微信小程序开发之——拍照上传
一 拍照效果
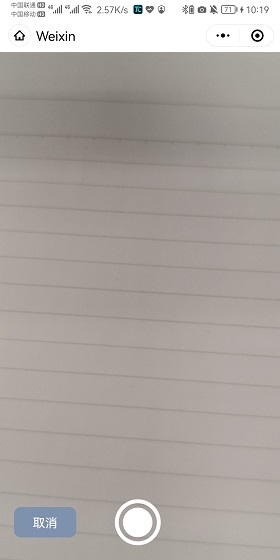
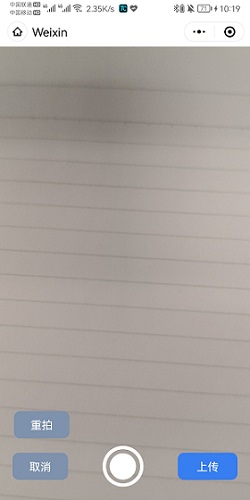
| 拍照前 | 拍照后 |
|---|---|
 |
 |
二 业务流程
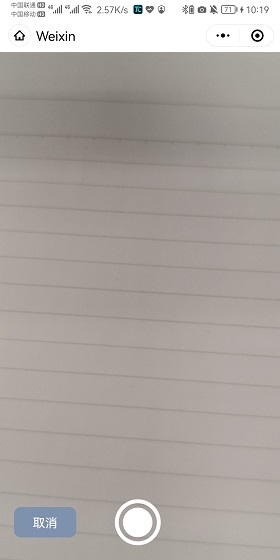
- 拍照前,显示取消和拍照按钮
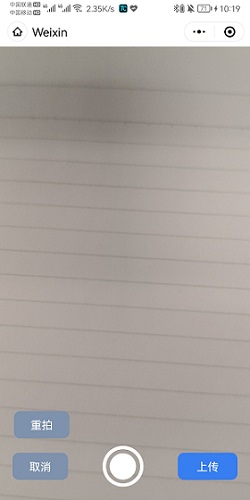
- 拍照后,显示预览画面及重拍、取消、拍照和上传按钮
- 点击重拍,预览界面被拍照界面替换
- 点击上传,上传拍照预览的图片
- 点击取消,返回上一个界面
三 可能遇到的问题(中间拍照按钮绘制)
3.1 思路一(Canvas)
1 | //1-内层实体圆-白色-默认状态显示 |
3.2 通过css属性
1 | .huan { |
四 参考
- CSDN下载—photo
| 拍照前 | 拍照后 |
|---|---|
 |
 |
1 | //1-内层实体圆-白色-默认状态显示 |
1 | .huan { |