Vue2.0开发之——购物车案例-Goods组件封装-商品数量的加减及总数量(53)
一 概述
- Goods点击加减实现修改数量的原理
- Goods点击
+增加实现实例 - Goods点击
-减少实现实例 - Footer计算商品总数量
二 Goods点击加减实现修改数量的原理
- 点击Counter组件里面的加减,修改Counter组件里面的数量
- Counter组件的数量变化时,Goods商品的数量相应变化
- Goods组件的变化,最终导致App.vue中list中相应Item中goods_count的变化
显示:App(list)——>Goods([Item-goods_count])——>Counter(num)
变化:Counter(num)——>EventBus——>App(list)
三 Goods点击+增加实现实例
3.1 Counter组件中定义商品id
1 | export default { |
3.2 Goods组件中把id传递给Counter组件中
1 | <Counter :num="good.goods_count" :id="id"></Counter> |
3.3 Counter组件中点击+时点击方法
组件处添加click方法
1 | <button type="button" class="btn btn-light btn-sm" @click="add">+</button> |
add方法发送obj对象给App.vue
1 | methods:{ |
3.4 定义EventBus.js
1 | import Vue from 'vue' |
3.5 Counter组件导入Eventbus后,发送事件
导入eventBus
1 | import bus from '@/components/eventBus.js' |
add方法中发送事件给App.vue
1 | add(){ |
3.6 在App.vue组件的created方法中接收事件
导入eventBus
1 | import bus from '@/components/eventBus.js' |
created方法中接收
1 | created() { |
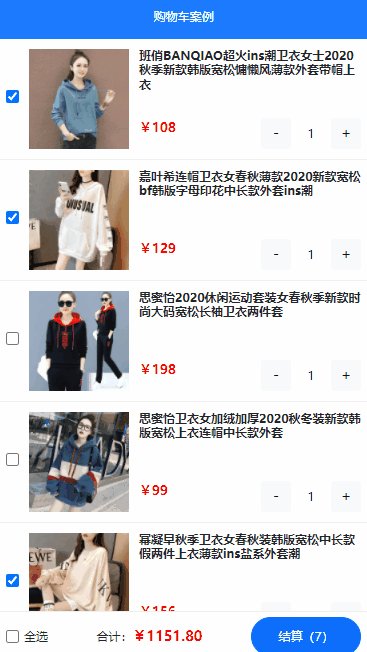
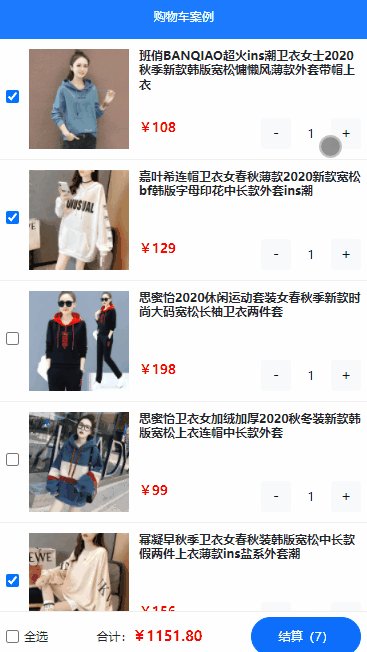
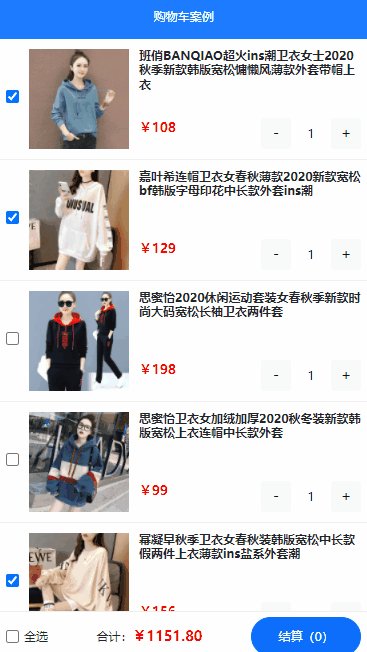
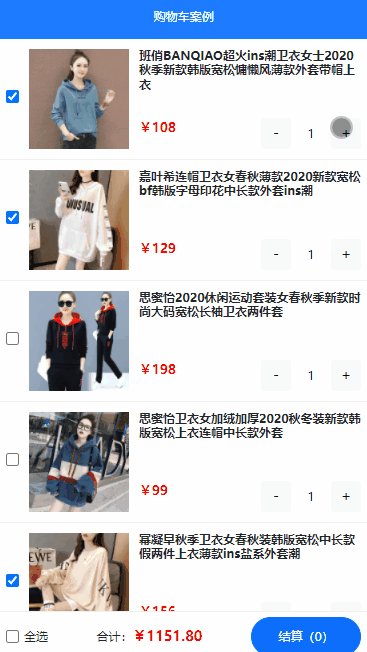
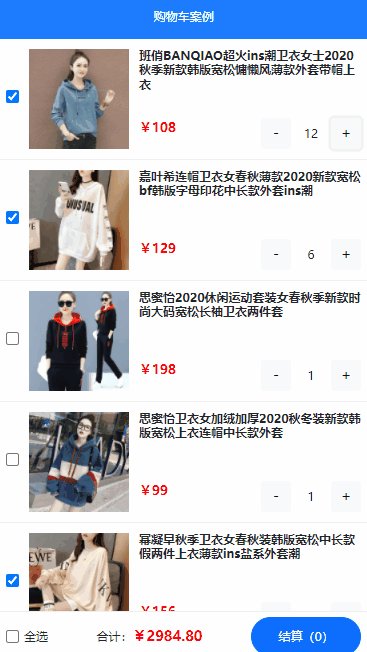
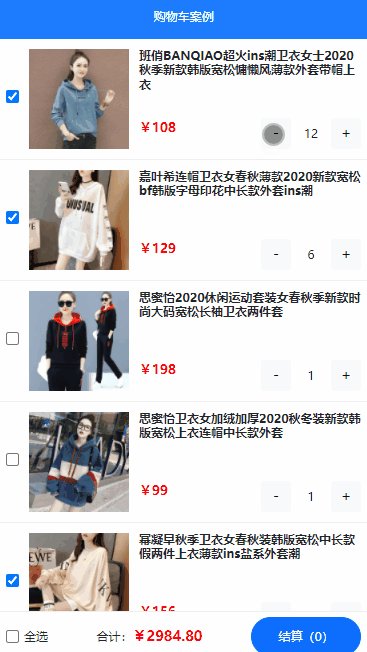
3.7 效果图

四 Goods点击-减少实现实例
4.1 Counter组件中点击-时点击方法
组件处添加click方法
1 | <button type="button" class="btn btn-light btn-sm" @click="sub">-</button> |
sub方法中发送事件给App.vue
1 | methods:{ |
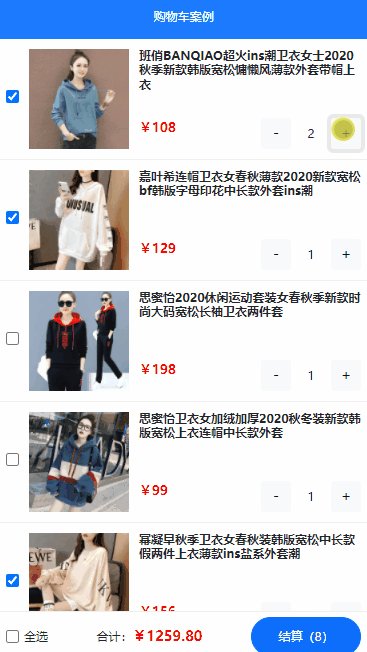
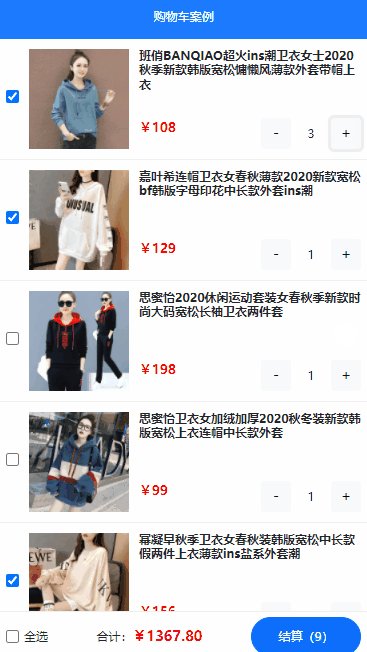
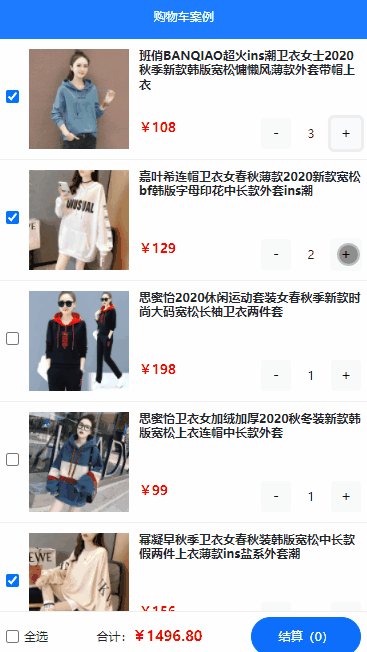
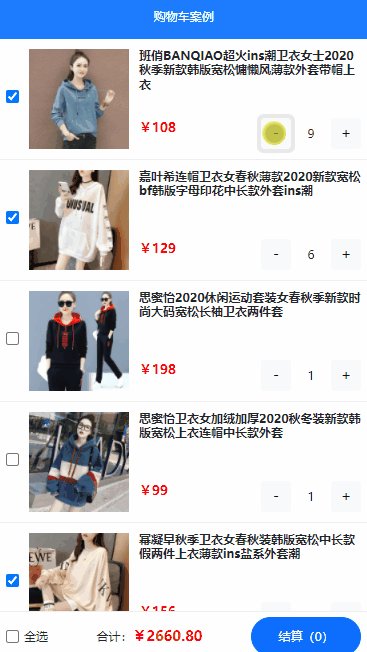
4.2 效果图

五 Footer计算商品总数量
5.1 App.vue中定义勾选商品的总数量
计算勾选商品的总数量
1 | //计算属性 |
5.2 Footer组件中定义接收传递过来的总数量
定义勾选商品数量属性
1 | props: { |
渲染到Footer组件中
1 | <!-- 结算按钮 --> |
5.3 父传子给Footer组件
1 | <Footer |
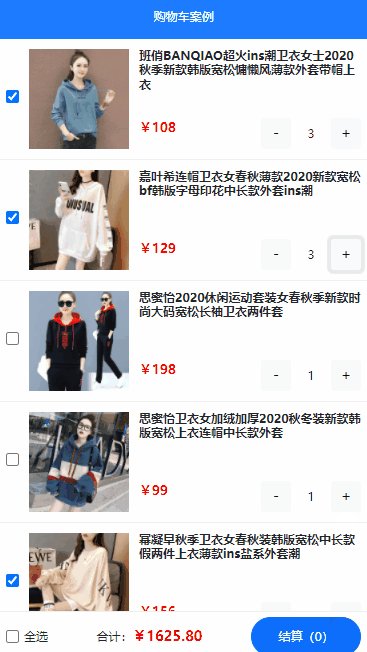
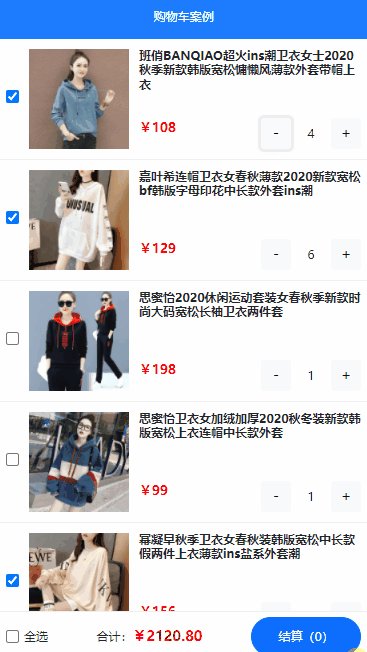
5.4 效果图