微信小程序开发之——比较数字大小-页面逻辑(2.1.5)
一 概述
在项目中,pages/index/index.js文件用于编写页面逻辑,打开该文件,会看到里面已经保存了一些代码,这些代码是微信开发者工具自动生成的,具体代码如下
1 | // pages/index/index.js |
在上述代码中,Page()函数用来注册一个页面,该函数的参数是一个对象,通过该对象可以指定页面的初始数据、生命周期函数、事件处理函数等,具体说明如下表:
| 属性 | 类型 | 说明 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期回调函数,监听页面加载 |
| onReady | Function | 生命周期回调函数,监听页面初次渲染完成 |
| onShow | Function | 生命周期回调函数,监听页面显示 |
| onHide | Function | 声明周期回调函数,监听页面隐藏 |
| onUpload | Function | 生命周期回调函数,监听页面卸载 |
| onPullDownRefresh | Function | 页面事件处理函数,页面下拉动作 |
| onReachBottom | Function | 页面事件处理函数,页面上拉触底 |
| onShareAppMessage | Function | 页面事件处理函数,用户点击右上角的分享按钮 |
| onPageScroll | Function | 页面事件处理函数,页面滚动会连续触发 |
| 其他 | Any | 开发者可以添加任意的函数或者数据,在页面的函数中通过this.*来访问 |
data的作用将会在后面进行讲解,接下来将针对声明周期函数,页面事件处理函数、组件事件处理函数的使用分别进行演示。
二 Function函数
2.1 声明周期回调函数
回调函数
下面以onLoad、onReady、onShow函数为例进行演示,在pages/index/index.js中找到这三个函数,通过console.log()输出调试信息,具体代码如下。
1 | onLoad: function (options) { |
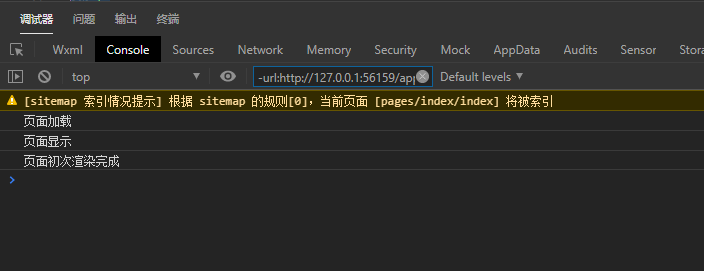
保存上述代码后,在控制台中可以看到输出结果,如下图所示
从上图可以看出,这3个函数的执行顺序为onLoad——>onShow——>onReady
回调函数说明
接下来针对生命周期回调函数的区别进行分析,具体如下:
- onLoad:页面加载时触发,一个页面只会调用一次。通过参数options可以获取打开当前页面路径中的参数
- onReady:页面初次渲染完成的时候调用。一个页面只会调用一次,代表页面已经准备妥当,此时可以与视图层进行交互
- onShow:当页面显示时触发。例如,从后台切入前台时触发
- onHide:当页面隐藏时触发。例如,从前台切入后台时触发
- onUnLoad:当页面卸载时触发。例如,使用路由API中的wx.redirectTo()或wx.navigateBack()跳转其他页面时触发
小提示
在小程序的导航栏中,页面标题的右边有两个按钮,即“...”和“◎”。单击“...”会在底部弹出一个菜单,在菜单中有一项"转发",单击转发就会触发onShareAppMessage事件。单击"◎"可以在前台、后台之间切换,通过此按钮可以测试onShow和OnHide事件,单击后会弹出一个“查找场景值”的菜单,通过场景值可以感知用户的使用场景,如1001表示"发现栏小程序主入口"
页面说明
在onLoad函数中,有一个参数options,表示打开当前页面路径中的参数,它可以在当前页面被其它页面打开的情况下接收一些参数。例如,在ap.json中添加一个测试页面pages/test/test,然后在pages/index/index.js的onReady函数中编写代码,具体如下:
1 | onReady: function () { |
上述代码用于当onReady函数执行时,通过wx.navigateTo()方法打开一个新页面,在该方法的参数中,url表示要打开的页面路径。在/pages/test/test的右边,可以添加类似于URL中的查询字符串?name1=value1&name2=value2,表示传递名称为name1和name2的参数,对应的值分别为value1和value2
在pages/test/test.js的onLoad函数中输出options参数的值,具体代码如下。
1 | onLoad: function (options) { |
查看控制台中的输出结果,可以看到{name1:"value1",name2:"value2"},说明当前页面成功接收到了参数
2.2 页面事件处理函数
下面以onPullDownRefresh、onReachBottom、onPageScroll函数为例进行演示,其中,onPullDownRefresh需要在配置文件中将enablePullDownRefresh设为true才会有效,onReachBottom需要在配置文件中将onReachBottomDistance设为true才会有效。由于开发者工具没有自动生成onPageScroll函数,因此需要手动添加该函数,并且为了使该函数触发还需要确保页面的内容高度超过了显示区域,使页面中出现滚动条。
下面在pages/index/index.js中使用这3个页面处理函数,具体代码如下:
1 | onPullDownRefresh: function () { |
添加上述代码后,读者可以在pages/index/index.wxml中多添加一些内容出现滚动条,然后通过拉动页面触发函数,观察运行结果
2.3 页面事件处理函数
概念
组件事件处理函数用于为组件绑定事件,例如,在pages/index/index.wxml文件中给button组件绑定tap事件,事件处理函数为compare,具体代码如下:
1 | <button bindtap="compare">比较</button> |
在pages/index/index.js中增加compare函数,具体代码如下。
1 | compare:function(e) |
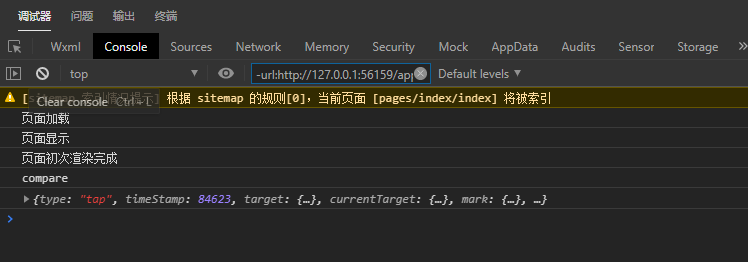
在上述代码中,函数的参数e表示事件对象,通过它可以获取事件发生时的一些相关信息。运行程序,单击"比较"按钮,查看控制台中的输出结果

从上图可以看出,通过事件对象e,可以获取type(事件类型)、timestamp(事件生成时的时间戳)、target(触发事件的组件的一些属性值集合)、currentTarget(当前事件的一些属性值集合)、detail(额外的信息)等信息
对比e.target和e.currentTarget
对于初学者来说,可能无法理解事件对象中的e.target和e.currentTarget的区别,下面通过代码来演示。在pages/index/index.wxml文件中添加如下代码。
1 | <view bindtap="viewtap" id="outer"> |
添加代码后,页面中就会出现outer和inner,父元素outer绑定了viewtap事件,而子元素没有绑定,但由于子元素是父元素的一部分,因此单击子元素也会触发viewtap事件。
接下来在pages/index/index.js文件中添加viewtap函数,具体代码如下。
1 | viewtap:function(e) |
在上述代码中,使用e.target.id或e.currentTarget.id可以获取发生事件的组件的id,由于outer和inner的id不同,就可以区分这两个组件。
运行程序测试,当单击outer时,控制台中的输出结果为outer-outer,而单击inner时,控制台中的输出结果为inner-outer。由此可见,e.target获取到的是子元素的属性值集合,而e.currentTarget获取到的是父元素的属性值集合。
常用事件
通过前面的学习可知,小程序中有明确的视图层和逻辑层的划分,视图层使用WXML和WXSS编写,由组件来进行展示;逻辑层使用JavaScript编写,但由于小程序并非运行在浏览器环境中,不能使用BOM和DOM。前面使用的tap事件是视图层中的事件之一,通过这类事件可以实现以视图层到逻辑层的通信。
在视图层中,组件可以绑定多种事件,常用事件如下表:
| 事件类型 | 触发条件 |
|---|---|
| touchstart | 手指触摸动作开始 |
| touchmove | 手指触摸后移动 |
| touchcancel | 手指触发动作被打断,如来电提醒、弹窗 |
| touchend | 手指触摸动作结束 |
| tap | 手指触摸后马上离开 |
| longpress | 手指触摸后,超过35Cms再离开。如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 |
值得一提的是,上表中列举的事件属于冒泡事件。冒泡事件是指当一个组件上的事件被触发后,事件会向父节点传递,而非冒泡事件不会向父节点传递。另外,除了表中列举的事件之外,一些组件还拥有一些专门的事件,如form组件的submit事件、input组件的input事件等
事件绑定和冒泡
在为组件绑定事件时,有两种方式,分别是"bind事件类型"和"catch事件类型"(以下简称为bind和catch)。bind方式在前面已经用过,如bindtap,它的特点是不会阻止冒泡事件向上冒泡,而catch可以阻止冒泡事件向上冒泡。下面通过代码对比它们的区别。
1 | <view bindtap="outerTap"> |
在上述代码中,如果单击inner,会先后触发innerTap和middleTap,由于middletap使用catch阻止了事件冒泡,因此不会执行outerTap。同理,如果单击middle,则只会触发middleTap。如果单击outer,则只会触发outerTap