Vue3.0开发之——EventLoop(06)
一 概述
- 同步任务和异步任务
- 同步任务和异步任务的执行过程
- EventLoop 的基本概念
- 结合EventLoop分析输出的顺序
二 同步任务和异步任务
2.1 JavaScript 是单线程的语言
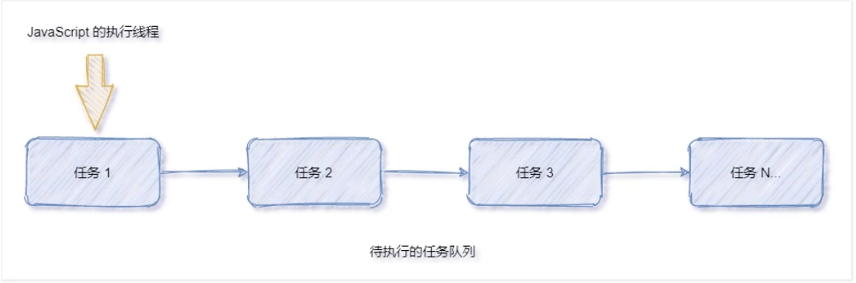
JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。单线程执行任务队列的问题:
如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题

2.2 同步任务和异步任务
为了防止某个耗时任务导致程序假死的问题,JavaScript 把待执行的任务分为了两类
同步任务(synchronous)
- 又叫做非耗时任务,指的是在主线程上排队执行的那些任务
- 只有前一个任务执行完毕,才能执行后一个任务
异步任务(asynchronous)
- 又叫做耗时任务,异步任务由JavaScript 委托给宿主环境进行执行
- 当异步任务执行完成后,会通知 JavaScript 主线程执行异步任务的回调函数
三 同步任务和异步任务的执行过程
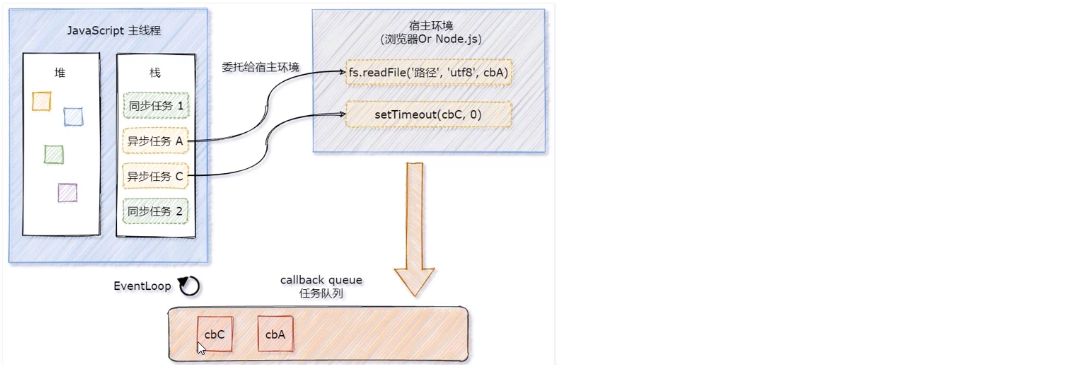
3.1 执行过程

3.2 执行过程说明
- 同步任务由 JavaScript 主线程次序执行
- 异步任务委托给宿主环境执行
- 已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
- JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行
- JavaScript 主线程不断重复上面的第 4 步
四 EventLoop 的基本概念
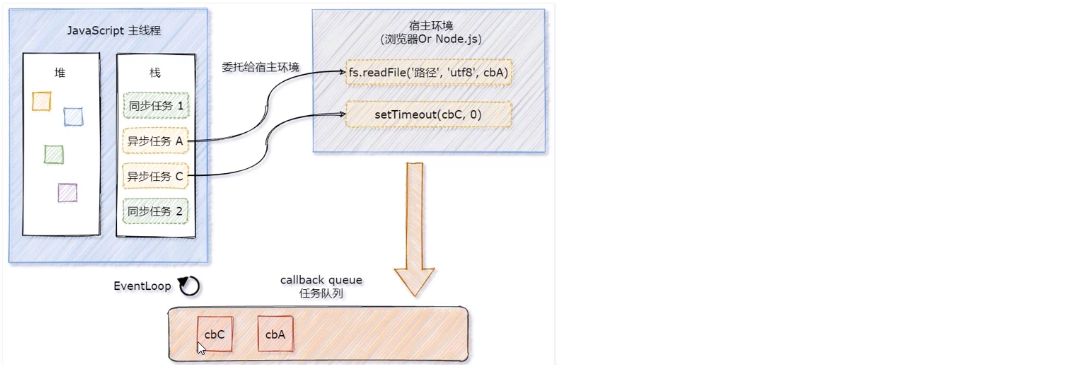
4.1 EventLoop图示

4.2 说明
- JavaScript 主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行
- 这个过程是循环不断的,所以整个的这种运行机制又称为 EventLoop(事件循环)
五 结合EventLoop分析输出的顺序
5.1 代码及执行结果
1 | import thenFs from 'then-fs' |
node执行上述指令后,输入结果如下:
1 | A |
5.2 执行结果说明
- A 和 D 属于同步任务。会根据代码的先后顺序依次被执行
- C 和 B 属于异步任务。它们的回调函数会被加入到任务队列中,等待主线程空闲时再执行