IOS开发之——私人通讯录-编辑样式(8)
一 概述
本文主要介绍一下内容:
- 导航条右侧(已有添加按钮)添加一个删除按钮
- 点击删除按钮,删除tableview条目
- tableview编辑之前调用,切换tableview中编辑模式(添加、删除模式)
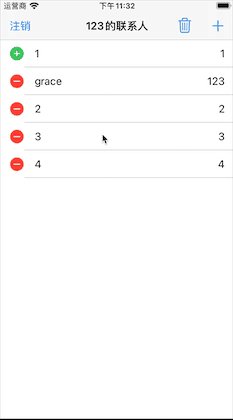
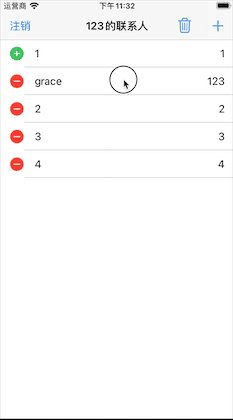
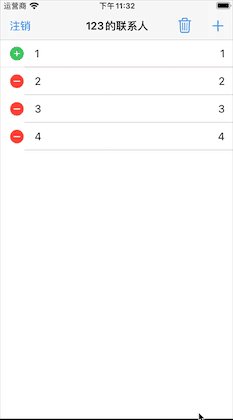
二 效果图

三 导航条右侧(已有添加按钮)添加一个删除按钮
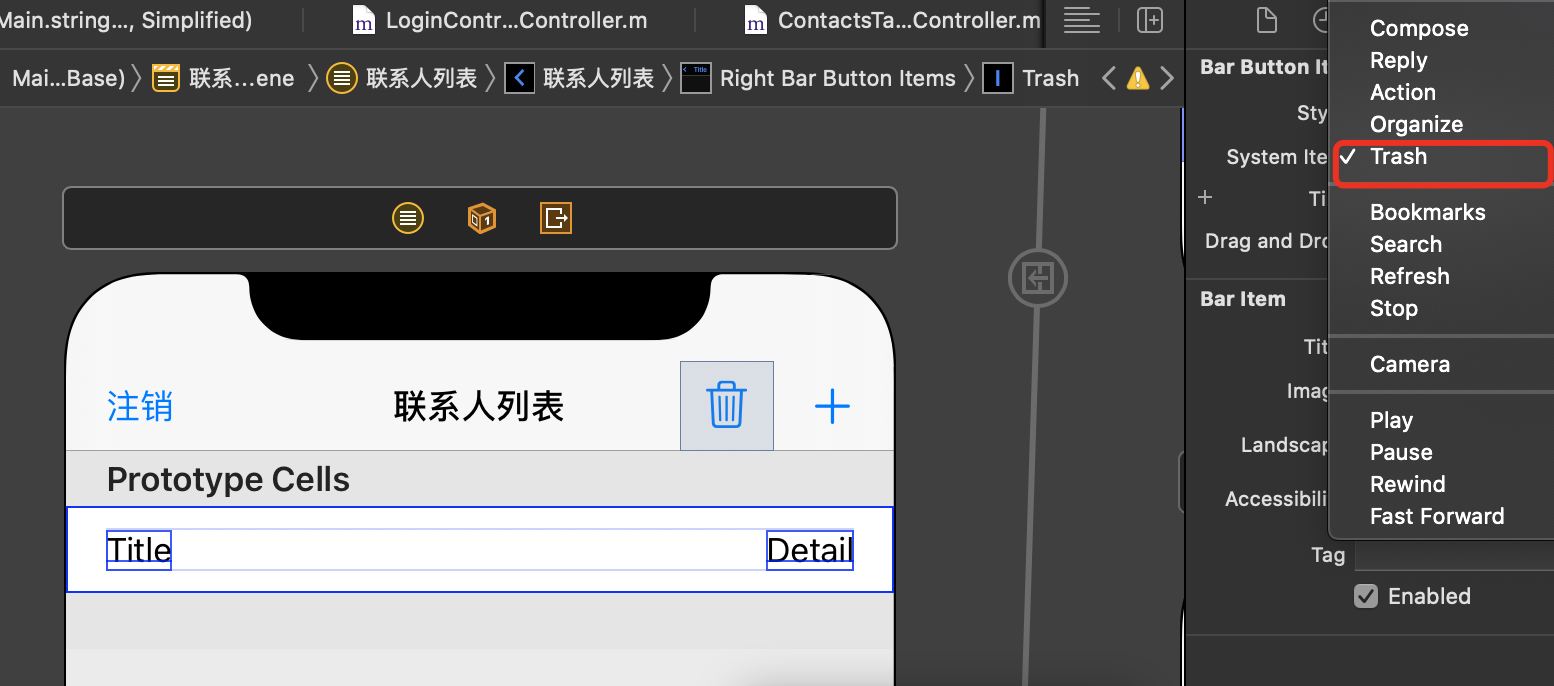
3.1 通过Main.storyboard添加
点击Xcode上方的“+”,选择BarButtonItem,System item选择Trash

3.2 通过代码添加
业务逻辑
- 现获取布局中的“add”按钮
- 通过代码新建一个“delete”按钮
- 通过navigationItem.rightBarButtonItems将上面的两个按钮添加进来
代码实现
1 | //获取+按钮 |
四 点击删除按钮,删除tableview条目
4.1 逻辑说明
- 给tableview设置编辑模式,点击删除按钮时,切换tableview的编辑模式
- 当编辑模式为删除时,会调用到commitEditingStyle方法更新数据和布局的操作
4.2 代码实现
delete方法
1 | [self.tableView setEditing:!self.tableView.editing animated:YES]; |
commitEditingStyle
1 | //删除数据 |
五 切换tableview中编辑模式(添加、删除模式)
5.1 逻辑说明
- tableview在编辑之前会调用editingStyleForRowAtIndexPath方法,可以给tableview中的条目设置样式
- 如条目0位UITableViewCellEditingStyleInsert,其他为UITableViewCellEditingStyleDelete
- 给相应的样式,添加对应的功能
5.2 代码实现
editingStyleForRowAtIndexPath
1 | - (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath |
UITableViewCellEditingStyleInsert
1 | Contact *contact=[Contact contactWithName:@"grace" phone:@"123"]; |