微信小程序开发之——目录结构(1.8)
一 概述
本文以Hello World为例,讲解
- 小程序的目录结构
- 小程序的文件组成
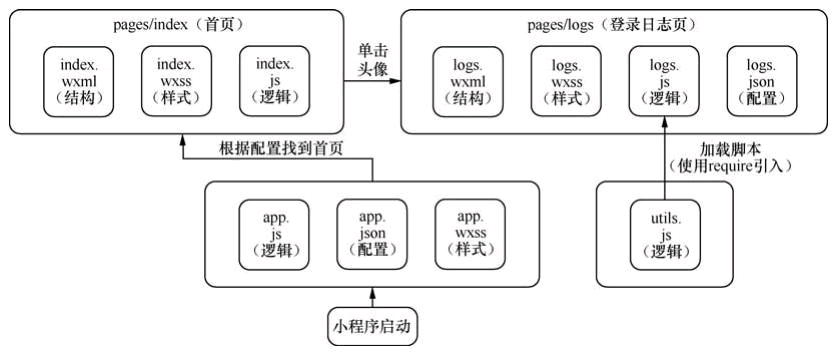
二 小程序的目录结构
| 路径 | 说明 |
|---|---|
| project.config.json | 项目配置文件 |
| app.js | 应用程序的逻辑文件 |
| app.json | 应用程序的配置文件 |
| app.wxss | 应用的程序的公共样式文件 |
| pages/ | 存储页面文件的目录 |
| pages/index/ | 存放index页面的目录 |
| pages/index/index.js | index页面的逻辑文件 |
| pages/index/index.wxml | index页面的结构文件 |
| pages/index/index.wxss | index页面的样式文件 |
| pages/logs/ | 存放logs页面的目录 |
| pages/logs/logs.js | logs页面的逻辑文件 |
| pages/logs/logs.json | logs页面的配置文件 |
| pages/logs/logs.wxml | logs页面的结构文件 |
| pages/logs/logs.wxss | logs页面的样式文件 |
| utils/ | 存放公共脚本文件的目录 |
| utils/utils.js | 公共脚本文件,保存一些工具代码 |
上表中,小程序一共有两个页面,分别是page/index(首页)和pages/logs(登录日志页)。首页就是之前在模拟器中看到的页面,在该页面中单击“获取头像”按钮,获取后会显示当前登录用户的微信头像,单击头像即可进入登入日志页,查看用户登录的历史记录
三 小程序的组成
在微信小程序中,每个页面由wxml、wxss、js和json文件组成,其中wxml和js文件必须存在,wxss和json文件可以省略。wxml和wxss文件类似于网页开发中的html和css文件,但是他们有所区别
四 页面间的关系

4.1 app.json
对于有一定编程功底的读者,可以通过阅读代码来分析页面之间的关系。首先打开app.json文件,在文件中找到如下代码。
1 | { |
上述代码中,pages开头的表示页面路径,例如,pages/index/index表示pages/index目录下的index.*文件。由于一个页面由多个不同扩展名的文件组成,这里是把它们看成一个整体,因此无须加上扩展名。此处定义了两个页面,分别是Index和log,顺序排在前面的index将作为小程序打开后的初始页面
4.2 pages/index/index.wxml
接下来打开pages/index/index.wxml,查看小程序首页的结构,找到如下代码:
1 | <!--index.wxml--> |
上述代码中,<image>标签用于显示用户头像,该标签的属性bindtap表示当用户单击该组件时,执行相应的事件处理函数,即bingViewTap。因此,当用户单击头像时,就会执行bingViewTap函数。
在pages/index/index.js中找到bindViewTap事件处理函数的代码,具体如下:
1 | //事件处理函数 |
在上述代码中,wx.navigateTo()方法用于跳转页面,从url行代码尅看出,程序会跳转到logs页面,从而实现了单击头像跳转到登录日志页面的效果
4.3 ../logs/logs
打开logs页面的逻辑文件pages/logs/logs.js,可以看到该页面引用了utils/utils.js脚本文件,如下所示。这个脚本文件用于保存公共代码,从而在不同页面中引用。
1 | //logs.js |