Vue2.0开发之——webpack基础-手动配置项目示例(02)
一 概述
- 创建初始项目工程
- 项目webpack配置
- webpack的mode选项
- 配置项目的入口路径和输出文件
二 创建初始项目工程
1- 新建vue-demo空文件夹

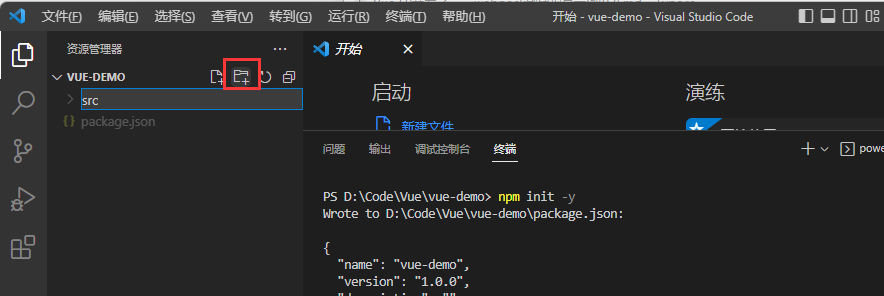
2- 使用VsCode打开此空白项目
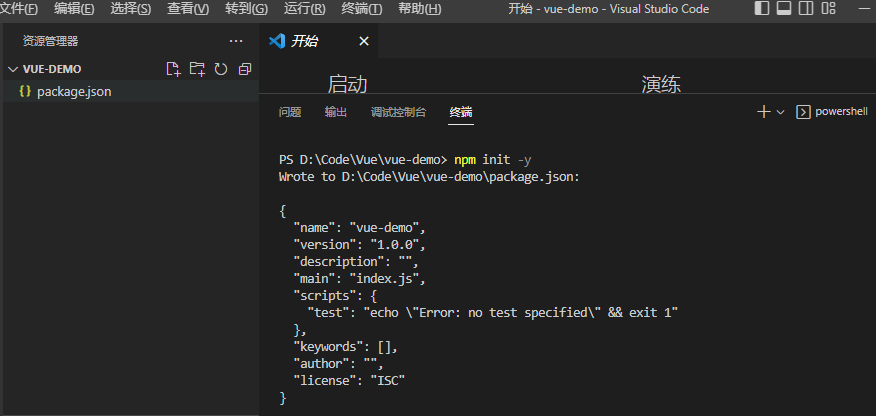
3-切换到终端控制台,执行如下指令,生成package.json
1 | npm init -y |

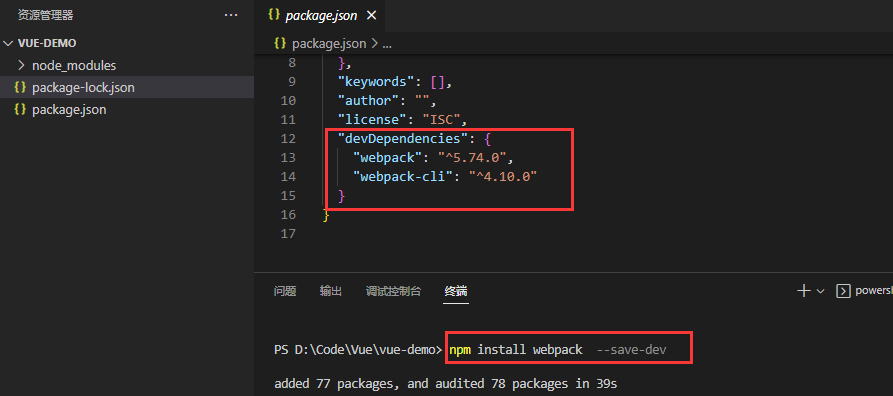
4-执行如下的指令,安装webpack和cli
1 | npm install webpack --save-dev |

说明:
- dependencies:开发和上线阶段都要用到;通过 -S 指定安装
- deveDependencies:只在开发阶段用到,上线用不到。通过 -D 指定安装
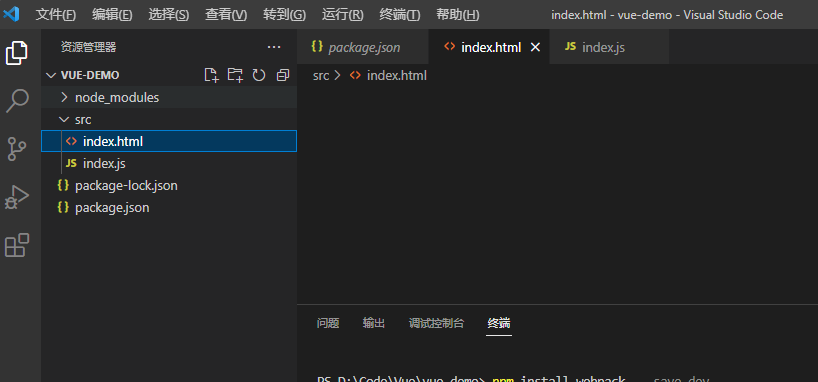
5-新建src文件夹,用于存放项目文件

6-新建index.html和index.js项目文件
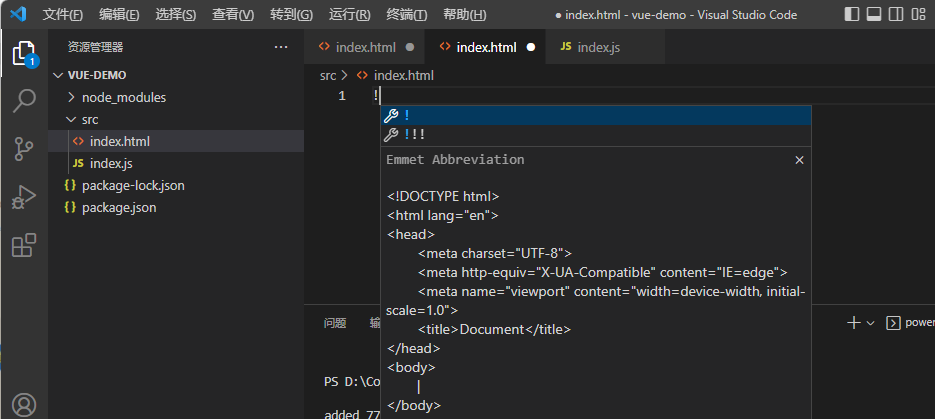
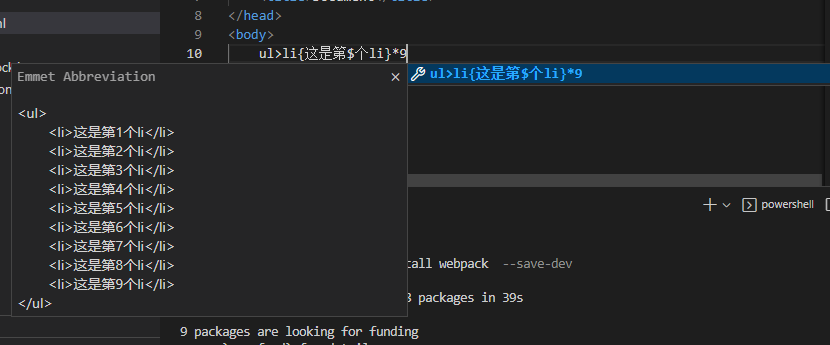
7-通过插件新建html默认文件
8-通过插件创建9个列表
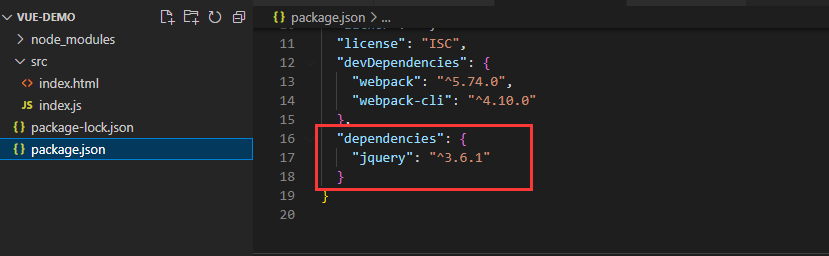
9-通过如下指令,安装jQuery
1 | npm install jquery -S |

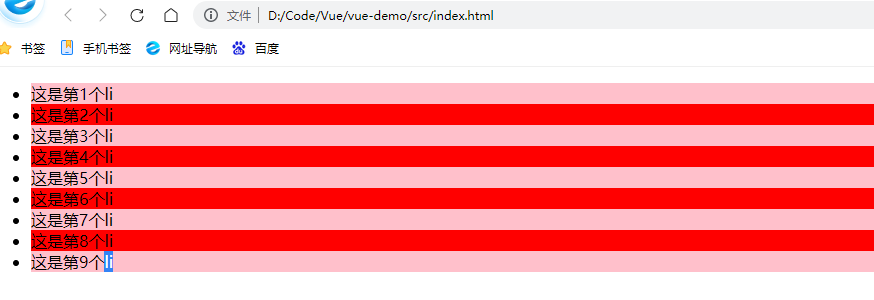
10-在index.js中,使用ES6导入语法导入jQuery,实现奇数行红色,偶数行粉红色
1 | //1-使用ES6导入语法,导入jQuery |
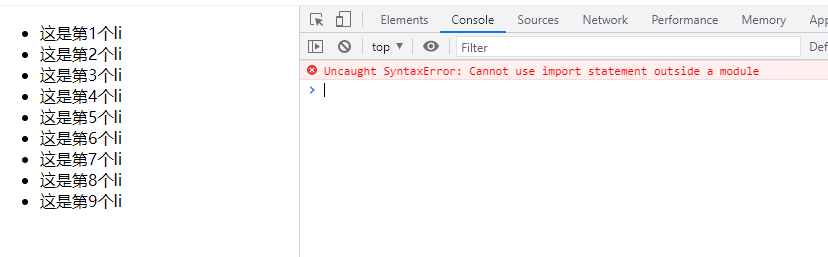
11-在index.html中导入index.js,预览项目效果
1 | <script src="./index.js"></script> |

说明:语法报错;使用ES6中的高级语法,不支持
三 项目webpack配置-webpack.config.js
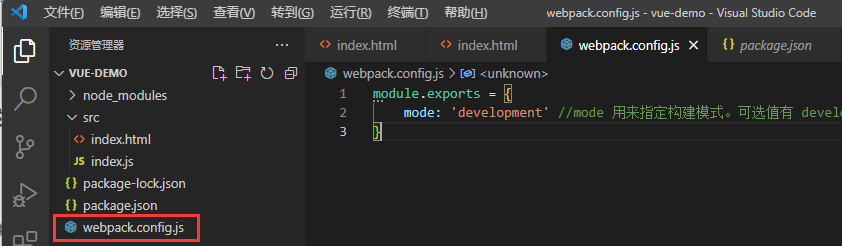
3.1 在项目根目录中创建名为webpack.config.js配置文件
1 | module.exports = { |

3.2 在package.json的scripts节点下,新增dev脚本
1 | "dev": "webpack", |

说明:scripts节点下的脚本,可以通过npm run执行,例如npm run dev
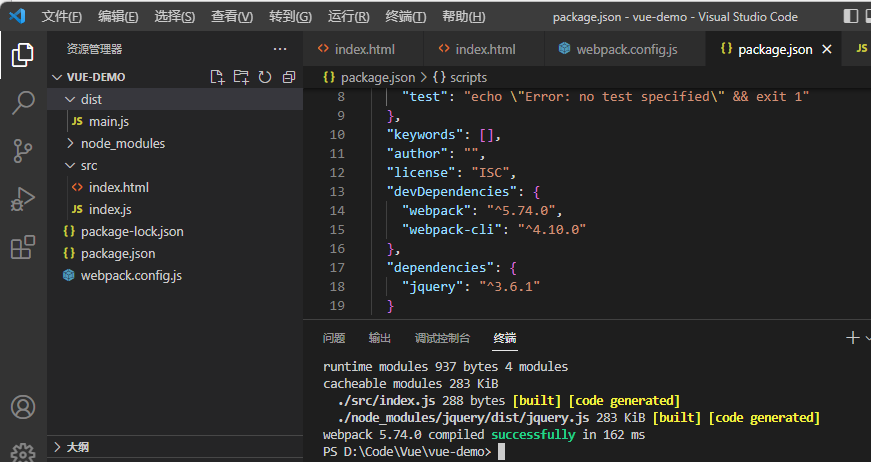
3.3 在终端中运行npm run dev命令,启动webpack进行项目的打包构建

说明:执行成功后,dist目录下生成main.js文件。将index.html中的index.js替换为main.js后,预览成功
1 | <!-- <script src="./index.js"></script> --> |

四 webpack的mode选项
4.1 mode的可选值
mode节点的可选值有两个,分别是:
development
- 开发环境
- 不会对打包生成的文件进行代码压缩和性能优化
- 打包速度快,适合在开发阶段使用
production
- 生产环境
- 会对打包生成的文件进行代码压缩和性能优化
- 打包速度很慢,仅适合在项目发布阶段使用
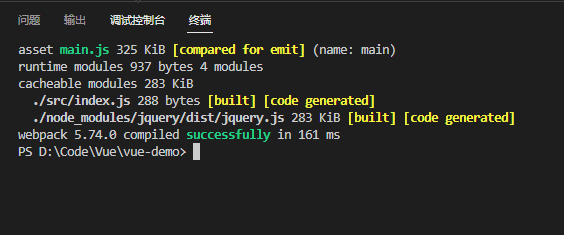
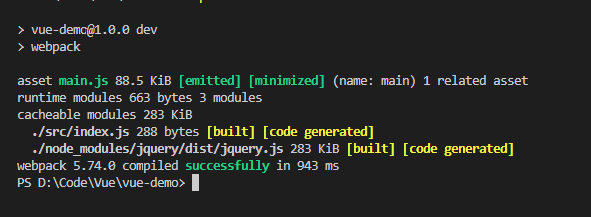
4.2 效果对比
| development | production |
|---|---|
 |
 |
说明:
- development:大小为325kb,编译速度快
- production:大小为88.5kb,编译速度慢
五 配置项目的入口路径和输出文件
5.1 webpack中的默认约定
在webpack 4.x和5.x的版本中,有如下的默认约定
- 默认的打包入口文件为src—>index.js
- 默认的输出文件路径为dist—>main.js
注意:可以在webpack.config.js中修改打包的默认约定
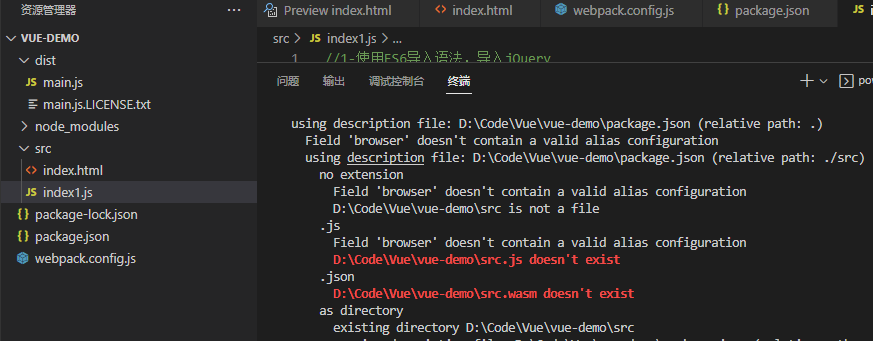
5.2 错误演示

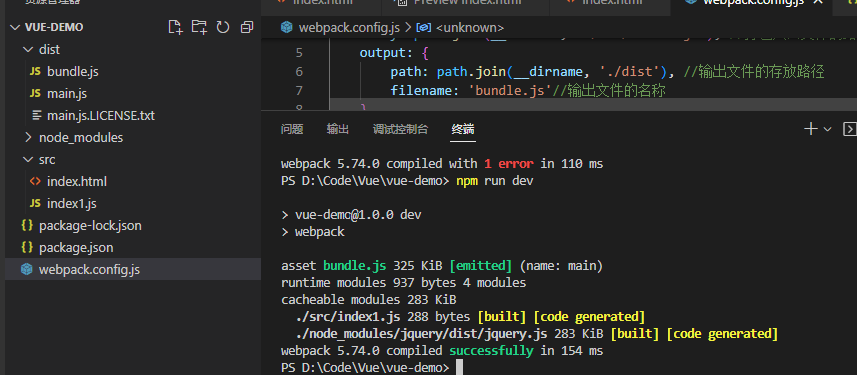
说明:将index.js修改为index1.js后,出现上述错误
5.2 自定义打包的入口与出口
在webpack.config.js配置文件中,通过entry节点指定打包的入口。通过output节点指定打包的出口。
1 | const path = require('path') //导入node.js中专门操作路径的模块 |