则/默认子路由:如果children数组中,某个路由规则的path值为空字符串,则这条路由规则,叫做“默认子路由”
About.vue中设置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <template>
<div class="about-container">
<h3>About 组件</h3>
<!--子路由链接-->
<router-link to="/about/">tab1</router-link>
<router-link to="/about/tab2">tab2</router-link>
<hr>
<!--子级路由占位符-->
<router-view></router-view>
</div>
</template>
|
index.js默认子路由
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| const router = new VueRouter({
routes: [
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{
path: '/about',
component: About,
children: [
{ path: '', component: Tab1 },
{ path: 'tab2', component: Tab2 }
]
}
]
})
|