Vue3.0开发之——Promise-Promise概述(03)
一 概述
- 回调地狱
- Promise 的基本概念
- 基于then-fs异步的读取文件内容
- 基于Promise按顺序读取文件的内容
二 回调地狱
2.1 回调地狱演示
多层回调函数的相互嵌套,就形成了回调地狱。示例代码如下
1 | setTimeout(() => { //第1层回调函数 |
回调地狱的缺点:
- 代码耦合性太强,牵一发而动全身,难以维护
- 大量冗余的代码相互嵌套,代码的可读性变差
2.2 如何解决回调地狱的问题
为了解决回调地狱的问题,ES6(ECMAScript 2015)中新增了 Promise 的概念
三 Promise 的基本概念
3.1 Promise 是一个构造函数
- 我们可以创建 Promise 的实例 const p = new Promise()
- new 出来的 Promise 实例对象,代表一个异步操作
3.2 Promise.prototype 上包含一个 .then() 方法
- 每一次 new Promise() 构造函数得到的实例对象
- 都可以通过原型链的方式访问到 .then() 方法,例如 p.then()
3.3 .then() 方法用来预先指定成功和失败的回调函数
- p.then(成功的回调函数,失败的回调函数)
- p.then(result => { }, error => { })
- 调用 .then() 方法时,成功的回调函数是必选的、失败的回调函数是可选的
四 基于then-fs异步的读取文件内容
4.1 基于 then-fs 读取文件内容
由于 node.js 官方提供的 fs 模块仅支持以回调函数的方式读取文件,不支持Promise 的调用方式。因此,需
要先运行如下的命令,安装 then-fs 这个第三方包,从而支持我们基于 Promise 的方式读取文件的内容
1 | npm install then-fs |
4.2 then-fs 的基本使用
调用 then-fs 提供的 readFile() 方法,可以异步地读取文件的内容,它的返回值是 Promise 的实例对象。因
此可以调用 .then() 方法为每个 Promise 异步操作指定成功和失败之后的回调函数。
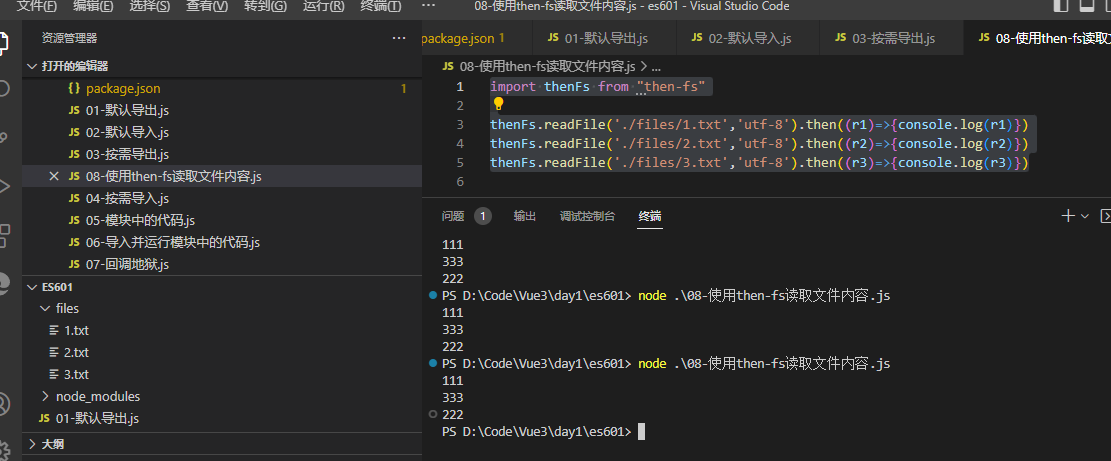
1 | import thenFs from "then-fs" |
4.3 打印结果

注意:上述的代码无法保证文件的读取顺序,需要做进一步的改进!
五 基于Promise按顺序读取文件的内容
5.1 .then() 方法的特性
如果上一个 .then() 方法中返回了一个新的Promise 实例对象,则可以通过下一个 .then() 继续进行处理。通
过 .then() 方法的链式调用,就解决了回调地狱的问题
5.2 基于 Promise 按顺序读取文件的内容
Promise 支持链式调用,从而来解决回调地狱的问题。示例代码如下
1 | import thenFs from 'then-fs' |
5.3 过程说明
- 第1个readFile— 返回值是Promise的实例对象
- 第1个then—通过.then为第一个Promise实例指定成功之后的回调函数
- 第2个readFile—在第一个.then中返回一个新的Promise实例对象
- 第2个then—继续调用.then,为上一个.then的返回值(新的Promise实例)指定成功之后的回调函数
- 第3个readFile—在第二个.then中再返回一个新的Promise实例对象
- 第3个then—继续调用.then,为上一个.then的返回值(新的Promise实例)指定成功之后的回调函数
六 参考
- npmjs-then-fs
- CSDN—完美解决报错Please verify that the package.json has a valid