一 概述
- 常用组件介绍
- 内容区域滚动
- 轮播图
- 功能按钮
- 热门音乐
二 常用组件介绍
组件介绍
- scroll-view组件用于实现可滚动视图区域
- 一般来说,当页面的高度超过要显示区域的高度时,先设置外层容器的高度,使之低于内部的高度,然后在外层容器的样式中设置overflow-y:scroll,就可以实现上下滚动了
- 但是,这种方式只是从样式上实现了滚动,如果需要在滚动到顶部或底部时触发事件,就需要手动编写代码来实现了
常用属性
| 属性 |
类型 |
说明 |
| scroll-x |
Boolean |
允许横向滑动,默认为false |
| scroll-y |
Boolean |
允许纵向滚动,默认为false |
| scroll-top |
Number/String |
设置竖向滚动条的位置 |
| scroll-left |
Number/String |
设置横向滚动条的位置 |
| bindscrolltoupper |
EventHandle |
滚动到顶部/左边时触发的事件 |
| bindscrolllower |
EventHandle |
滚动到底部/右边时触发的事件 |
| scroll-with-animation |
Boolean |
在设置滚动条位置时是否使用动画过渡 |
| scroll-into-view |
String |
设置哪个方向可滚动,则在哪个方向滚动到该元素。值应为某个子元素id(id不能以数字开头) |
| bindscroll |
EventHandle |
滚动时触发的事件 |
2.2 image组件
组件介绍
微信小程序中提供了image组件来定义图片,类似于HTML中的<img>标签。image组件除了用来显示图片,还支持对图片进行裁剪或缩放,提供了4中缩放模式和9中裁剪模式
image属性
| 属性 |
类型 |
说明 |
| src |
String |
图片资源地址 |
| mode |
String |
图片裁剪、缩放的模式,默认为scaleToFill |
| lazy-load |
Boolean |
图片是否懒加载,默认为false。只针对page与scroll-view下的image有效 |
| binderror |
HandleEvent |
图片发生错误时的事件 |
| bindload |
HandleEvent |
图片载入完成时的事件 |
4种缩放模式
| 缩放模式 |
说明 |
| scaleToFill |
不保持横纵比缩放图片,使图片的宽高完全拉伸至填满image元素。适用于容器与图片宽高比相同的情况,如果不同,图片会变形 |
| aspectFit |
保持横纵比缩放图片,使图片的长边能完全显示出来。适用于将图片完整显示出来。例如,详情页的图片 |
| aspectFill |
保持横纵比缩放图片,只保证图片的短边能完全显示出来,长边将会发生截取。适用于容器固定,图片自动缩放的情况,如列表页的缩略图 |
| widthFix |
宽度不变,高度自动变化,保持原图宽高比不变 |
9种裁剪模式
| 裁剪模式 |
说明 |
| top |
不缩放图片,只显示图片的顶部区域 |
| bottom |
不缩放图片,只显示图片的底部区域 |
| center |
不缩放图片,只显示图片的中间区域 |
| left |
不缩放图片,只显示图片的左边区域 |
| right |
不缩放图片,只显示图片的右边区域 |
| top left |
不缩放图片,只显示图片的左上区域 |
| top right |
不缩放图片,只显示图片的右上区域 |
| bottom left |
不缩放图片,只显示图片的左下区域 |
| bottom right |
不缩放图片,只显示图片的右下区域 |
三 内容区域滚动
修改说明
先编写外层的容器,由于这个页面的高度不固定,内容将来可能会增加或减少,因此使用scroll-view组件作为外层容器,当内容高度超过content区域的显示范围后,可以上下滚动
pages/index/info.wxml
1
2
3
4
| <scroll-view class="content-info" scroll-y>
<view style="background:#eee;height:1000px"></view>
<view>已经达到底部</view>
</scroll-view>
|
pages/index/index.wxss
1
2
3
4
5
6
7
8
| .content-info{
height: 100%;
}
::-webkit-scrollbar{
width: 0;
height: 0;
color: transparent;
}
|
四 轮播图
pages/index/info.wxml(先删除测试view)
1
2
3
4
5
6
7
8
9
10
11
| <swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)" indicator-active-color="#fff" indicator-dots circular autoplay>
<swiper-item>
<image src="../images/fj.jpg" />
</swiper-item>
<swiper-item>
<image src="../images/fj.jpg" />
</swiper-item>
<swiper-item>
<image src="../images/fj.jpg" />
</swiper-item>
</swiper>
|
pages/index/indx.wxss
1
2
3
4
5
6
7
8
| .content-info-slide{
height: 302rpx;
margin-bottom: 20px;
}
.content-info-slide image{
width: 100%;
height: 100%;
}
|
五 功能按钮
布局文件pages/index/info.wxml(轮播图下方)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!--功能按钮-->
<view class="content-info-portal">
<view>
<image src="../images/run.png" />
<text>私人FM</text>
</view>
<view>
<image src="../images/number.png" />
<text>每日歌曲推荐</text>
</view>
<view>
<image src="../images/rank.png" />
<text>云音乐新歌榜</text>
</view>
</view>
|
配置文件pages/index/indx.wxss
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| .content-info-portal{
display: flex;
margin-bottom: 15px;
}
.content-info-portal >view{
flex: 1;
font-size: 11pt;
text-align: center;
}
.content-info-portal image{
width: 120rpx;
height: 120rpx;
display: block;
margin: 20rpx auto;
}
|
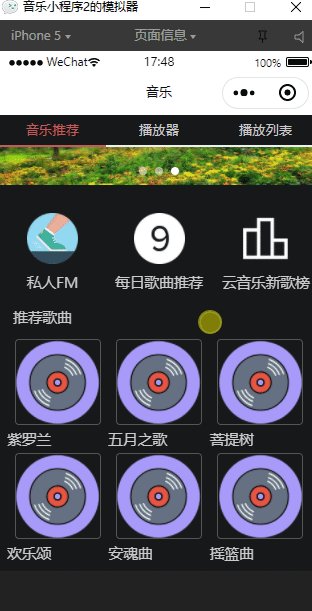
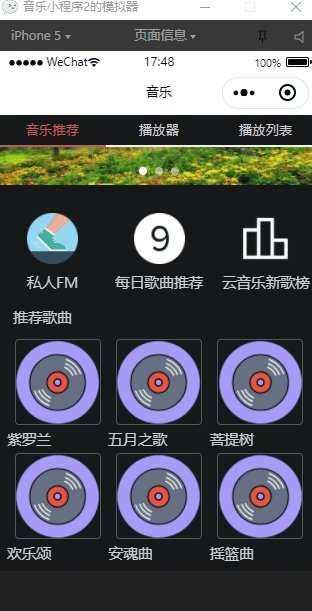
六 热门音乐
布局文件 pages/index/info.wxml(功能按钮下方)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <view class="content-info-list">
<view class="list-title">推荐歌曲</view>
<view class="list-inner">
<view class="list-item">
<image src="../images/music.png" />
<view>紫罗兰</view>
</view>
<view class="list-item">
<image src="../images/music.png" />
<view>五月之歌</view>
</view>
<view class="list-item">
<image src="../images/music.png" />
<view>菩提树</view>
</view>
<view class="list-item">
<image src="../images/music.png" />
<view>欢乐颂</view>
</view>
<view class="list-item">
<image src="../images/music.png" />
<view>安魂曲</view>
</view>
<view class="list-item">
<image src="../images/music.png" />
<view>摇篮曲</view>
</view>
</view>
</view>
|
配置文件pages/index/indx.wxss
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| .content-info-list{
font-size: 11pt;
margin-bottom: 20rpx;
}
.content-info-list>.list-title{
margin:20rpx 35rpx;
}
.content-info-list >.list-inner{
display: flex;
flex-wrap: wrap;
margin: 0 20rpx;
}
.content-info-list>.list-inner>.list-item{
flex:1;
}
.content-info-list>.list-inner>.list-item>image{
display:block;
width: 200rpx;
height: 200rpx;
margin:0 auto;
border-radius: 10rpx;
border:1rpx solid #555;
margin: 10rpx auto;
font-size:10pt;
}
|
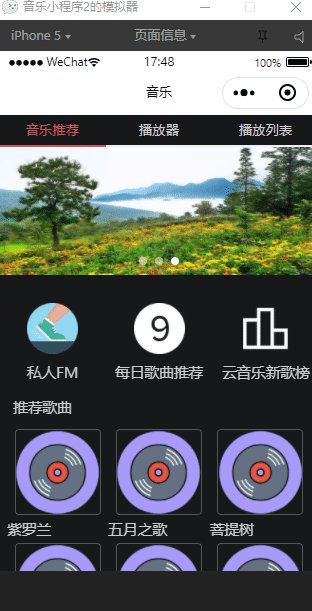
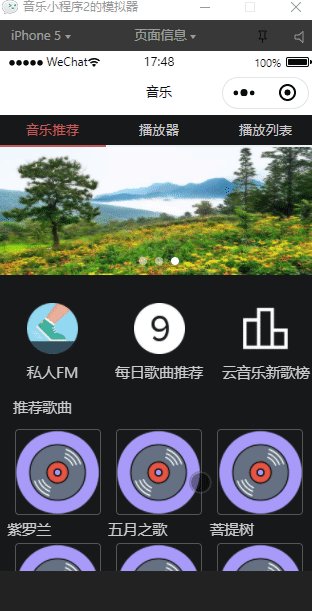
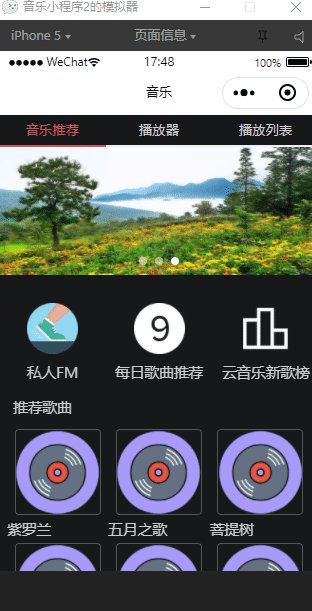
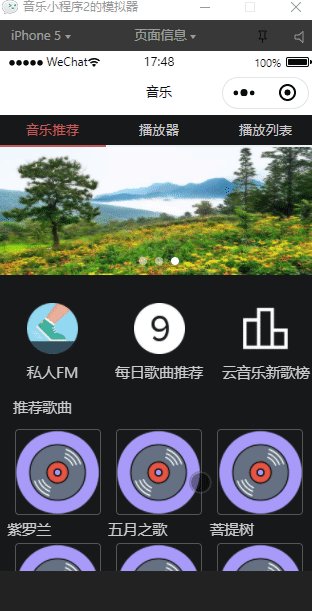
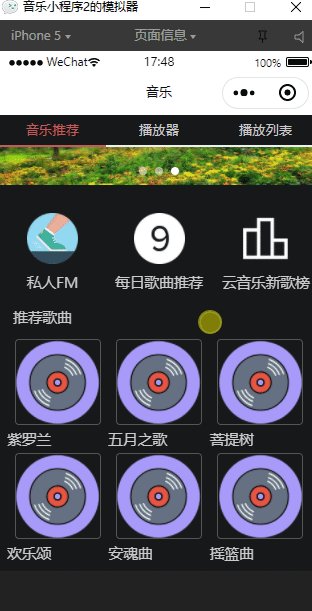
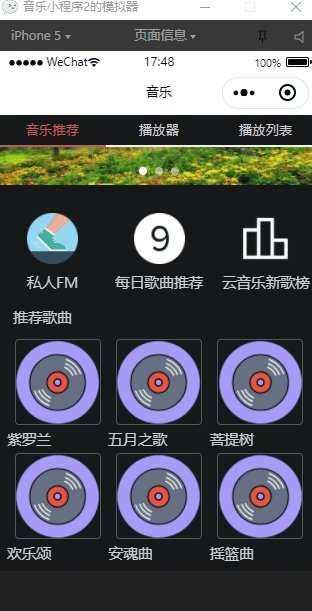
七 效果图