Android开发之——图片加载框架比较与使用
一 概述
Android中网络图片的加载几乎是必须的,在使用图片的过程中经常伴随着OOM,错位,图像自定义等一系列问题;本文简单介绍一下常用的网络图片的第三方类库的使用方法
- Fresco
- Glide
- Picasso
- Universal ImageLoader
- Volley
二 Fresco
2.1 在build.gradle中导入
1 | compile 'com.facebook.fresco:fresco:1.5.0' //fresco引用 |
2.2 基本使用
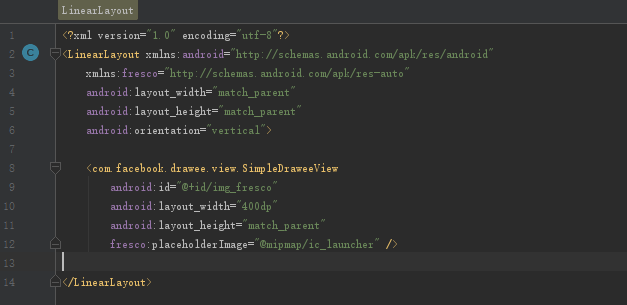
布局:
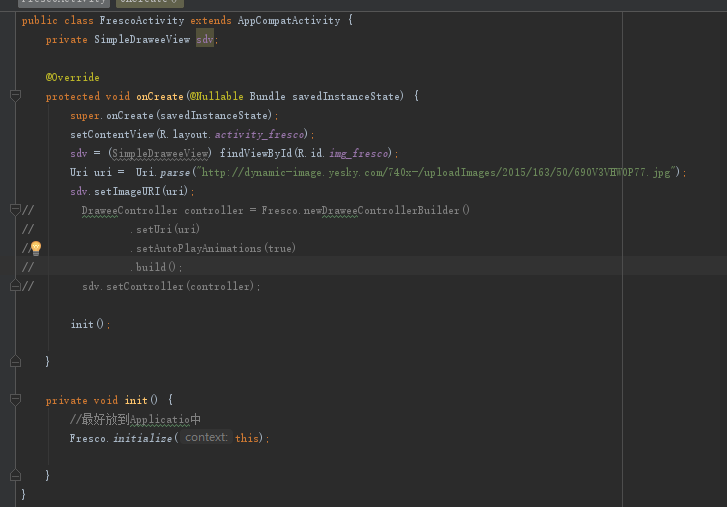
代码
三 Glide
3.1 在build.gradle中导入
1 | compile 'com.github.bumptech.glide:glide:3.7.0' //glide引用 |
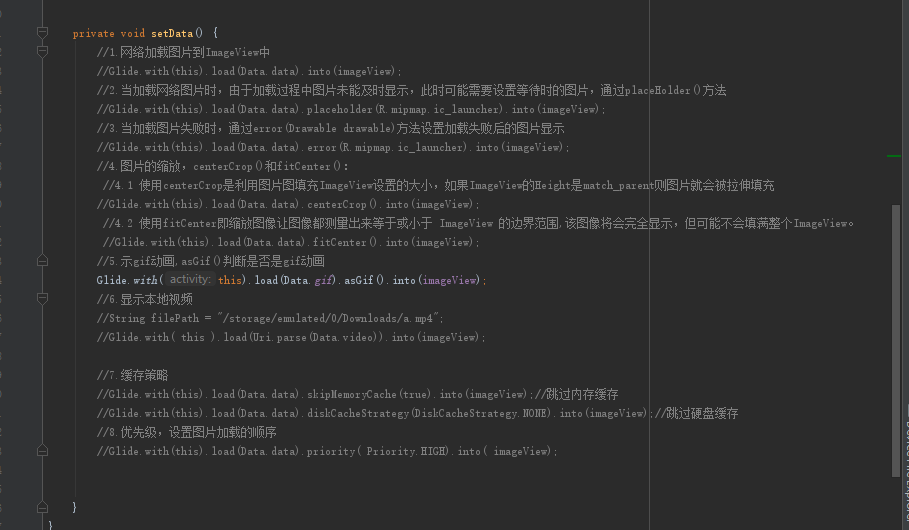
3.2 基本使用

四 Picasso
4.1 在build.gradle中导入
1 | compile 'com.squareup.picasso:picasso:2.5.2' //加载图片 |
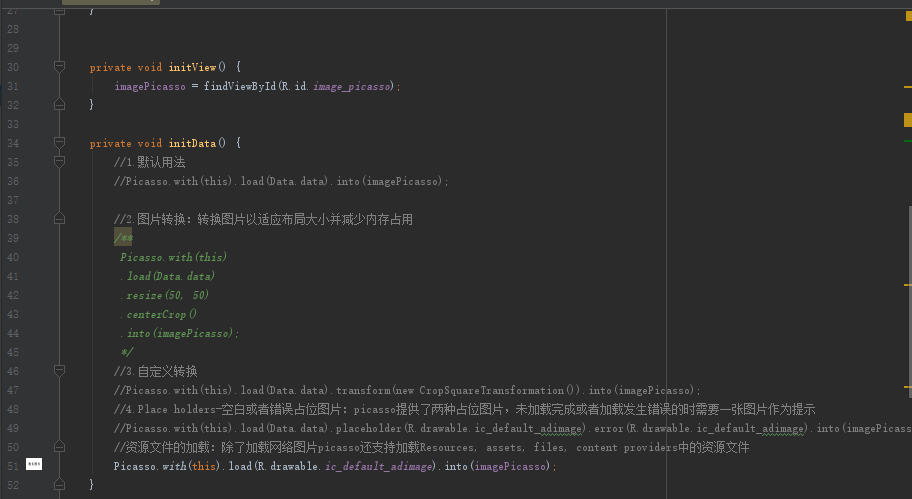
4.2 基本使用

五 Universal ImageLoader
5.1 在build.gradle中导入
1 | compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.4' //universal引用 |
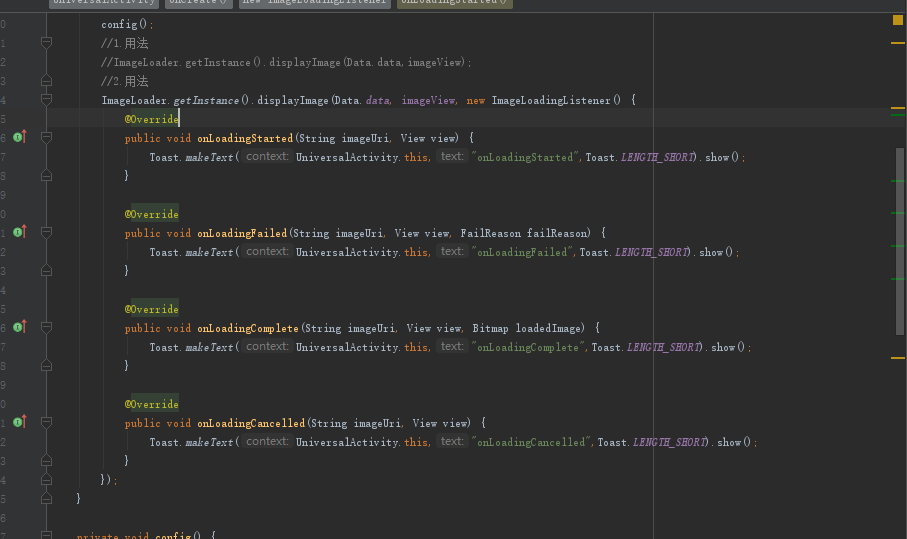
5.2 基本使用

六 Volley
6.1 在build.gradle中导入
1 | compile 'com.mcxiaoke.volley:library:1.0.19' //volley引用 |
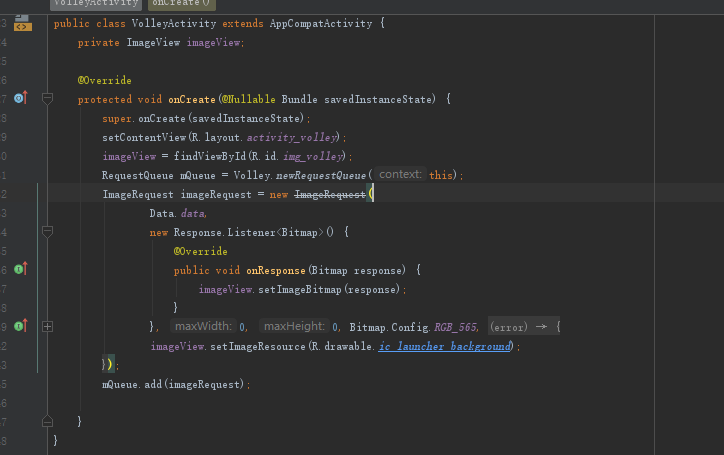
6.2 基本使用

七 参考
参考Demo