Vue2.0开发之——购物车案例-Footer组件封装-计算商品的总价格(51)
一 概述
- App.vue中计算勾选商品的总价格
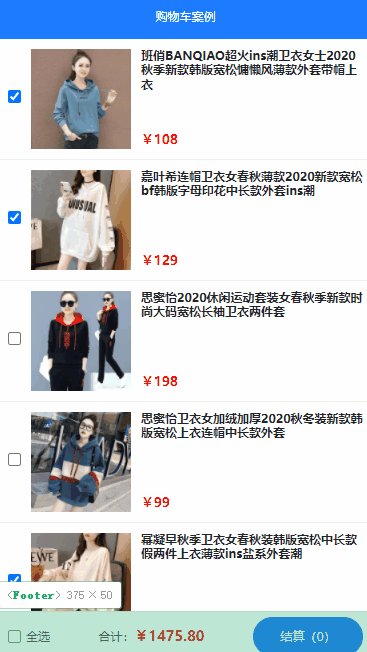
- 定义子组件Footer中的商品总价格
- 将App.vue中商品的总价格传递给Footer显示
二 App.vue中计算勾选商品的总价格
2.1 商品总价格的计算逻辑
所有勾选商品的价格*数量
2.2 App.vue中通过计算属性计算总价格
通过计算属性计算总价格
1 | computed: { |
三 定义子组件Footer中的商品总价格
3.1 再Footer中定义商品总价格amount
1 | props: { |
3.2 将amount的值渲染到页面上
1 | <div> |
四 将App.vue中商品的总价格传递给Footer显示
1 | <Footer |
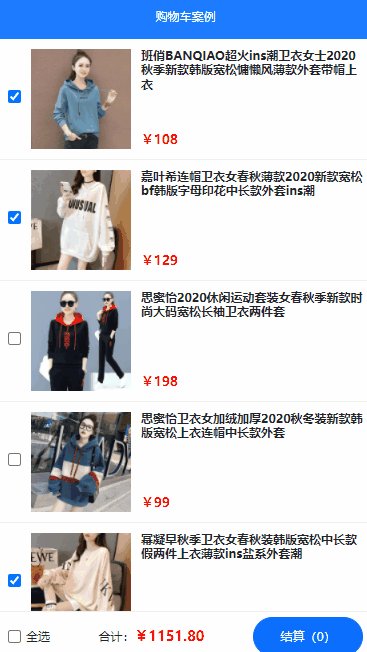
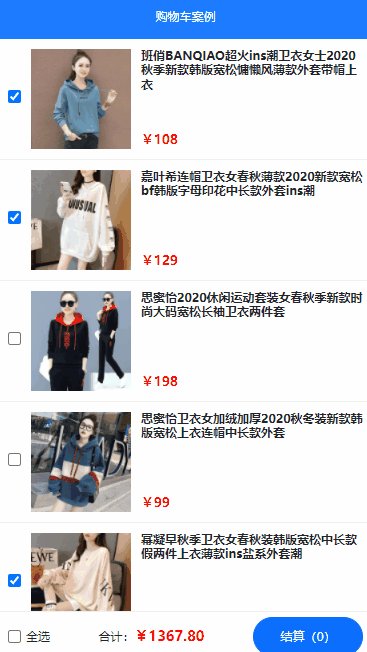
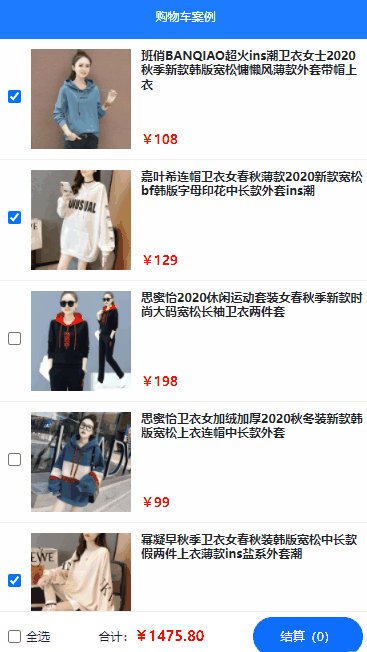
五 效果图