微信小程序开发之——开发者工具介绍(1.7)
一 概述
本文主要对小程序开发工具进行简单介绍:
- 界面布局
- 菜单栏/工具栏
- 模拟器
- 编辑器
- 调试器
二 界面布局
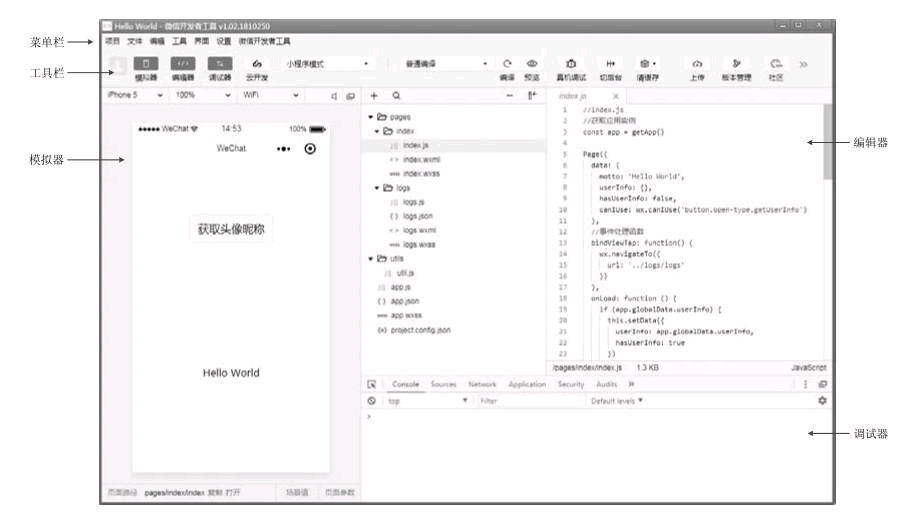
小程序项目创建成功后,会自动进入开发调试环境,从图中可以看出,微信开发者工具的主界面主要由菜单栏、工具栏、模拟器、编辑器和调试器组成。接下来对这些功能分别进行讲解

三 菜单栏
通过菜单栏可以访问微信开发者工具的大部分功能,常用的菜单如下:
- 项目:用于新建项目,或打开一个现有的项目
- 文件:用于新建文件、保存文件或关闭文件
- 编辑:用于编辑代码,对代码进行格式化
- 工具:用于访问一些辅助工具,如自动化测试、代码仓库等
- 界面:用于控制界面中各部分的显示和隐藏
- 设置:用于对外观、快捷键、编辑器等进行设置
- 微信开发者工具:可以进行切换账号、更换开发模式、调试等操作
四 工具栏
工具栏提供了一些常用功能的快捷按钮,具体解释如下:
- 个人中心:位于工具栏最左边的第一个按钮,显示当前登录用户的用户名、头像
- 模拟器、编辑器和调试器:用于控制相应工具的显示和隐藏
- 云开发:开发者可以使用云开发来开发小程序、小游戏,无需搭建服务器,即可使用云端能力。云开发能力从基础库2.2.3开始支持
- 模式切换下拉菜单:用于在小程序模式、搜索动态页和插件之间进行切换
- 编译下拉菜单:用于切换编译模式,默认为普通编译,可以添加其他编译模式
- 编译:编写小程序的代码后,需要编译才能运行。默认情况下,直接按Ctrl+S快捷键保存代码文件,微信开发者工具就会自动编译运行。若要手动编译,则单击“编译”按钮即可
- 预览:单击“预览”按钮会生成一个二维码,使用手机中的微信扫码二维码,即可在微信中预览小程序的实际运行效果
- 真机调试:可以实现直接利用开发者工具,通过网络连接对手机上运行的小程序进行调试,帮助开发者更好地定位和查找在手机上出现的问题
- 切后台:用于模拟小程序在手机中切后台的效果
- 清缓存:用于将代码上传到小程序管理后台,可以在“开发管理”中查看上传的版本,将代码提交审核。需要注意的是,如果在创建项目时使用AppID为测试号,则不会显示“上传”按钮
- 版本管理:用于通过Git对小程序进行版本管理
五 模拟器
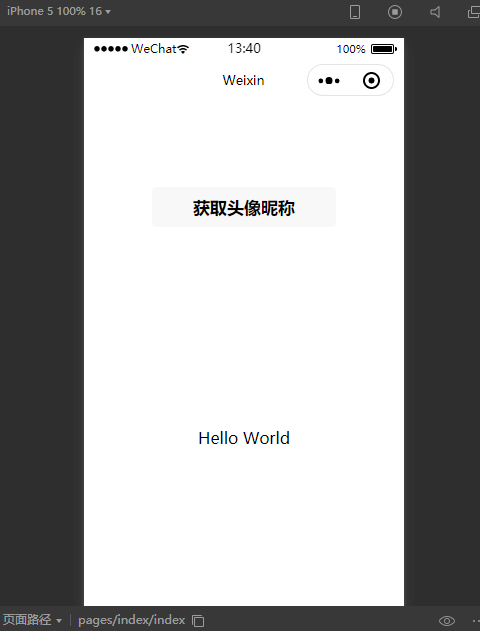
模拟器用于模拟手机环境,查看不同型号手机的运行效果

图中,上方的iPhone 12 5表示手机型号,单击可以切换成其他手机。由于不同手机屏幕的CSS像素不同,宽高比也不同,在开发小程序时应对常见的手机屏幕进行适配。100%表示缩放百分比,可以调节预览画面的大小。WIFI表示网络环境,还可以切换成2G、3G、4G或Offline(离线),不同环境的网速不同,从而可以测试小程序的网络加载速度。模拟器的底部状态栏显示了当前的页面路径为/pages/index/index
六 编辑器
编辑器分为左右两栏,左栏用于浏览项目目录结构,右栏用于编写代码。在左栏中单击某个文件,就可以在右栏中对改文件进行编辑。
七 调试器
调试器类似于Google Chrome浏览器中的开发者工具。下面对调试器中的各个面板的功能进行简要介绍。
- Console:“控制台”面板,用于输出调试信息,也可以直接编写代码执行
- Source:“源代码”面板,可以查看或编辑源代码,并支持代码调试
- Network:“安全”面板,用于调试页面的安全和认证等信息,如HTTPS
- AppData:“App数据”面板,可以查看或编辑当前小程序运行时的数据
- Audits:“审计”面板,用于对小程序进行体验评分
- Sensor:“传感器”面板,用于模拟地理位置、重力感应
- Storage:“存储”面板,用于查看和管理本地数据缓存
- Trace:“跟踪”面板,用于真机调试时跟踪调试信息
- Wxml:Wxml面板,用于查看和调试WXML和WXSS