Vue3.0开发之——ES6模块化-模块化导入与导出(02)
一 概述
- ES6模块化的基本语法
- 默认导出与默认导入
- 按需导出与按需导入
- 直接导入并执行模块中的代码
二 ES6模块化的基本语法
ES6 的模块化主要包含如下 3 种用法:
- 默认导出与默认导入
- 按需导出与按需导入
- 直接导入并执行模块中的代码
三 默认导出与默认导入
3.1 默认导出
默认导出的语法: export default 默认导出的成员
新建01-默认导出.js文件,编写默认导出代码如下
1 | let n1 = 10 |
3.2 默认导入
默认导入的语法: import 接收名称 from '模块标识符'
新建02-默认导入.js文件,编写默认导入代码如下
1 | import m1 from './01-默认导出.js' |
执行如下代码,查看执行效果
1 | node .\02-默认导入.js |
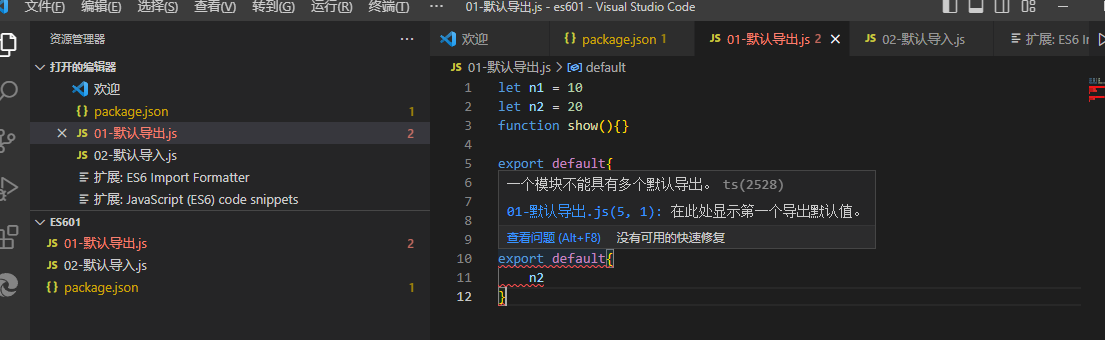
3.3 默认导出的注意事项
每个模块中,只允许使用唯一的一次 export default,否则会报错

3.4 默认导入的注意事项
默认导入时的接收名称可以任意名称,只要是合法的成员名称即可
1 | import 123 from './01-默认导出.js' |
上面的导入语句是错误的不合法名称,因为成员名称不能以数字开头
四 按需导出与按需导入
4.1 按需导出
按需导出的语法: export 按需导出的成员
新建03-按需导出.js文件,编写默认导出代码如下
1 | export let s1 = 'aaa' |
4.2 按需导入
按需导入的语法: import { s1 } from '模块标识符'
新建04-按需导入.js文件,编写默认导入代码如下
1 | import { s1, s2, say } from './03-按需导出.js' |
执行如下代码,查看执行效果
1 | node .\04-按需导入.js |
4.3 按需导出与按需导入的注意事项
注意事项:
- 每个模块中可以使用多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
- 按需导入时,可以使用as 关键字进行重命名
- 按需导入可以和默认导入一起使用
示例修改—03-按需导出.js
1 | export let s1 = 'aaa' |
示例修改—04-按需导入.js
1 | import info, { s1, s2 as str2, say } from './03-按需导出.js' |
五 直接导入并执行模块中的代码
5.1 单纯执行模块中的代码
- 如果只想单纯地执行某个模块中的代码,并不需要得到模块中向外共享的成员。
- 此时,可以直接导入并执行模块代码
5.2 示例代码
05-模块中的代码.js
1 | for(let i=0;i<3;i++){ |
06-导入并运行模块中的代码.js
1 | import './05-模块中的代码.js' |
说明:直接导入并执行代码,不需要得到模块向外共享的成员