Vue2.0开发之——Vue基础用法-双向绑定-v-model指令(22)
一 概述
- 了解v-model指令的用法
- v-model的修饰符
二 了解v-model指令的用法
2.1 v-model
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。
2.2 示例-1
布局代码
1 | <div id="app"> |
数据代码
1 | data:{ |
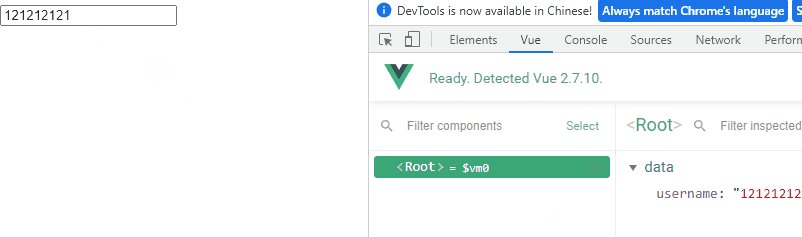
效果图

2.3 v-model与v-bind的区别
布局代码
1 | <div id="app"> |
数据代码
1 | data:{ |
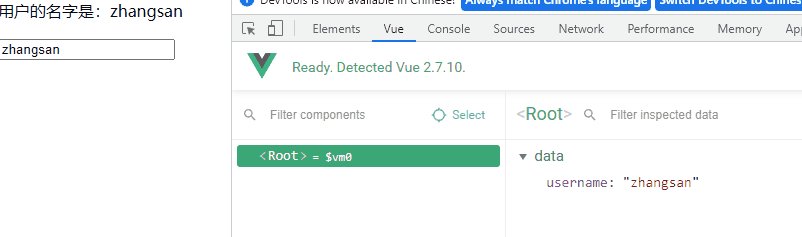
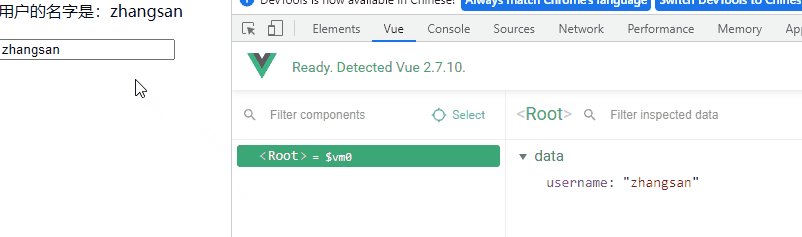
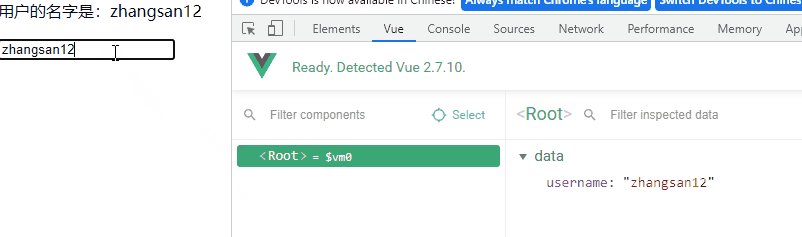
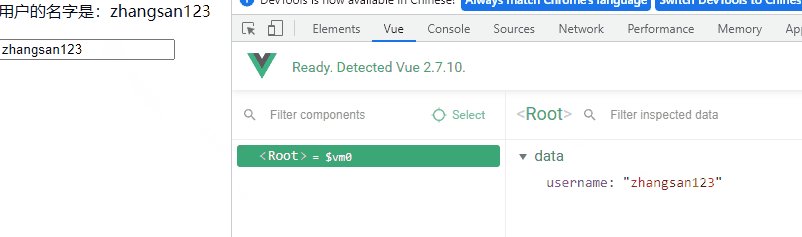
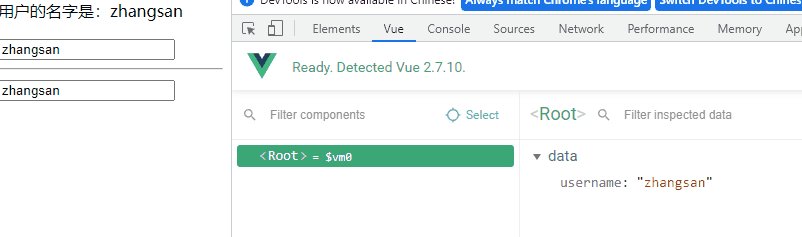
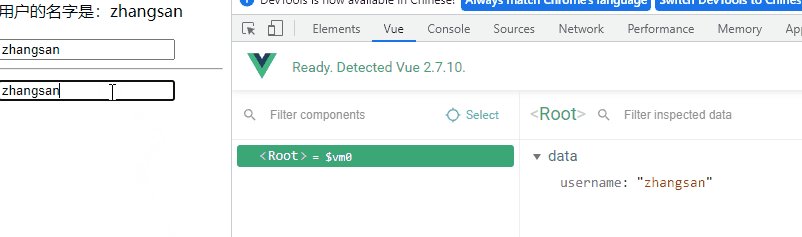
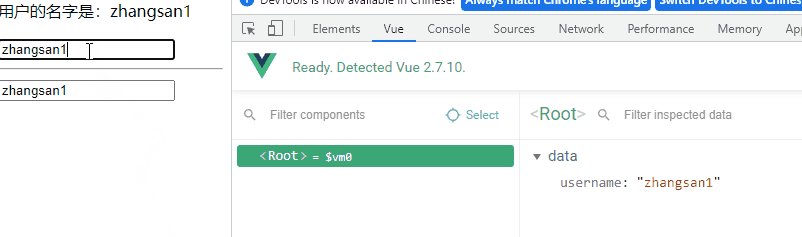
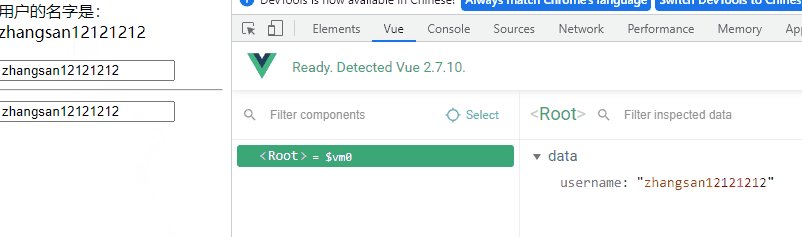
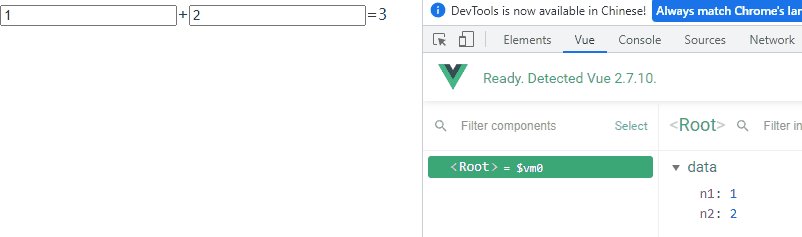
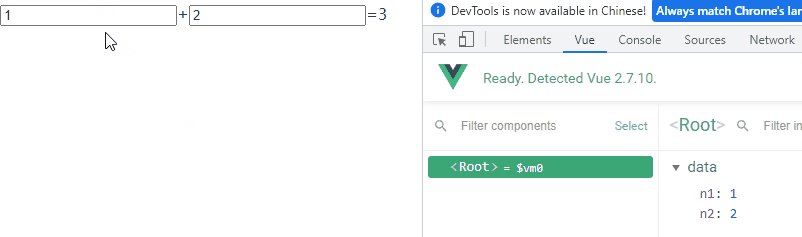
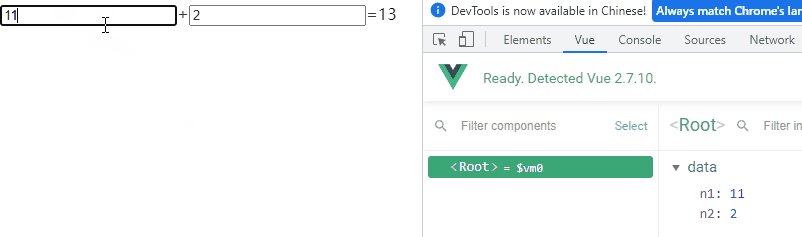
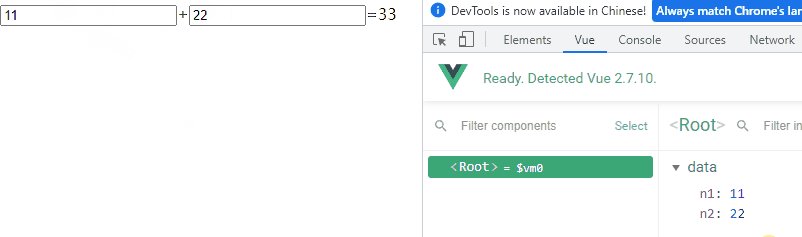
分别操作v-model和v-bind效果图

说明:
- v-model:用于input、textarea、select,双向绑定
- v-bind:单向绑定(数据变化引起布局显示变化)
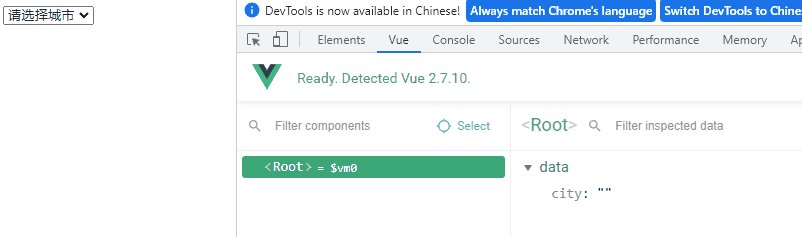
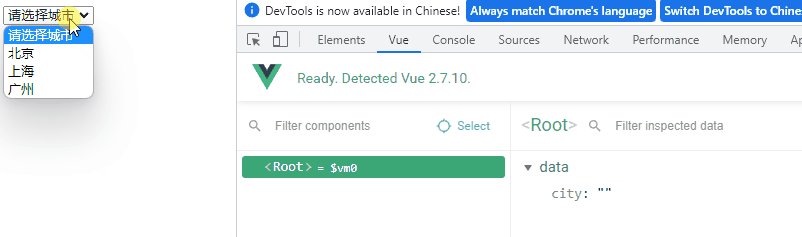
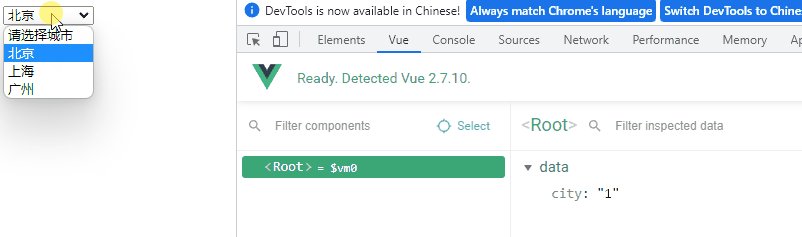
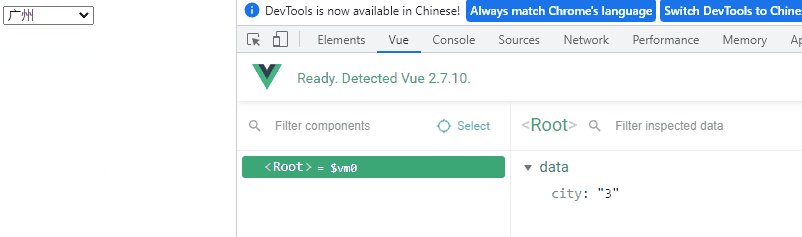
2.4 v-model作用于select
布局代码
1 | <div id="app"> |
数据代码
1 | data:{ |
效果图
三 v-model的修饰符
3.1 v-model指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .number | 自动将用户的输入值转为数值类型 | <input v-model.number="age" /> |
| .trim | 自动过滤用户输入的首尾空白字符 | <input v-model.trim="msg" /> |
| .lazy | 在“change”时而非“input”时更新 | <input v-model.lazy="msg" /> |
3.2 示例用法
.number
布局代码
1 | <div id="app"> |
数据代码
1 | data:{ |
效果图
.trim
布局代码
1 | <div id="app"> |
数据代码
1 | data:{ |
vue代码
1 | showName(){ |
效果图
.lazy
布局代码
1 | <div id="app"> |
数据代码
1 | data:{ |
效果图