一 概述
- Goods组件中导入Counter组件
- 设置Counter组件的数量
二 Goods组件中导入Counter组件
2.1 Goods组件中导入Counter组件
1
| import Counter from "@/components/Counter/Counter.vue";
|
2.2 Goods组件中注册Counter组件
2.3 Goods组件中使用Counter组件
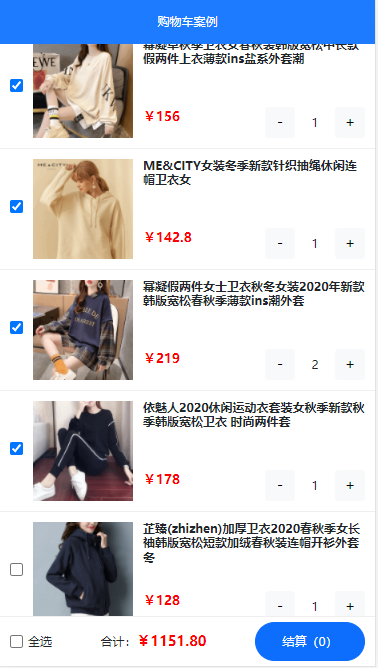
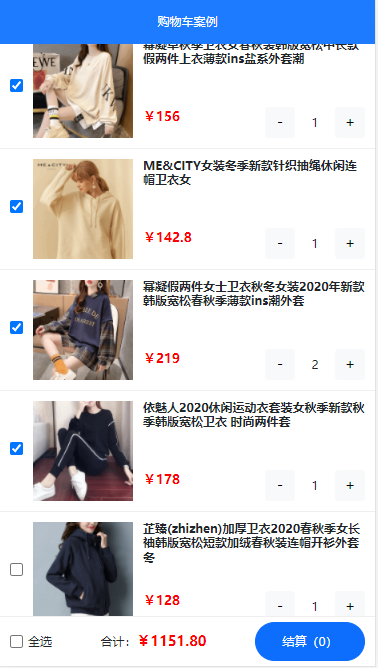
2.4 导入Counter后效果图-Counter中设置了固定值

三 设置Counter组件的数量
App.vue中list中Item数量——>Goods中count——>Counter中num
3.1 Counter.vue中定义num数量
定义num属性
1
2
3
4
5
6
7
8
9
| export default {
props:{
//接收到的num数量值
num:{
type:Number,
default:1
}
}
}
|
渲染num值
1
| <span class="number-box">{{ num }}</span>
|
3.2 Goods.vue中,设置传递到Counter中的数量
1
| <Counter :num="good.goods_count"></Counter>
|
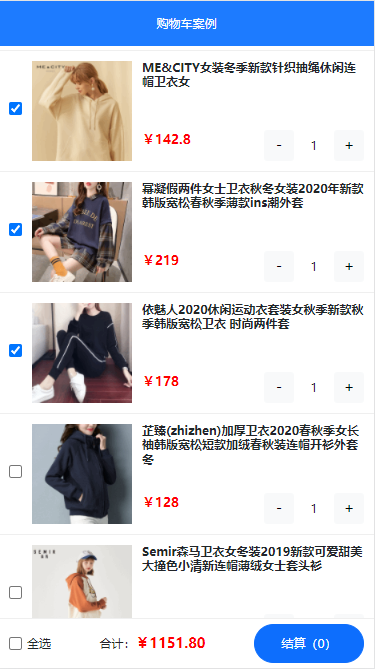
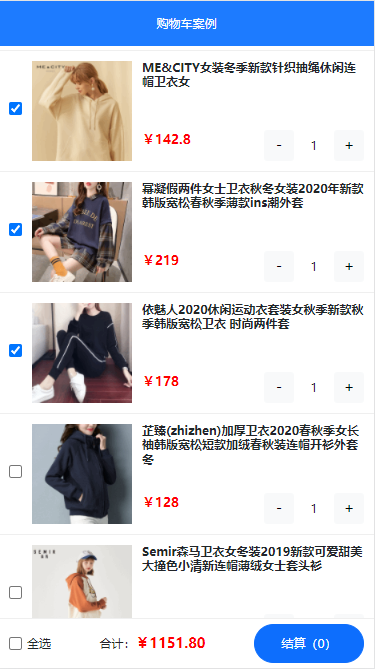
3.3 效果图