一 概述
- 前端路由的概念
- 前端路由的工作方式
- 实现简易的前端路由
二 前端路由的概念
2.1 什么是路由
路由(英文:router)就是对应关系
2.2 SPA 与前端路由
- SPA(Single Page Web Application,SPA)指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成
- 此时,不同组件之间的切换需要通过前端路由来实现
- 结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
2.3 什么是前端路由
通俗易懂的概念:Hash 地址与组件之间的对应关系。
三 前端路由的工作方式
3.1 前端路由的工作描述
- 用户点击了页面上的路由链接
- 导致了 URL 地址栏中的 Hash 值发生了变化
- 前端路由监听了到 Hash 地址的变化
- 前端路由把当前 Hash 地址对应的组件渲染都浏览器中
3.2 前端路由的图示

3.3 结论
结论:前端路由,指的是 Hash 地址与组件之间的对应关系!
四 实现简易的前端路由
4.1 定义三个Vue组件(Home、Movie、About)
Home组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <template>
<div class="home-container">
<h3>Home 组件</h3>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
<style lang="less" scoped>
.home-container {
min-height: 200px;
background-color: pink;
padding: 15px;
}
</style>
|
Movie组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <template>
<div class="movie-container">
<h3>Movie 组件</h3>
</div>
</template>
<script>
export default {
name: 'Movie'
}
</script>
<style lang="less" scoped>
.movie-container {
min-height: 200px;
background-color: lightsalmon;
padding: 15px;
}
</style>
|
About组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <template>
<div class="about-container">
<h3>About 组件</h3>
</div>
</template>
<script>
export default {
name: 'About'
}
</script>
<style lang="less" scoped>
.about-container {
min-height: 200px;
background-color: skyblue;
padding: 15px;
>a {
margin-right: 10px;
}
}
</style>
|
4.2 App.vue中导入组件并注册
导入组件
1
2
3
| import Home from '@/components/Home.vue'
import Movie from '@/components/Movie.vue'
import About from '@/components/About.vue'
|
注册组件
1
2
3
4
5
| components: {
Home,
Movie,
About
}
|
4.3 App.vue中界面
1
2
3
4
5
6
7
8
9
10
11
12
| <template>
<div class="app-container">
<h1>App 根组件</h1>
<a href="#/home">首页</a>
<a href="#/movie">电影</a>
<a href="#/about">关于</a>
<hr />
<component :is="comName"></component>
</div>
</template>
|
4.4 App.vue中切换路由
定义切换时组件名字
1
2
3
4
5
| data () {
return {
comName: 'Home'
}
}
|
路由切换逻辑
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| created () {
// 只要当前的 App 组件一被创建,就立即监听 window 对象的 onhashchange 事件
window.onhashchange = () => {
console.log('监听到了 hash 地址的变化', location.hash)
switch (location.hash) {
case '#/home':
this.comName = 'Home'
break
case '#/movie':
this.comName = 'Movie'
break
case '#/about':
this.comName = 'About'
break
}
}
}
|
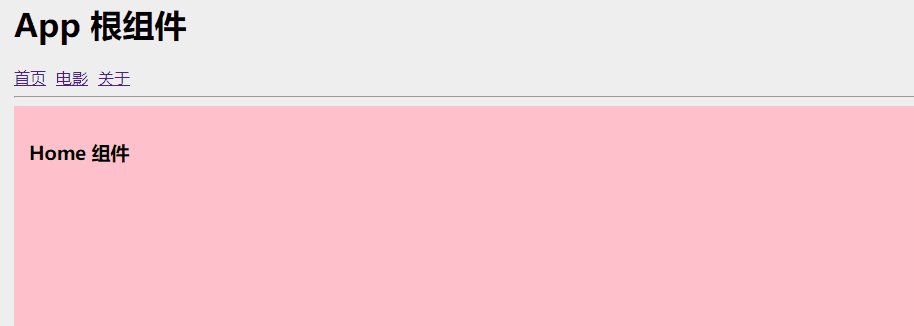
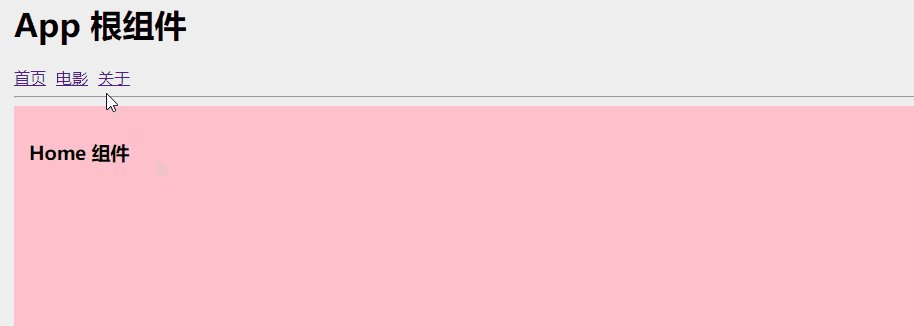
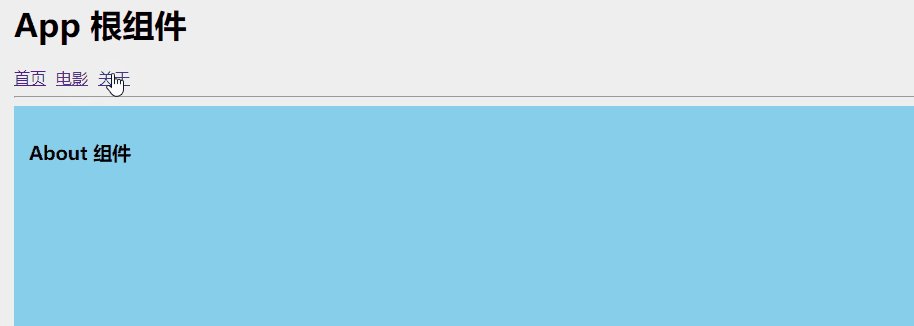
4.5 效果图