微信小程序开发之——比较数字大小-注册程序(2.1.6)
一 概述
- 若要在小程序启动、显示、隐藏时执行某些操作,可以通过App()函数来实现。
- App()函数用于注册小程序,它接受一个对象参数,通过参数指定小程序的声明周期回调等。
- App()函数必须在app.js中调用,且只能调用一次,不然会出现无法预期的后果
二 App函数
2.1 函数
1 | App({ |
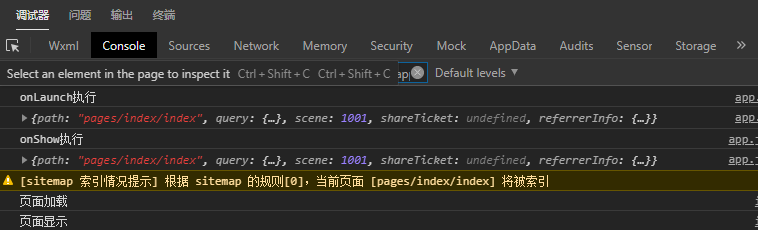
运行程序,在控制台中查看输出结果
2.2 程序输出说明
- path:打开小程序的路径,一般情况下是app.json中的第一个路径,也可以通过自定义编译条件指定启动页面
- query:打开小程序的query,一般情况下是空对象,也可以通过自定义编译条件指定启动参数
- scene:打开小程序的场景值,一般情况下是1001,也可以通过自定义编译条件指定进入场景
- shareTicket:当小程序被转发出去时(如群发到群聊),如果此转发卡被其它用户打卡,可以获取到shareTicket(如群的标识)。通常搭配wx.showShareMenu()使用,并且需要在该方法的参数对象中设置withShareTicket为true
- referrerInfo:当场景为从另一个小程序、公众号或APP打开时,可以通过它获取来源于小程序、公众号的AppId等,scene为1037或1038时支持传递附加数据
三 实例
值得一提的是,利用App()函数还可以保存一些在所有页面中共享的数据,下面通过代码演示,在app.js中,为App()函数的参数对象增加一些属性和方法,如下所示。
1 | App({ |
然后在pages/index/index.js的onReady函数中编写代码,具体如下:
1 | onReady: function () { |
在上述代码中,getApp()函数用于获取小程序App实例,获取后即可访问app.js中定义的num属性和test()方法