1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
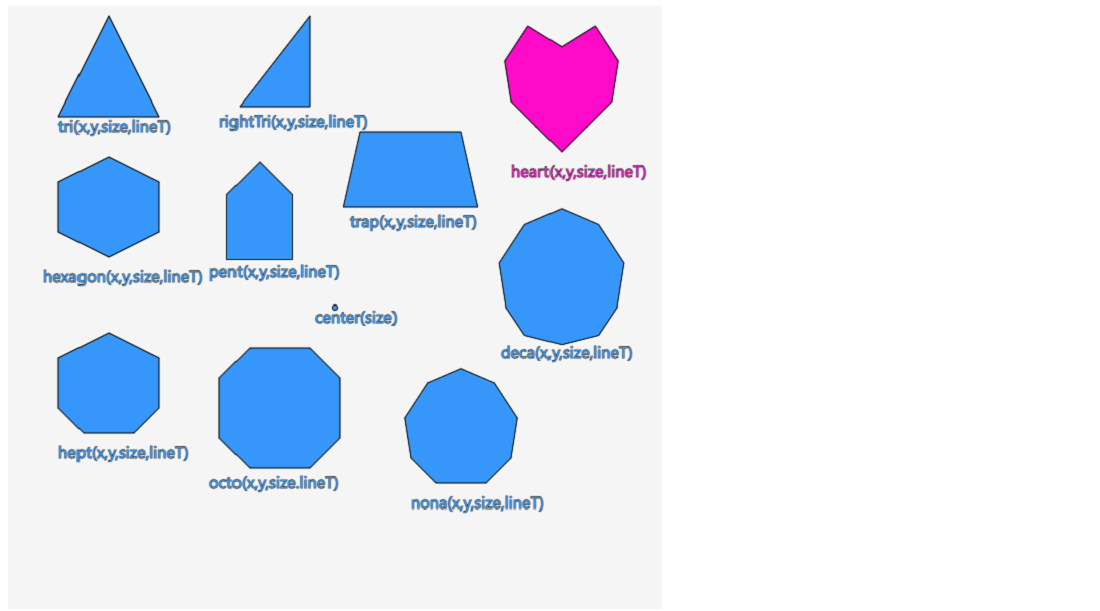
| //1-页面整体设置
textSize(15) //字体大小
background(245);//背景颜色
//2-中心圆
fill(55,150,250)//填充颜色
center(5)//中心园
text('center(size)',width/2-20,height/2+15) //中心圆底部文字
//3-5边形
pent(250,220,65,1) //5边形绘制
text('pent(x,y,size,lineT)',200,270) //5边形底部文字
//4-6边形
hexagon(100,200,50,1) //6边形绘制
text('hexagon(x,y,size,lineT)',35,275) //6边形底部文字
//5-三角形
tri(100,60,50,1) //三角形绘制
text('tri(x,y,size,lineT)',50,125) //三角形底部文字
//6-7边形
hept(100,400,50,1) //7边形绘制
text('hept(x,y,size,lineT)',50,450) //7边形底部文字
//7-8边形
octo(270,430,60,1) //8边形绘制
text('octo(x,y,size.lineT)',200,480) //8边形底部文字
//8-9边形
nona(450,450,50,1) //9边形绘制
text('nona(x,y,size,lineT)',400,500) //9边形底部文字
//9-8边心♥形
fill(255,10,200) //心形填充颜色
heart(550,95,50,1) //心形绘制
text('heart(x,y,size,lineT)',500,170) //心形底部文字
//10-10边形
fill(55,150,250)//填充颜色
deca(550,300,55,1) //形状绘制
text("deca(x,y,size,lineT)",490,350) //底部文字
//11-梯形
trap(400,150,100,1) //梯形绘制
text("trap(x,y,size,lineT)",340,220) //梯形底部文字
//12-直角三角形
rightTri(270,70,60,1) //三角形绘制
text("rightTri(x,y,size,lineT)",210,120)//三角形底部文字
|