一 概述
- 开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用
Component构造器可用于定义组件,调用构造器时可以指定组件的属性、数据、方法等- 自定义组件可以拥有自己的wxml结构和wxss样式
二 自定义组件
2.1 创建自定义组件
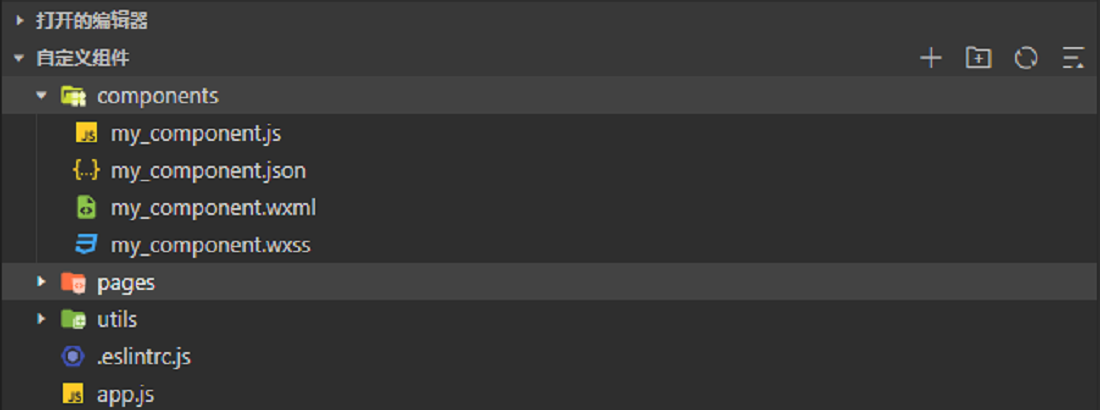
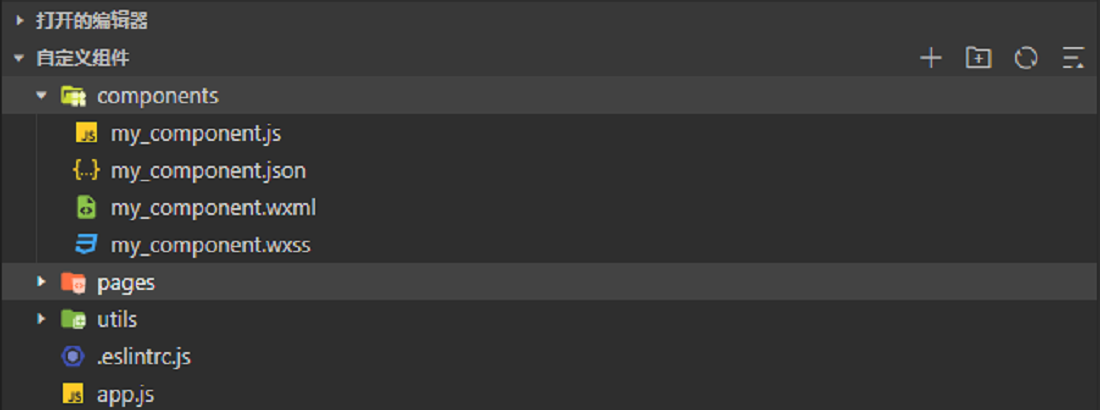
新建自定义组件文件夹components,然后在此文件夹中创建自定义组件my_component

2.1.1 my_component.js配置文件
1
2
3
4
| {
"component":true,
"usingComponents": {}
}
|
2.1.2 my_component.wxml页面文件
1
2
3
4
5
| <slot name="before"></slot>
<view class="red" bindtap="onTap">
{{hello}}{{value}}
</view>
<slot name="after"></slot>
|
说明:
<slot> 节点:用于承载组件引用时提供的子节点
2.1.3 my_component.wxss样式文件
2.1.4 my_component.js—Component构造器构造页面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| Component({
properties: { //组件的属性列表
value: {
type: String,
value: 'default value',
}
},
data: { //组件的初始化数据
hello: '欢迎'
},
methods: {
onTap: function() {
console.log('onTap')
}
}
})
|
说明:
- Component构造器中,properties、data、methods位于同一个级别目录下
- properties:用于设置组件的属性列表
- data:组件的初始化数据
- methods:自定义组件中用到的方法
2.2 自定义组件使用(index页面)
2.2.1 index.json中声明自定义组件的标签名及对应路径
1
2
3
4
5
| {
"usingComponents": {
"define-component":"../../components/my_component"
}
}
|
2.2.2 index.wxml页面中使用组件
1
2
3
4
5
| <view>
<view slot="before">这里是插入到组件slot name="before"中的内容</view>
<define-component value="test value" />
<view slot="after">这里是插入到组件slot name="after"中的内容</view>
</view>
|
说明:
<view slot="before">是自定义组件中<slot name="before"></slot>对应的插桩<view slot="after">是自定义组件中<slot name="after"></slot>对应的插桩define-component是自定义组件的内容
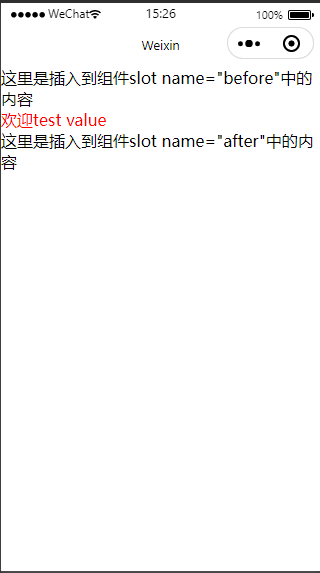
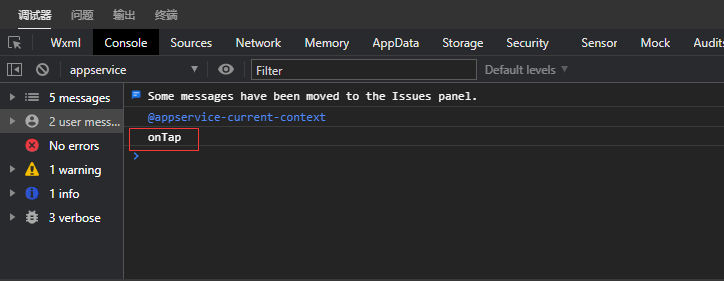
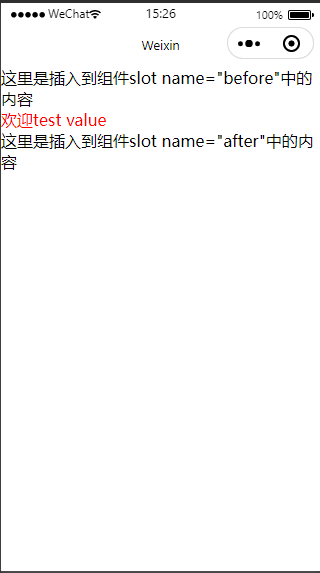
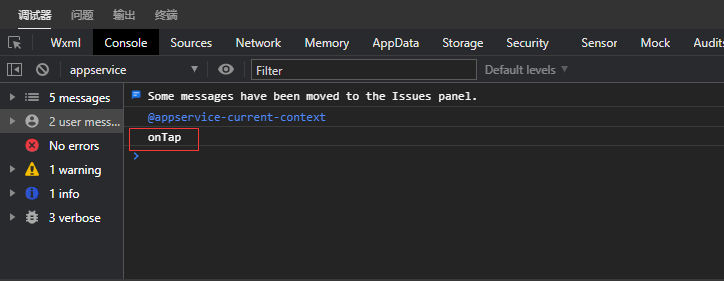
2.2.3 效果图
| 小程序预览 |
console输出 |
 |
 |
三 参考
- 官方文档—Component 构造器
- 官方文档—组件模板和样式
- CSDN—参考代码