Flutter开发之——getX-依赖管理(07)
一 概述
- 实例化依赖项的4种方法
- 使用实例化后的依赖项
- Bindings绑定类
二 实例化依赖项的4种方法
本文介绍实例化依赖项的4种方式,分别是:Get.put、Get.lazyPut、Get.putAsync、Get.create
2.1 方式一 Get.put
使用方式
1 | S put<S>(S dependency, |
示例
1 | Get.put<LoginController>(LoginController(), permanent: true); |
说明:
- 添加依赖项最常用的方式
- 有返回值,返回值为此依赖项
2.2 方式二 Get.lazyPut
使用方式
1 | void lazyPut<S>(InstanceBuilderCallback<S> builder, |
示例
1 | Get.lazyPut(() => HomeController()); |
说明:
- 延迟加载依赖项,仅在使用时才实例化它
- 无返回值
2.3 方式三 Get.putAsync
使用方式
1 | Future<S> putAsync<S>(AsyncInstanceBuilderCallback<S> builder, |
示例
1 | Get.putAsync<SharedPreferences>(() async { |
说明:
- 异步注册时使用
2.4 方式四 Get.create
使用方式
1 | void create<S>(InstanceBuilderCallback<S> builder, |
示例
1 | Get.Create<LoginController>(() => LoginController()); |
三 使用实例化后的依赖项
3.1 获取依赖项
1 | final controller = Get.find<Controller>(); |
3.2 调用依赖项中的方法
1 | controller.increment() |
3.3 删除依赖项(通常不需要做,GetX自动管理)
1 | Get.delete<Controller>(); |
四 Bindings绑定类
4.1 绑定类
- 定义一个类实现
Bindings,并实现dependencies方法,在此方法中添加依赖项 - 在路由配置页面中,指定
name页面路由、page显示页面、binding绑定类 - 经过上面2个步骤,页面通过
binding绑定类和相关依赖(如Controller/接口等)建立联系
4.2 绑定类示例

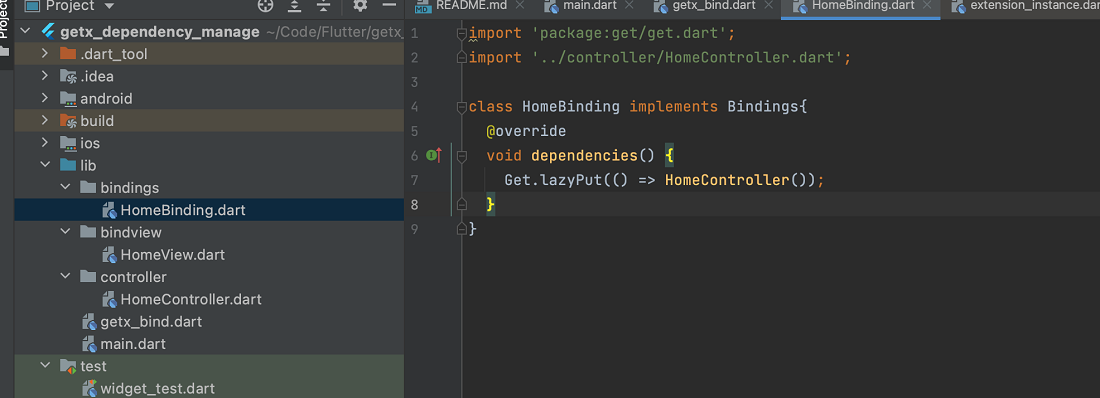
项目结构说明:
- getx_bind:项目入口文件,在此页面绑定页面和依赖项
- HomeBinding:绑定类,在此类添加依赖项(如HomeController)
- HomeView:显示页面,只负责页面内容展示
- HomeController:负责页面逻辑处理
get_bind 项目入口文件,在此页面绑定页面和依赖项
1 | void main()=>runApp(GetMaterialApp( |
HomeBinding:绑定类,在此类添加依赖项(如HomeController)
1 | class HomeBinding implements Bindings{ |
HomeView:显示页面,只负责页面内容展示
1 | class HomeView extends StatelessWidget{ |
HomeController:负责页面逻辑处理
1 | class HomeController extends GetxController{ |
4.3 效果图

五 参考
- 文档-Github/getx-依赖管理
- 示例代码-CSDN下载