Vue2.0开发之——Vue基础用法-v-on指令(19)
一 概述
- v-on指令的基础用法
- 函数的简写形式
- 通过this访问数据源中的数据
- 绑定事件并传参
- v-on指令的简写形式
二 v-on指令的基础用法
2.1 事件绑定指令
vue提供了v-on事件绑定指令,用来辅助程序员为DOM元素绑定事件监听。语法格式如下:
1 | <h3>count的值为:{{count}}</h3> |
2.2 示例
布局代码:
1 | <div id="app"> |
vue代码
1 | const vm = new Vue({ |
说明:
- 事件绑定用v-on:click标明
- v-on:click的方法调用写在methods中
三 函数的简写形式
未简写时:
1 | addCount:function(){ |
简写后:
1 | addCount(){ |
说明:简写后,去掉addCount后紧跟括号(),
四 通过this访问数据源中的数据
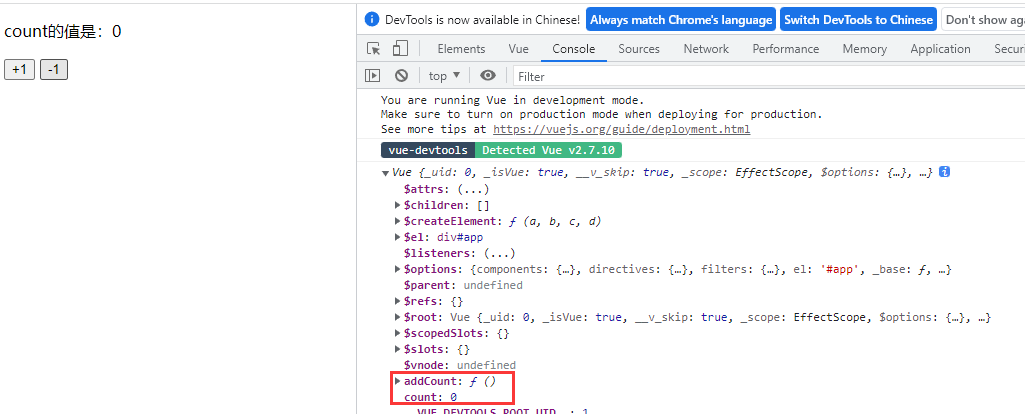
4.1 打印new Vue对象vm
1 | const vm = new Vue({ |
打印结果:

4.2 vm与this相等
1 | console.log(vm==this) |
打印结果为:true
4.3 使用this实现加减运算
布局代码
1 | <div id="app"> |
vue代码
1 | const vm = new Vue({ |
效果图

五 绑定事件并传参(给加法运算添加参数)
5.1 绑定事件添加参数
方法处
1 | addCount(n){ |
方法调用处:
1 | <button v-on:click="addCount(2)">+1</button> |
5.2 效果图

六 v-on指令的简写形式
由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )
简写前
1 | <button v-on:click="addCount(2)">+1</button> |
简写后
1 | <button @click="addCount(2)">+1</button> |