Vue2.0开发之——购物车案例-Footer组件封装(50)
一 概述
- 导入Footer子组件
- 定义fullState计算属性
- 把全选状态传递给Footer子组件
- 实现全选功能
二 导入Footer子组件
2.1 App.vue中导入Footer组件
1 | import Footer from "@/components/Footer/Footer.vue"; |
2.2 App.vue中注册Footer子组件
1 | components: { |
2.3 App.vue中使用Footer子组件
1 | <template> |
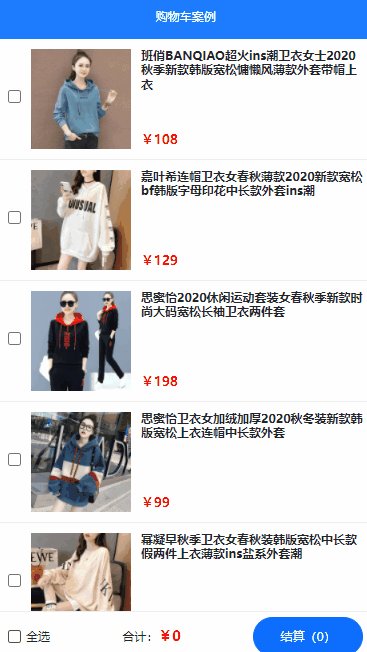
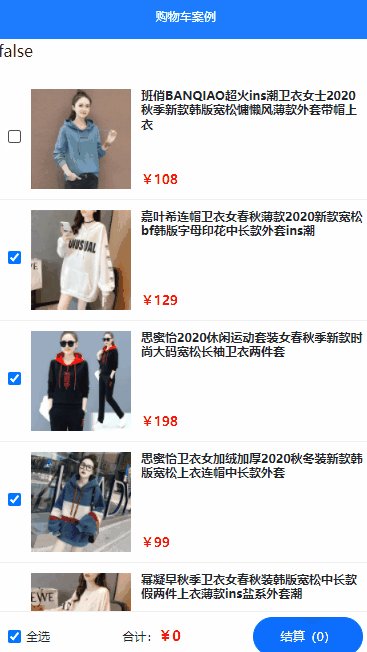
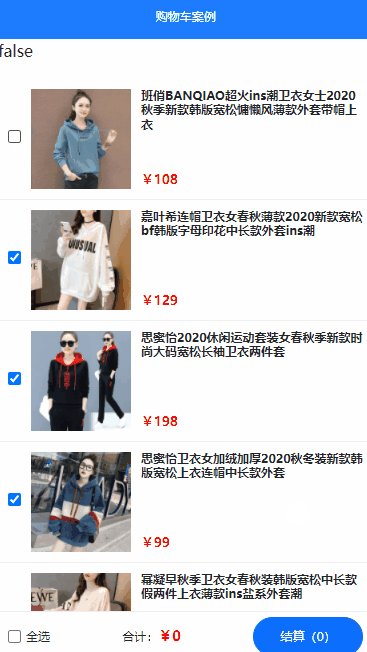
2.4 效果图

三 定义fullState计算属性
3.1 Footer.vue中全选状态
- 当Goods中的所有商品全部选中时,Footer.vue中的全选按钮才被选中
- 在App.vue中通过计算属性computed,计算Goods中商品按钮的状态
3.2 App.vue中通过计算属性确定Goods商品状态
代码
1 | //计算属性 |
App.vue中查看计算属性的值
1 | <p>{{ fullState }}</p> |
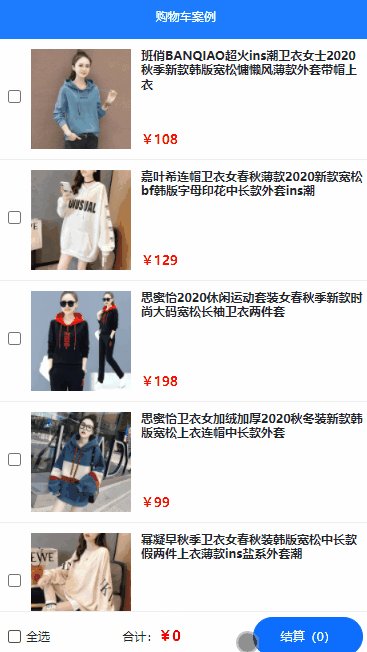
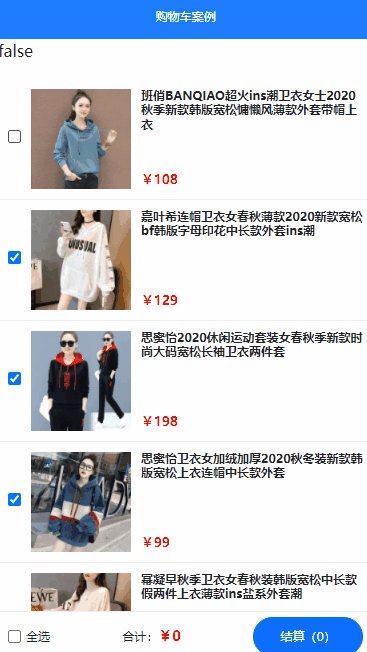
效果图

四 把全选状态传递给Footer子组件—父向子传值
4.1 Footer子组件中定义全选属性
1 | export default { |
4.2 Footer子组件中使用自定义全选属性
1 | <input |
4.3 App.vue父组件向子组件Footer.vue中传值
1 | <Footer :isFull="fullState"></Footer> |
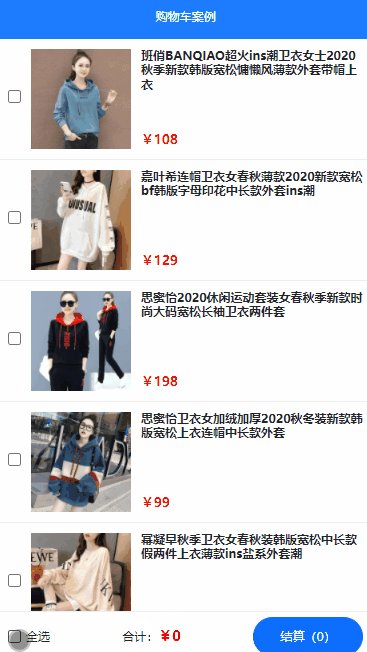
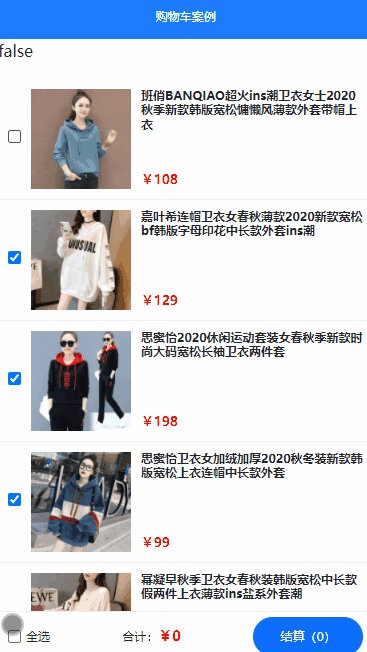
4.4 效果图

五 实现全选功能—自定义事件
5.1 Footer.vue子组件
监听checkbox状态改变事件
1 | <input |
发送自定义事件
1 | methods: { |
5.2 App.vue-父组件
监听子组件的事件变化
1 | <Footer |
实现Goods状态变化
1 | getFullState(val){ |
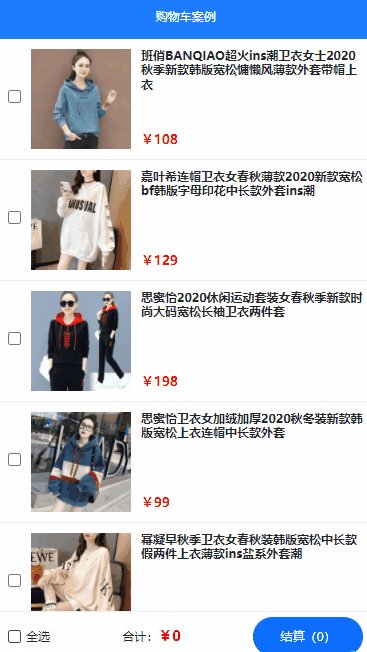
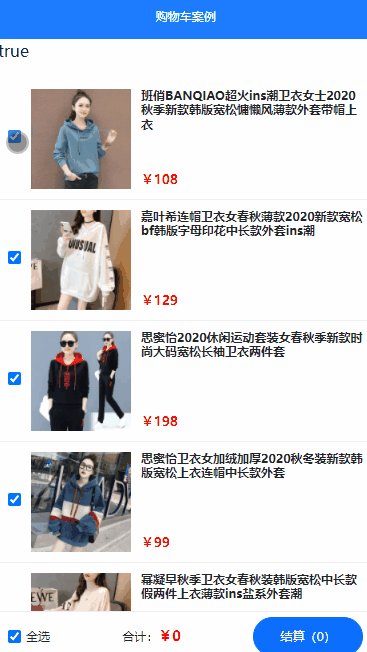
5.3 效果图