1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| class IndexController extends GetxController{
/// 响应式成员变量,默认位置指引0
final _currentPage = 0.obs;
set currentPage(index) => _currentPage.value = index;
get currentPage => _currentPage.value;
/// PageView页面控制器
late PageController pageController;
//Page页面集合
late List<Widget> tabPageBodies;
/// 底部BottomNavigationBarItem
late List<BottomNavigationBarItem> bottomTabs;
switchBottomTabBar(int index) {
//点击底部BottomNavigationBarItem切换PageView页面
//pageController.animateToPage(index,duration: Duration(seconds: 1),curve: Curves.fastLinearToSlowEaseIn);
pageController.jumpToPage(index);
}
onPageChanged(int index) {
currentPage = index;
}
/// 在Widget内存中分配后立即调用,可以用它来初始化initialize一些东西
@override
void onInit() {
super.onInit();
pageController = PageController(initialPage: currentPage);
bottomTabs=const <BottomNavigationBarItem>[
BottomNavigationBarItem(backgroundColor: Colors.orange,icon: Icon(Icons.home_outlined,size: 20,),activeIcon:Icon(Icons.home,size: 25) ,label: 'home'),
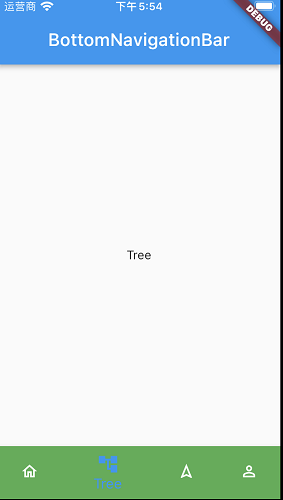
BottomNavigationBarItem(backgroundColor: Colors.green,icon: Icon(Icons.account_tree_outlined,size: 20,),activeIcon:Icon(Icons.account_tree,size: 25) ,label: 'Tree'),
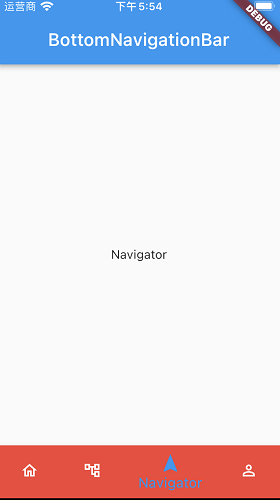
BottomNavigationBarItem(backgroundColor: Colors.red,icon: Icon(Icons.navigation_outlined,size: 20,),activeIcon:Icon(Icons.navigation,size: 25) ,label: 'Navigator'),
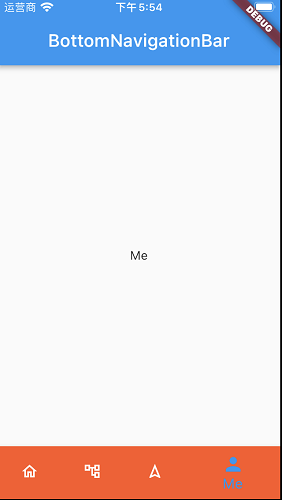
BottomNavigationBarItem(backgroundColor: Colors.deepOrange,icon: Icon(Icons.person_outline,size: 20,),activeIcon:Icon(Icons.person,size: 25) ,label: 'Me'),
];
tabPageBodies = <Widget>[
HomeWidget(),
TreeWidget(),
NavigatorWidget(),
MeWidget()
];
}
}
|