一 概述
- 为Goods组件封装商品价格price属性
- 为Goods组件封装商品选中状态state属性
二 为Goods组件封装商品价格price属性
2.1 Goods.vue中定义要渲染的商品价格price
1
2
3
4
5
6
7
8
9
| export default {
props:{
//商品价格
price:{
default:0,
type:Number
}
}
}
|
2.2 商品价格修改
修改前
1
| <span class="goods-price">¥0</span>
|
修改后(从父App.vue向子Goods.vue传值)
1
| <span class="goods-price">¥{{ price }}</span>
|
2.3 App.vue中设置price的值
1
2
3
4
5
6
7
| <Goods
v-for="item in list"
:key="item.id"
:title="item.goods_name"
:pic="item.goods_img"
:price="item.goods_price"
></Goods>
|
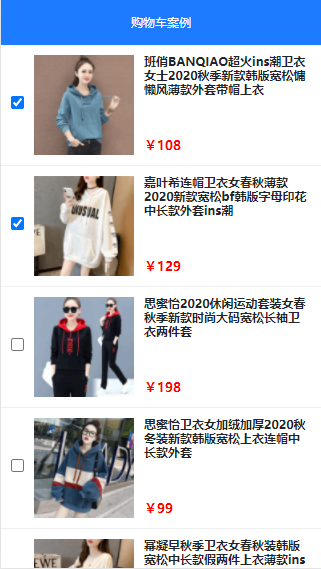
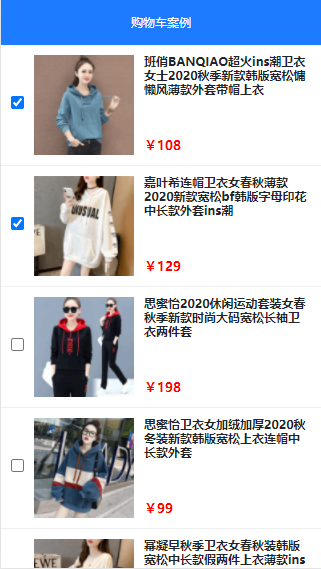
2.4 修改price后的效果图

三 为Goods组件封装商品选中状态state属性
3.1 Goods.vue中定义要渲染的商品勾选状态state
1
2
3
4
5
6
7
8
9
| export default {
props:{
//商品勾选状态
state:{
default:false,
type:Boolean
}
}
}
|
3.2 商品勾选状态修改
修改前:
1
| <input type="checkbox" class="custom-control-input" id="cb1" :checked="true" />
|
修改后
1
2
3
4
5
6
| <input
type="checkbox"
class="custom-control-input"
id="cb1"
:checked="state"
/>
|
3.3 App.vue中设置state的值
1
2
3
4
5
6
7
8
| <Goods
v-for="item in list"
:key="item.id"
:title="item.goods_name"
:pic="item.goods_img"
:price="item.goods_price"
:state="item.goods_state"
></Goods>
|
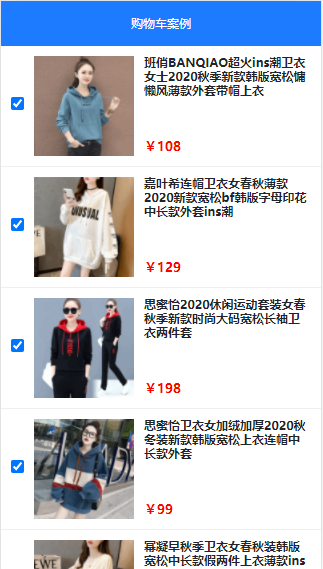
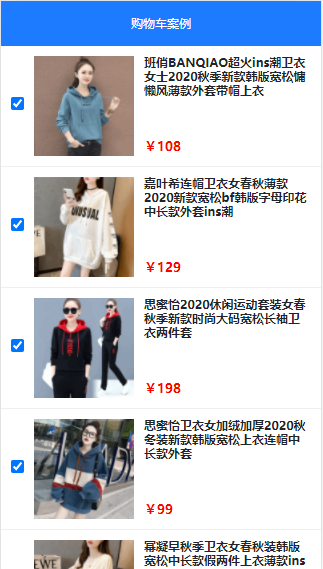
3.4 修改pic后的效果图