Vue2.0开发之——使用ref引用DOM元素(40)
一 概述
- 什么是ref引用
- ref引用示例
二 什么是ref引用
- ref用来辅助开发者在不依赖于jQuery的情况下,获取DOM元素或组件的引用
- 每个vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的应用
- 默认情况下,组件的$refs指向一个空对象
三 ref引用示例
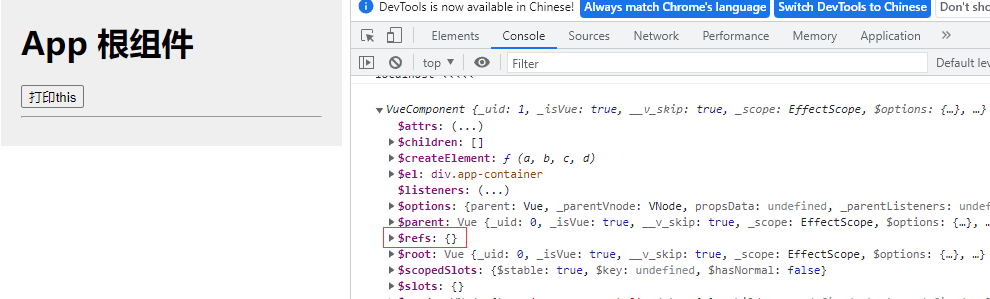
3.1 打印this内容
模板内容
1 | <template> |
代码逻辑
1 | export default { |
打印内容this.refs

3.2 带DOM元素的内容打印
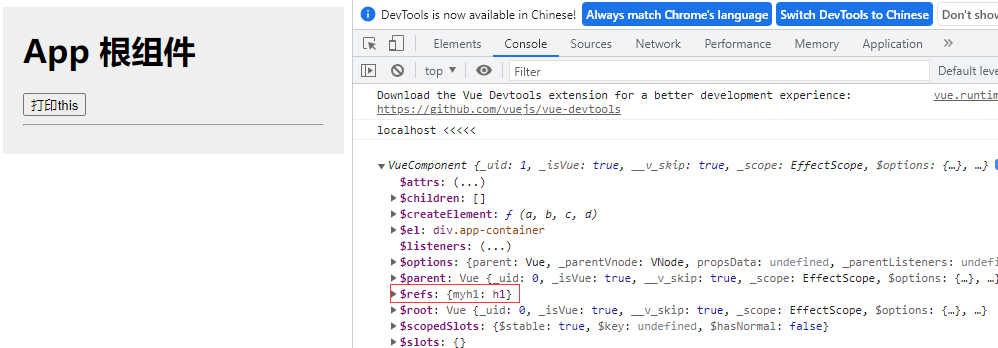
模板内容(给h1添加ref)
1 | <h1 ref="myh1">App 根组件</h1> |
打印内容this.refs
3.3 通过ref改变DOM内容
代码逻辑
1 | methods:{ |
内容显示