Vue2.0开发之——webpack基础-loader的作用及调用过程(06)
一 概述
- webpack如何处理css文件
- loader概述
- loader的安装与配置
- loader的调用过程说明
二 webpack如何处理css文件
之前介绍了通过js处理li列表奇数行和偶数行颜色显示。如果是通过css样式文件将圆点去除。webpack能否处理呢。
1-在src目录下,添加css文件夹,创建index.css样式文件,并添加css样式

2-在index.js中导入index.css样式
1 | import './css/index.css' |
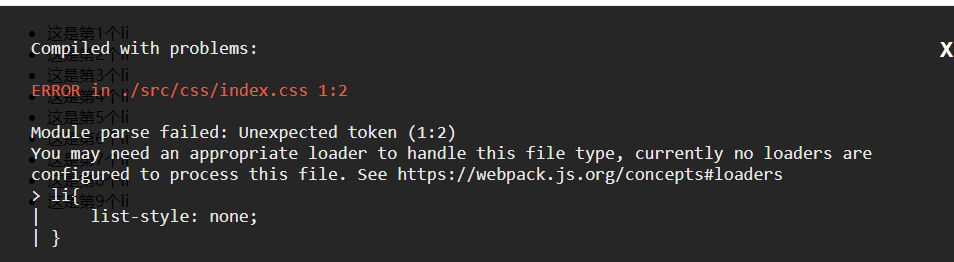
3-执行npm run dev查看效果
1 | Module parse failed: Unexpected token (1:2) |

说明:此问题后面会通过css-loader来解决
三 loader概述
3.1 loader概述
在实际开发过程中,webpack默认只能打包处理以.js后缀结尾的模块。其他非.js后缀结尾的模块,webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错。
loader加载器的作用:协助webpack打包处理特定的文件模块。比如:
- css-loader可以打包处理.css相关的文件
- less-loader可以打包处理.less相关的文件
- babel-loader可以打包处理webpack无法处理的高级JS语法
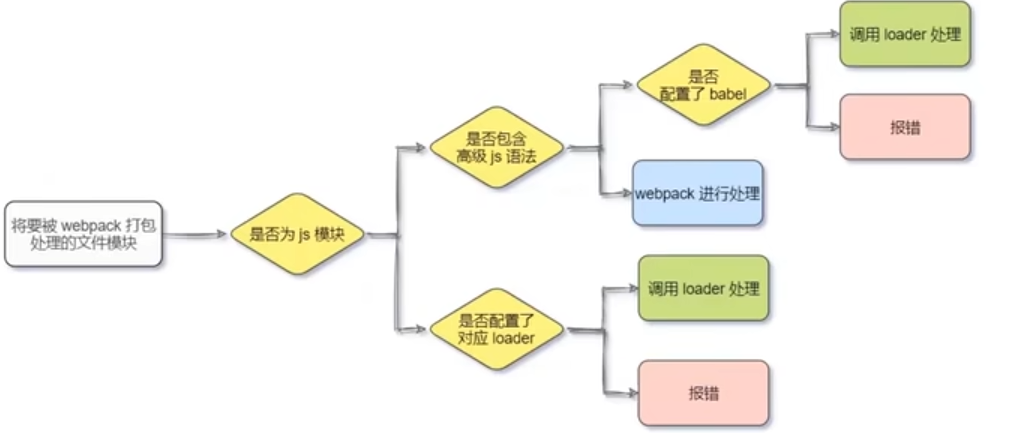
3.2 loader的调用过程图示

四 loader的安装与配置
4.1 loader的安装
1 | npm install style-loader css-loader -D(--save-dev) |
安装完成后,查看package.json中css-loader和style-loader
1 | "devDependencies": { |
4.2 loader的配置
在webpack.config.js的module->rules数组中,添加loader规则如下:
1 | module: { //所有第三方文件模块的匹配规则 |
其中,test表示匹配的文件类型,use表示对应要调用的loader
注意:
- use数组中指定的loader顺序是固定的
- 多个loader的调用顺序是:从后往前调用
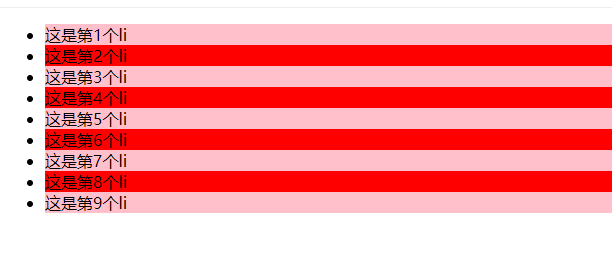
4.3 loader使用前后对比
| loader使用前 | loader使用后 |
|---|---|
 |
 |
五 loader的调用过程说明
- webpack默认只能打包处理.js结尾的问价,处理不了其他后缀的文件
- 由于代码中包含了index.css这个文件,因此webpack默认处理不了
- 当webpack发现某个文件处理不了的时候,会查找webpack.config.js这个配置文件,看module.rules数组中,是否配置了对应的loader加载器。
- webpack把index.css这个文件,先转交给最后一个loader进行处理(先转交给css-loader)
- 当css-loader处理完毕之后,会把处理的结果,转交给下一个loader(转交给style-loader)
- 当style-loader处理完毕之后,发现没有下一个loader了,于是就把处理的结果,转交给webpack
- webpack把style-loader处理的结果,合并到/dist/bundle.js中,最终生成打包后的文件
六 参考
webpack-加载 CSS