微信小程序开发之——音乐播放器-播放器(3.4)
一 概述
- 常用组件及API介绍
- 播放器页面任务
- 播放器页面任务
- 数据准备
- 音乐播放功能
- 播放器页面
二 常用组件及API介绍
2.1 音频API
介绍
微信小程序提供了播放音频的API,掌握这个API的使用方法是实现音乐播放的关键。
在使用音频API时,需要通过如下代码创建一个InnerAudioContext实例,audioCtx就是一个InnerAudioContext实例,也就是一个对象,利用这个对象的属性和方法可以完成具体的工作
1
var audioCtx=wx.createInnerAudioContext()
常用属性和方法
| 类型 | 名称 | 说明 |
|---|---|---|
| 属性 | src | 音频资源的地址,用于直接播放 |
| startTime | 开始播放的位置(s),默认为0 | |
| autoplay | 是否自动开始播放,默认为false | |
| loop | 是否循环播放,默认为false | |
| volume | 音量。范围0~1。默认为1 | |
| duration | 音频的长度(s)。在当前有合法的src时返回(只读) | |
| currentTime | 音频的播放位置(s)。在当前有合法的src时返回(只读) | |
| paused | 当前是否暂停或停止状态(只读) | |
| 方法 | play() | 播放 |
| pause() | 暂停(暂停后的音频再播放会从暂停处开始播放) | |
| stop() | 停止(停止后的音频再播放会从头开始播放) | |
| seek() | 跳转到指定位置 | |
| destroy | 销毁当前实例 | |
| onCanPlay() | 音频进入可以播放状态的事件(参数为回调函数) | |
| onPlay() | 音频播放事件(参数为回调函数) | |
| onPause() | 音频暂停事件(参数为回调函数) | |
| onStop() | 音频停止事件(参数为回调函数) | |
| onEnded() | 音频自然播放至结束的事件(参数为回调函数) | |
| onSeeked() | 音频进行跳转操作的事件(参数为回调函数) | |
| onTimeUpdate() | 音频播放进度更新事件(参数为回调函数) | |
| onError() | 音频播放错误事件(参数为回调函数) |
如何使用
1 | onReady: function () { |
2.2 slider组件
说明
slider组件是小程序表单组件中的一种,用于滑动选择某一个值,在本项目中将用来实现播放器的进度条
常用属性
| 属性 | 类型 | 说明 |
|---|---|---|
| min | Number | 最小值,默认为0 |
| max | Number | 最大值,默认为100 |
| step | Number | 步长,取值大于0,可被(max-min)整除,默认为1 |
| value | Number | 当前取值,默认为0 |
| activeColor | Color | 已选择的颜色,默认为#1aad19 |
| backgroundColor | Color | 背景条的颜色,默认为#e9e9e9 |
| block-size | Number | 滑块的大小,取值范围为12~28,默认为28 |
| block-color | Color | 滑块的颜色,默认为#ffffff |
| show-value | Boolean | 是否显示当前value,默认为false |
| bindchange | EventHandle | 完成一次拖动后触发的事件 |
| bindchanging | EventHandle | 拖动过程中触发的事件 |
基本使用
布局文件中:
1 | <slider bindchanging="sliderChanging" show-value /> |
代码中:
1 | sliderChanging:function(e) |
三 播放器页面任务
- 音乐信息:显示当前播放曲目的标题和艺术家
- 专家封面:当音乐播放时,专辑封面会顺时针旋转
- 播放进度:显示当前曲目的播放时长和总时长,并提供一个进度条,当音乐播放时进度条就会增长,用户也可以手动改变进度条的进度来跳转播放进度
四 数据准备
4.1 音乐外链平台
刘志进实验室-音乐直链搜索
4.2 定义基础数据
路径
1 | pages/index/index.js文件的data对象定义基础数据playlist |
数据
1 | data: { |
playlist数据说明
- id:每条记录的唯一标识
- title:曲目标题
- singer:艺术家
- src:网络中的音频文件链接地址
- coverImgUrl:专辑封面图片的链接地址
音乐状态属性
- state:音乐的播放状态,paused表示暂停,running表示播放
- playIndex:当前播放曲目在播放列表数组中的索引值
- play:当前播放曲目的信息
- currentTime:播放时长
- duration:总时长
- percent:播放进度
- title:当前播放的曲目标题
- singer:当前播放的曲目的艺术家
- coverImgUrl:当前播放的曲目的专辑封面
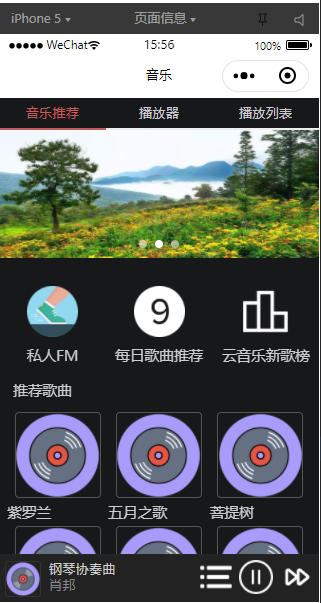
五 音乐播放功能(底部播放器)
5.1 布局文件(pages/index/index.wxml)
1 | <view class="player"> |
5.2 样式文件(pages/index/index.wxss)
1 | .player{ |
5.3 逻辑文件(pages/index/index.js)
1 | audioCtx:null, |
5.4 效果

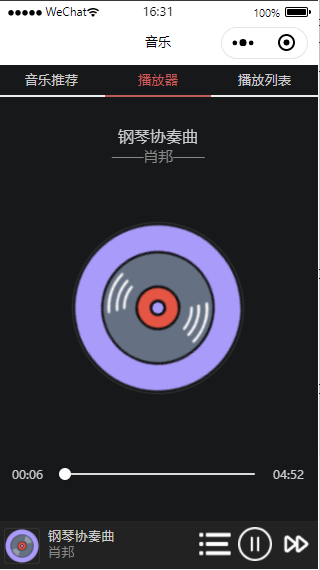
六 播放器页面
6.1 布局文件(pages/index/play.wxml)
1 | <view class="content-play"> |
6.2 样式文件(pages/index/index.wxss)
1 | .content-play{ |
6.3 逻辑文件(播放进度)
1 | onReady: function () { |
6.4 效果图