微信小程序开发之——比较数字大小-页面组件(2.1.2)
一 概述
- 小程序使用WXML(WeiXin Markup Language)来实现页面的结构
- 例如,<view>标签用于定义试图容器,与HTML中的<div>标签的作用类似。
- 除此之外,小程序中还有很多类似的标签,用于创建页面组件
二 常见的页面组件
| 标签 | 功能 | 标签 | 功能 |
|---|---|---|---|
| <view> | 试图容器 | <icon> | 图标文件 |
| <text> | 文本域 | <checkbox> | 复选框 |
| <button> | 按钮 | <radio> | 单选框 |
| <image> | 图片 | <input> | 输入框 |
| <form> | 表单 | <progress> | 进度条 |
三 常用组件的使用
3.1 wxml页面的代码结构
1 | <view> |
3.2 代码说明
上述代码中,<view>和text属于双边标签,由开始标签和结束标签两部分构成,<input>属于单边标签,只有开始标签,且结尾用"/>"表示。值得一提的是,<input>也可以写成双边标签,如<input></input>
第2、6、11行将文本写在了<text>标签中,表示一段文本。实际上,<view>标签内可以写入文本,如<view>文本</view>,但多行文本在显示时没有换行效果,而<text>标签内的文本可以换行。另外,在<text>标签中,还可以嵌套<text>标签,例如,将一段文本中的某些字改变字体颜色,就可以给这些字加上<text>标签,从而单独设置样式
第3、7行的<input>标签的type属性表示输入的类型,如文本、数字、身份证等,有多个可选值
可选值 说明 默认 text 文本输入键盘 √ number 数字输入键盘 — idcard 身份证输入键盘 — digit 带小数点的数字键盘 — 图中的input组件显示为空白,这是因为它的默认样式没有任何边框,显示效果与HTML中的文本框不同。单击input组件,会看到光标闪烁,此时就可以输入内容了
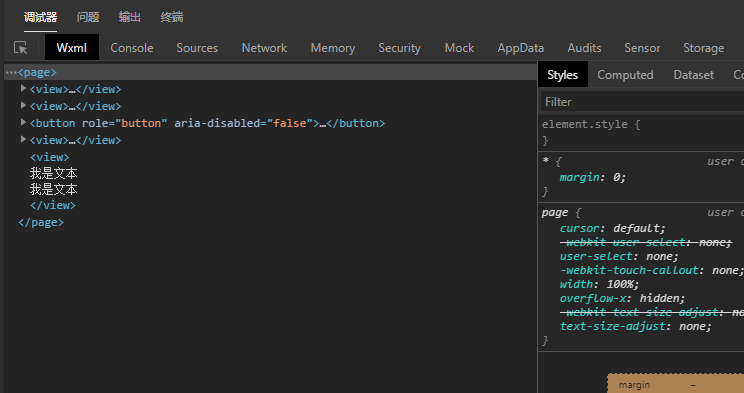
四 页面结构

- 从图中可以看出,index.wxml中的代码被包裹在了<page>标签中。<page>标签是最外层的标签,它是一个根节点,用户编写的所有结构代码都在根节点的下面
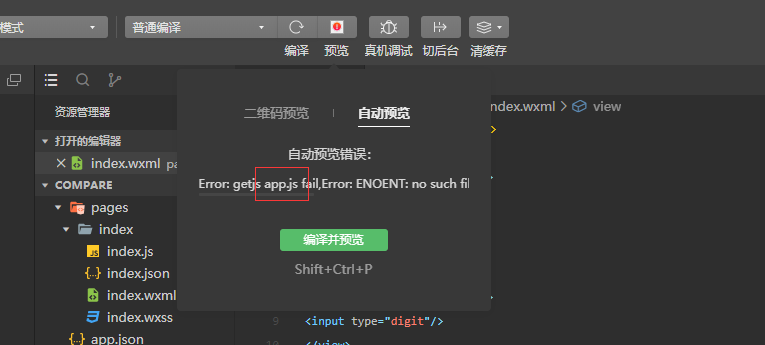
五 预览错误及解决办法
接下来单击微信开发者工具中的"预览"按钮,程序会提示缺少app.js文件

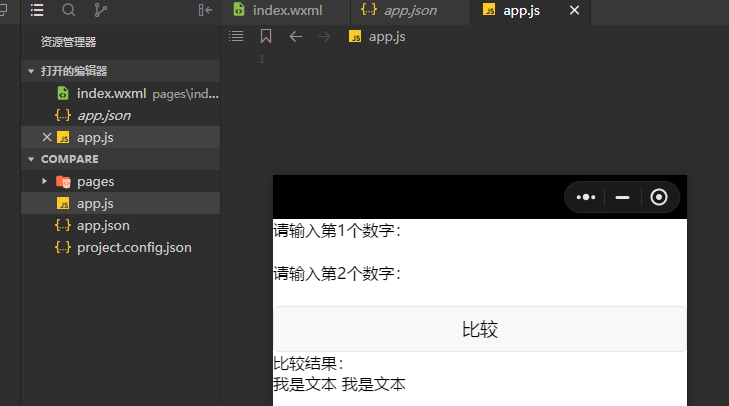
在项目目录中创建该文件,文件内容为空即可,然后再次单击"预览"按钮,会得到一个二维码。使用手机中的微信扫描该二维码,在手机中预览程序

单击input组件后,下方弹出的输入法是数字键盘。如果把input组件的type属性更改为文本,则会弹出标准键盘,可以输入中文或英文字符