Android开发之——ConvenientBanner小结
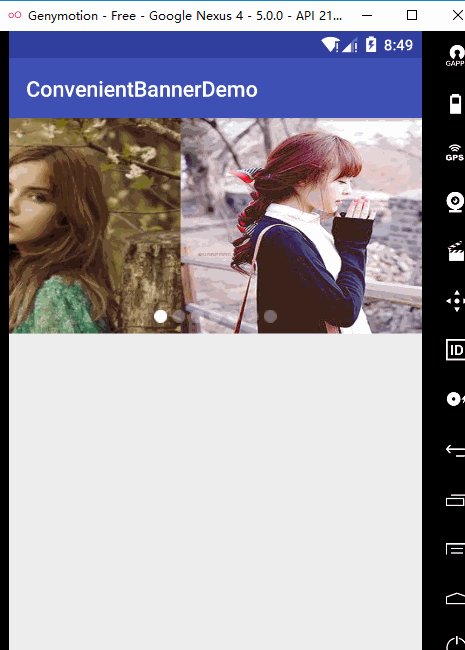
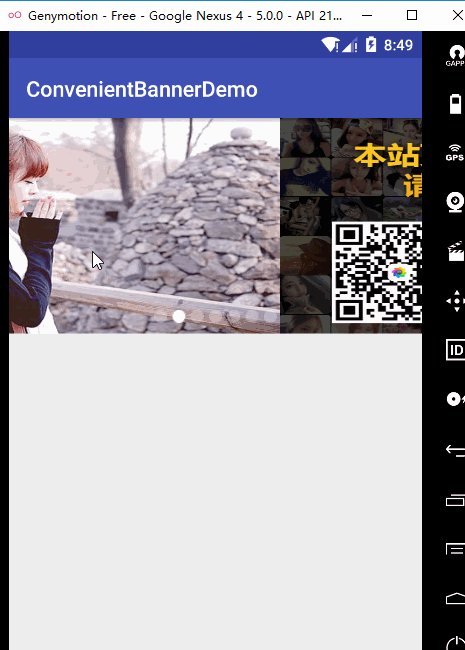
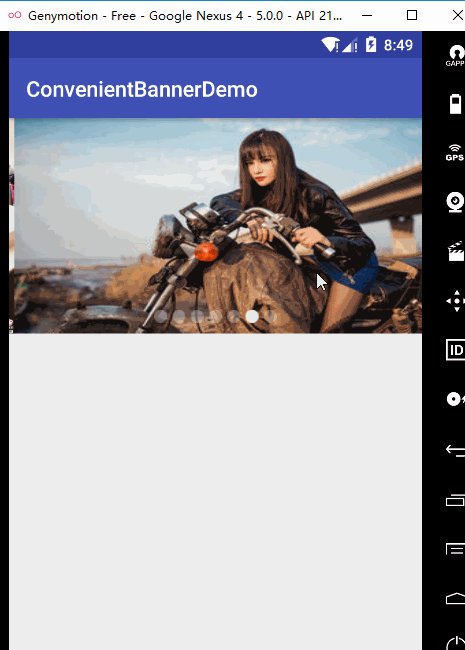
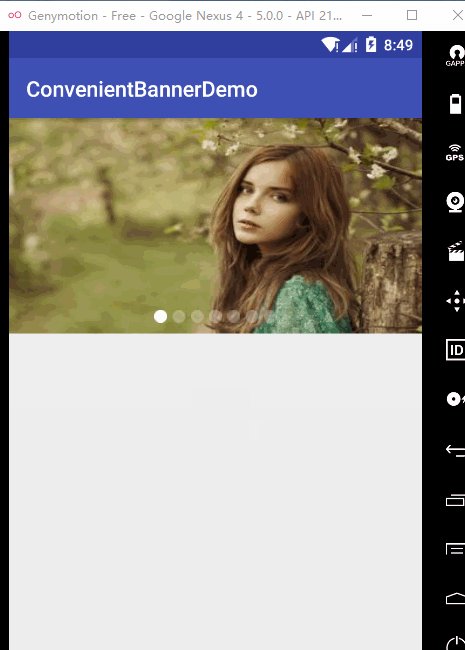
一 轮播图效果
轮播图是每款APP的标配,无论是引导页还是首页展示,随从可见;自己实现的话,既要处理布局问题,数据适配问题,又要处理图片的轮询等一系列问题;好在有封装好的第三方的类库,从此实现轮播图就简单了好多!!
先看效果图:如何实现?
二 轮播图配置
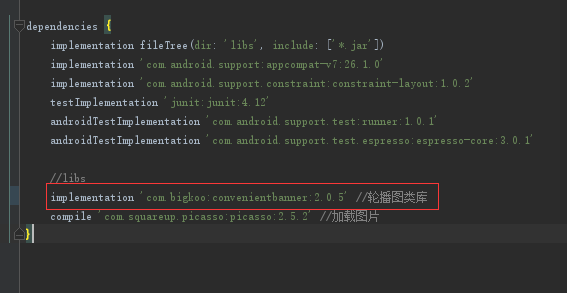
2.1 在Module下添加gradle依赖
1 | compile 'com.bigkoo:convenientbanner:2.0.5' |

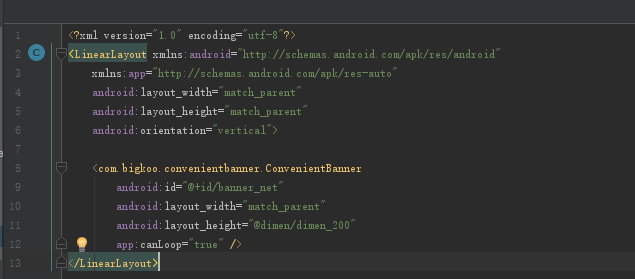
2.2 在需要使用轮播图的地方添加布局
注:canLoop设置为“true”,表示轮播

2.3 在代码中配置Banner选项
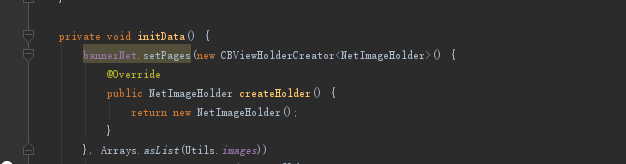
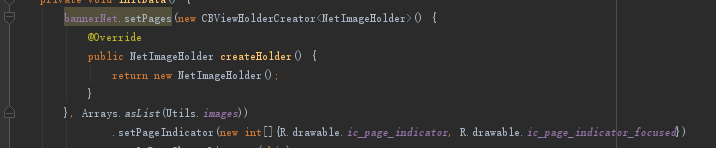
调用convenientBanner.setPages设置页面和数据
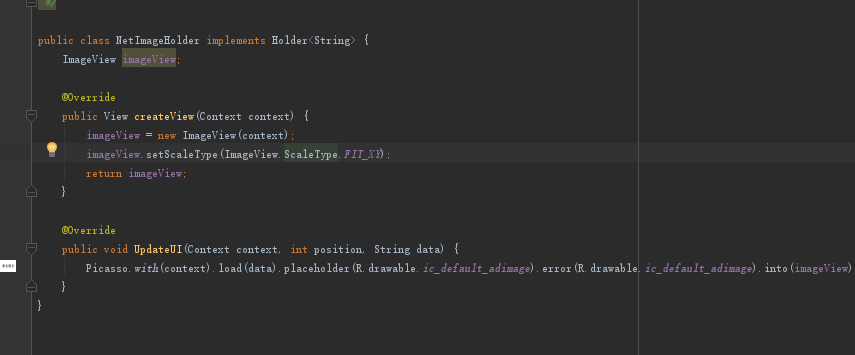
setPages中的第一个参数为Holder(可以自定义布局)
注:createView为返回view,可以自定义,此处代码生成;UpdateUI为页面设置数据
setPages中的第二个参数为数据集合

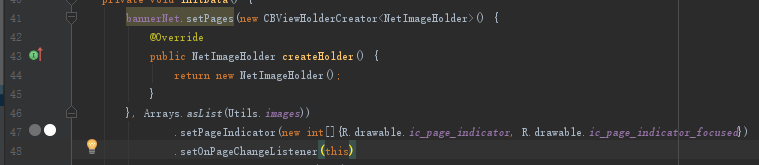
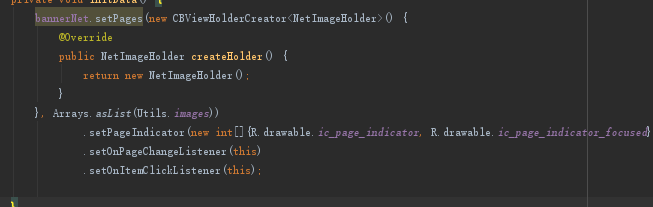
调用setPageIndicator设置指示器
注:指示器为一个数组,有两个值,第一个为默认,第二个为当前选中时显示

调用setOnPageChangeListener设置ViewPager页面滑动事件

调用setOnItemClickListener设置页面被点击事件

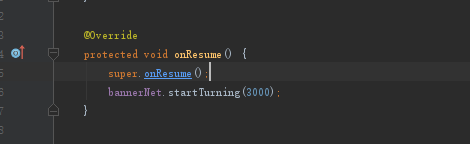
当页面显示时调用 bannerNet.startTurning(xxx)开始轮播

当页面不显示时调用bannerNet.stopTurning()暂停轮播

三 参考:
ConvenientBanner地址:https://github.com/saiwu-bigkoo/Android-ConvenientBanner
Demo地址