P5.js开发之——通过createVideo向页面中添加视频
一 概述
- createVideo添加一个视频
- 示例—本地视频添加及播放示例
二 createVideo添加一个视频
2.1 语法
1 | createVideo(src, [callback]) |
2.2 说明
- 添加一个本地或网络视频
- 可以级联使用p5.Element的语法
2.3 参数及返回值
参数
| 参数 | 说明 |
|---|---|
| src | String|String[]:视频文件的路径 |
| callback | 事件触发时回调 |
返回值
p5.MediaElement
三 示例
3.1 代码
1 | let vid; |
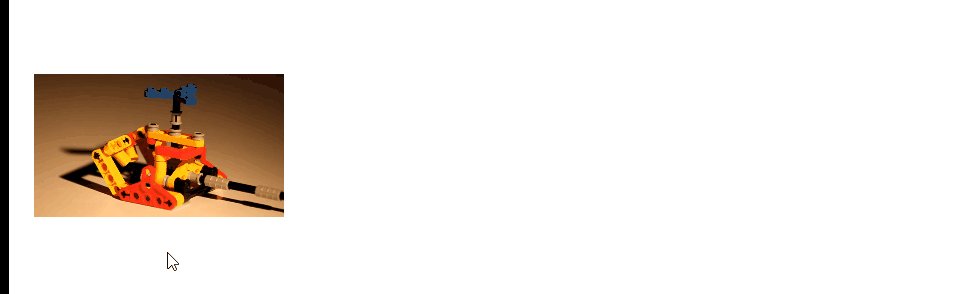
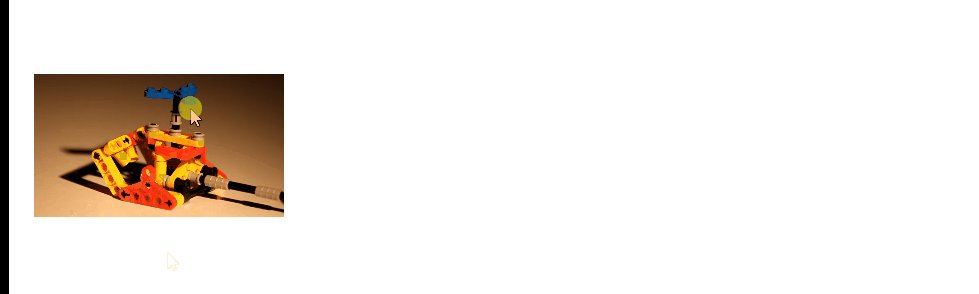
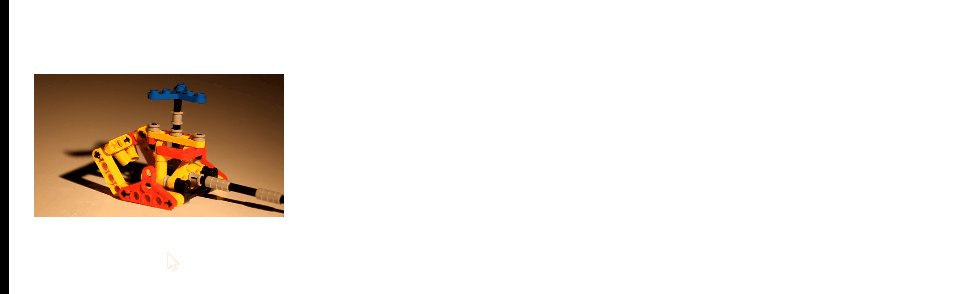
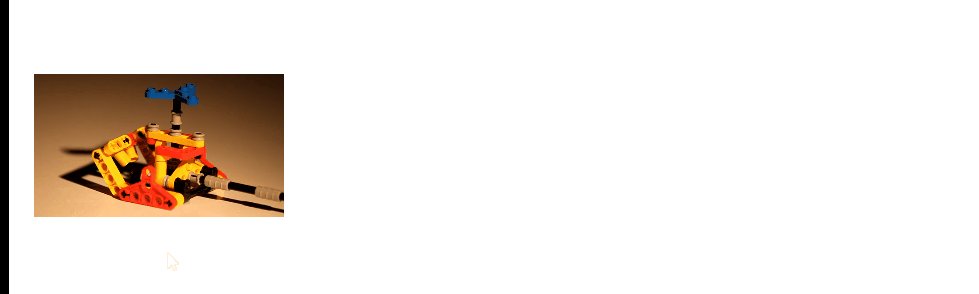
3.2 效果图

四 参考
- P5.js官方文档—createVideo
- P5.js官方文档—p5.MediaElement