TypeScript开发之——React中使用TS-创建TS 的项目(11)
一 概述
- 使用CRA创建支持TS的项目
- TS项目目录结构
- TS配置文件tsconfig.json
二 使用CRA创建支持TS的项目
2.1 cmd终端,执行如下创建指令
1 | npx create-react-app react-ts-demo --template typescript |

2.2 看到如下描述时,表示项目创建成功
1 | We suggest that you begin by typing: |
2.3 按照提示,进入项目react-ts-demo,执行npm start指令启动项目

三 TS项目目录结构
3.1 创建完成后的项目目录结构如下

3.2 目录结构说明
相对于非 TS 项目,目录结构主要由以下三个变化:
- 项目根目录中增加了 tsconfig.json 配置文件:指定 TS 的编译选项(比如,编译时是否移除注释)
- React 组件的文件扩展名变为:*.tsx
- src 目录中增加了 react-app-env.d.ts:React 项目默认的类型声明文件
3.3 react-app-env.d.ts:React 项目默认的类型声明文件
1-内容
1 | /// <reference types="react-scripts" /> |
说明:
- 三斜线指令:指定依赖的其他类型声明文件,types 表示依赖的类型声明文件包的名称
- 告诉 TS 帮我加载 react-scripts 这个包提供的类型声明
2-react-scripts 的类型声明文件包含了两部分类型
- react、react-dom、node 的类型
- 图片、样式等模块的类型,以允许在代码中导入图片、SVG 等文件
3-TS 会自动加载该 .d.ts 文件,以提供类型声明
- 通过修改 tsconfig.json 中的 include 配置来验证
四 TS配置文件tsconfig.json
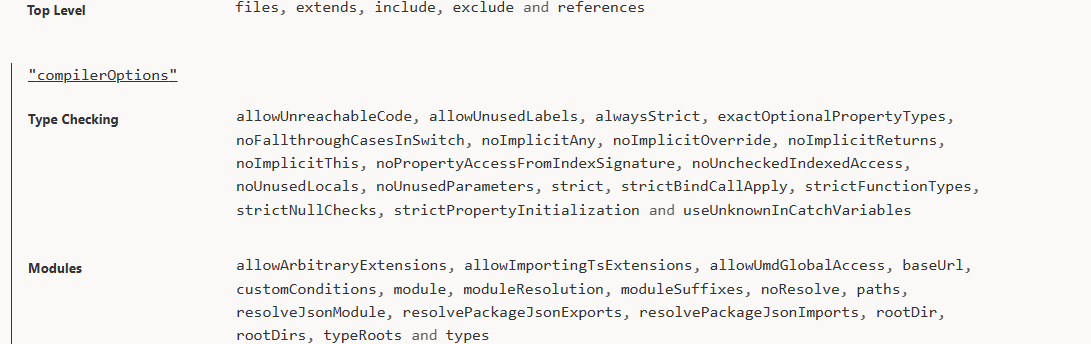
4.1 官方tsconfig全部配置说明

4.2 项目中文件tsconfig配置说明
1 | { |
4.3 tsconfig.json文件生成
执行如下指令
1 | tsc --init |
说明:
- tsconfig.json 指定:项目文件和项目编译所需的配置项
- tsconfig.json 文件所在目录为项目根目录(与 package.json 同级)
- tsconfig.json 可以自动生成,命令:tsc --init
4.4 通过命令行编辑文件
1-hello.ts文件
1 | type Person = { |
2-通过指令执行tsc hello.ts --target es6后,生成hello.js文件
1 | let p = { |
3-通过指令执行tsc hello.ts后,生成hello.js文件
1 | var p = { |
4-通过执行tsc --init,生成tsconfig.json文件,按照配置生成hello.js文件
五 参考
- 在已有项目中使用TS
- TS配置文件