一 概述
- Router路由说明
- 页面跳转(未传值)及返回示例
- 页面跳转传值示例
二 Router路由说明
2.1 Router说明
- 仓颉提供了Router实现页面间的跳转
- 需要导入
import ohos.router.*模块
2.2 Router相关方法
| No |
方法 |
说明 |
| 1 |
push(url!: String, params!: String = "")
push(url!: String, params!: JsonObject)
|
跳转到应用内的指定页面 |
| 2 |
back(String, String)
back(String, JsonObject)
back() |
返回上一页面或指定的页面 |
| 3 |
getParams()
getParamsObject() |
获取发起跳转的页面往当前页传入的参数 |
三 页面跳转(未传值)及返回示例
1-启动页面index.cj
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| package ohos_app_cangjie_entry
import ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*
import ohos_app_cangjie_entry.pages.*
import ohos_app_cangjie_entry.bean.*
import ohos.preferences.*
import ohos.router.*
@Entry
@Component
class MyView {
@State var message: String = "Hello Cangjie"
func build() {
Row {
Column() {
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
Button("Next").onClick {
evt => Router.push(url: "Second")
}.fontSize(30).width(180).height(50).margin(top: 20)
}.width(100.percent)
}.height(100.percent)
}
}
|
2-要跳转页面second.cj
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| package ohos_app_cangjie_entry.pages
import ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*
import ohos.router.*
@Entry
@Component
class Second {
@State var message: String = "Hi there"
func build() {
Row {
Column() {
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
Button("Back").onClick {
evt => Router.back()
}.fontSize(30).width(180).height(50).margin(top: 20)
}.width(100.percent)
}.height(100.percent)
}
}
|
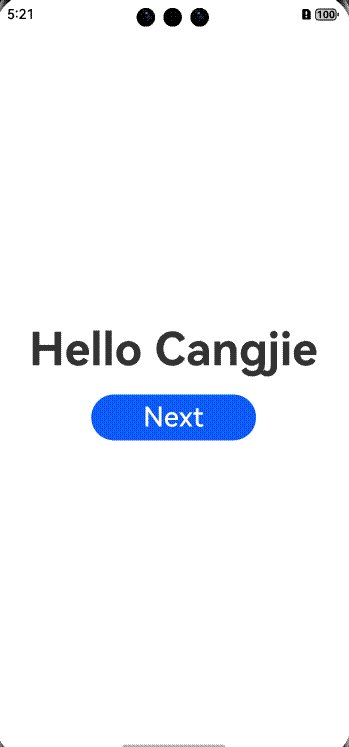
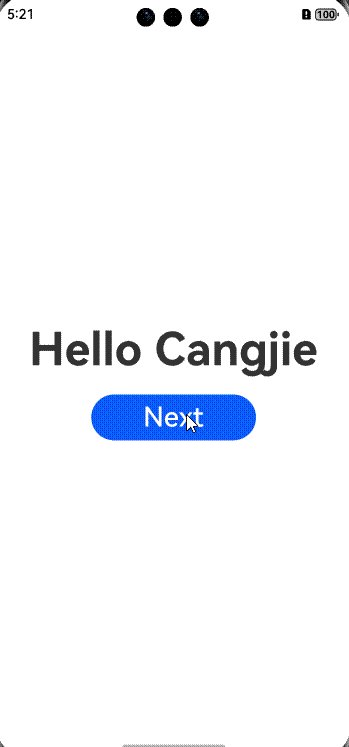
2-效果图

四 页面跳转传值示例
4.1 传递String参数-push(String, String)
1-index.cj代码(传递String参数)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| package ohos_app_cangjie_entry
import ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*
import ohos_app_cangjie_entry.pages.*
import ohos_app_cangjie_entry.bean.*
import ohos.router.*
import std.collection.*
import encoding.json.*
import serialization.serialization.*
@Entry
@Component
class MyView {
@State var message: String = "Hello Cangjie"
func build() {
Row(){
Column() {
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
Button("Next").onClick {evt =>
Router.push(url: "Second",params:"张三")
}.fontSize(30).width(180).height(50).margin(top: 20)
}.width(100.percent)
}
.height(100.percent)
}
}
|
2-second.cj(接受String参数)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| package ohos_app_cangjie_entry.pages
import ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*
import ohos.router.*
import log.*
import std.collection.*
import encoding.json.*
import serialization.serialization.*
@Entry
@Component
class Second {
@State var message: String = "Hi there"
protected override func onPageShow() {
AppLog.info("onPageShow")
this.message= Router.getParams().getOrThrow();
}
func build() {
Row {
Column() {
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
Button("Back").onClick {
evt => Router.back()
}.fontSize(30).width(180).height(50).margin(top: 20)
}.width(100.percent)
}.height(100.percent)
}
}
|
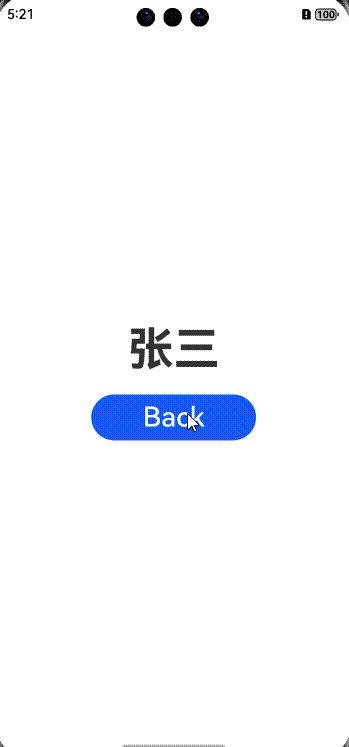
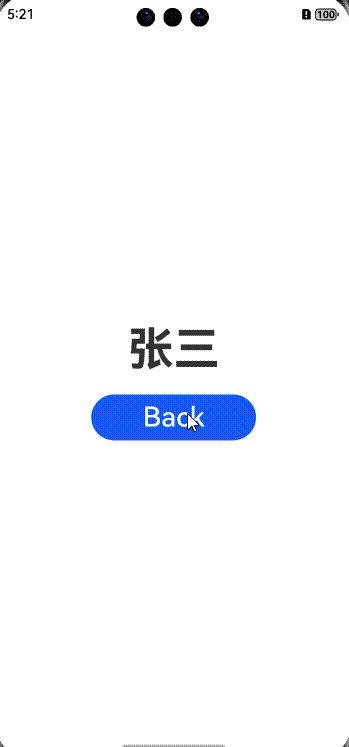
3-效果图

4.2 传递JsonObject参数-push(String, JsonObject)
1-index.cj代码(传递JsonObject参数)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| package ohos_app_cangjie_entry
import ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*
import ohos_app_cangjie_entry.pages.*
import ohos_app_cangjie_entry.bean.*
import ohos.router.*
import std.collection.*
import encoding.json.*
import serialization.serialization.*
@Entry
@Component
class MyView {
@State var message: String = "Hello Cangjie"
var str:String = ##"{"name": "zs","age": 30}"##;
var jsv:JsonValue = JsonValue.fromStr(str);
var jsobj:JsonObject = (jsv as JsonObject).getOrThrow();
func build() {
Row(){
Column() {
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
Button("Next").onClick {evt =>
Router.push(url: "Second",params:this.jsobj)
}.fontSize(30).width(180).height(50).margin(top: 20)
}.width(100.percent)
}
.height(100.percent)
}
}
|
2-second.cj(接受JsonObject参数)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| package ohos_app_cangjie_entry.pages
import ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*
import ohos.router.*
import log.*
import std.collection.*
import encoding.json.*
import serialization.serialization.*
@Entry
@Component
class Second {
@State var message: String = "Hi there"
@State var jsobj:JsonObject = JsonObject()
protected override func onPageShow() {
AppLog.info("onPageShow")
this.message= Router.getParams().getOrThrow();
this.jsobj = Router.getParamsObject()
}
func build() {
Row {
Column() {
Text(getString(this.jsobj.get("name"))).fontSize(50).fontWeight(FontWeight.Bold)
Button("Back").onClick {
evt => Router.back()
}.fontSize(30).width(180).height(50).margin(top: 20)
}.width(100.percent)
}.height(100.percent)
}
}
func getString(p: ?JsonValue): String{
match (p) {
case Some(x) => "${x}"
case None => "none"
}
}
|
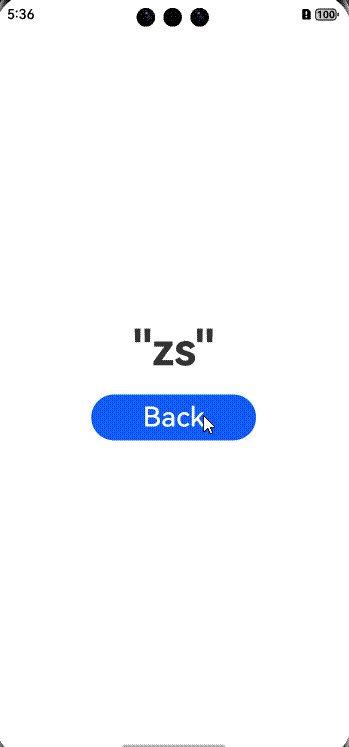
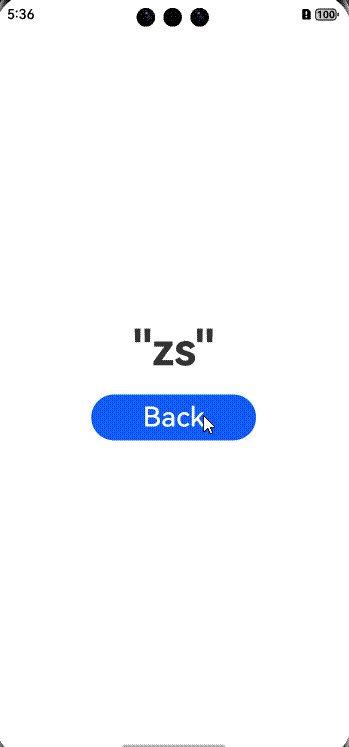
3-效果图

五 参考
- HarmonyOS Beta5 仓颉—ohos.router