微信小程序开发之——比较数字大小-实现比较功能(2.1.7)
一 概述
在小程序中实现两个数值的大小比较,可以通过逻辑判断和页面展示来实现。功能的实现有多种方式
- 为两个input组件绑定不同事件处理函数
- 为两个input组件绑定相同事件处理函数
- 在页面中直接进行比较
- 通过条件渲染显示不同结果
- 通过表单获取input组件的值
二 为两个input组件绑定不同事件处理函数
2.1 页面
input组件提供了change事件,会在输入框中内容发生改变后触发,通过该事件可以获取用户输入的数字。下面在pages/index/index.wxml文件中为两个input组件的change事件绑定不同事件处理函数,具体代码如下。
1 | <view> |
2.2 功能
然后在pages/index/index.js文件中编写事件处理函数,具体代码如下。
1 | num1:0, |
上述代码中,e.detail.value用于获取用户输入的值,Number()用于将字符串转换为数字类型。this.num1和this.num2用于保存获取到的数字,在后面的步骤中将会用到。
保存上述代码后,运行程序,在输入框中输入数字,然后点击页面中的其他位置触发change事件,就可以在控制台中看到用户输入的值。
当用户单击“比较”按钮时,对this.num1和this.num2进行比较即可。为了将比较结果显示在页面中,可以通过数据绑定来实现。在pages/index/index.wxml文件中为“比较”按钮添加tap事件,然后在"比较结果"的显示位置绑定一个名称为result的变量,具体代码如下。
1 | <button bindtap="compare">比较</button> |
在pages/index/index.js文件中,找到页面的初始数据data,在data中添加result属性,属性值为空字符串,表示当前未进行比较,具体代码如下。
1 | data: {result:'' } |
然后继续在pages/index/index.js文件中编写compare函数,实现比较功能,将比较结果通过this.setData()显示在页面中,具体代码如下。
1 | compare:function(e) |
2.3 效果
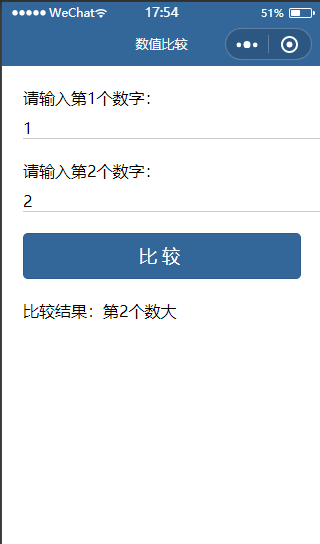
保存上述代码后,运行程序,输入数字进行比较,结果如下图
2.4 总结
通过以上操作可以看出,在WXML中使用双大括号"{{}}"可以实现数据绑定,这种语法又称为Mustache语法。双大括号中可以写一个变量名,如"{{result}}",在页面打开后,就会到Page({data:{result:''},...})中读取result的值,显示在页面中
需要注意的是,当页面打开后,如果想要改变页面中的{{result}}的值,不能通过直接赋值的方式来实现。例如,在compare()函数中,使用this.data.result=str这种方式无法改变页面中的{{result}}的值,而是需要通过this.setData()方法来实现,该方法的参数是一个对象,传入{result:str}就表示将页面中{{result}}的值改变为变量str的值
三 为两个input组件绑定相同事件处理函数
对于页面中只有两个input组件的情况,为它们绑定不同事件处理函数的方式非常简单,但不适合页面中又大量input组件的情况。因此,可以为多个input组件绑定相同事件处理函数,然后再为不同input组件设置不同的id或dataset即可,下面进行详细讲解。
3.1 通过id区分元素
在pages/index/index.wxml文件中修改input组件的代码,具体如下:
1 | <view> |
上述代码为两个input组件设置了不同的id属性,分别是num1和num2,然后将bindchange属性的值改为change
接下来在pages/index/index.js文件中编写change函数,具体代码如下
1 | change:function(e) |
上述代码中,e.currentTarget.id的值为触发当前事件的input组件的id属性值,可能是num1或num2,然后通过this[]语法设置this.num1或this.num2的值。e.detail.value用于获取用户输入的数字。
3.2 通过dataset区分元素
在pages/index/index.wxml文件中修改input组件的代码,具体如下。
1 | <view> |
在上述代码中,删除了原来的id属性,然后增加了data-id属性。原来绑定的change函数改为了change2,从而和id方式进行区分
接下来在pages/index/index.js文件中编写change2函数,具体代码如下
1 | change2:function(e) |
在上述代码中,e.target.dataset.id表示触发当前事件的input组件的data-id属性值。从上述代码可以看出,通过"e.target.dataset.名称"的方式即可获取"data-名称"的值。
3.3 在页面中直接进行比较
前面讲解的两种方式都哦是在按下“比较”按钮后,在事件处理函数中进行比较,实际上,使用XML中的“{{}}”语法可以直接比较两个变量的大小,具体代码如下。
1 | <view> |
上述代码中,原来绑定的change2函数改为change3,并且显示结果代码在"{{}}"中使用三元运算符比较num1和num2的大小,显示比较结果
在pages/index/index.js文件中增加change3函数和绑定的变量,具体代码如下
1 | data: { |
在上述代码中,上面的this.setData()用于设置页面中的num1或num2的值,运行程序测试,在页面打开时,num1和num2的值都为0,因此比较结果为“两数相等”。输入数字后,单击其他位置触发change事件,就会显示比较结果。由此可见,当执行this.setData()时,页面中绑定的变量就会发生改变,如果"{{}}"中有运算符,则会进行运算,并显示运算结果。
另外,在"{{}}"中不仅可以使用三元运算符,还可以使用算术运算符、逻辑运算符等各种常见的运算符
四 通过条件渲染显示不同结果
在"{{}}"中使用三元运算符判断虽然方便,但是不够灵活,如果希望根据判断结果显示不同的标签,则可以使用条件渲染来实现,下面进行操作演示
在pages/index/index.wxml文件中修改显示比较结果的代码,具体如下。
1 | <view> |
在上述代码中,有3个<text>标签用于显示结果,通过wx:if属性判断哪一个标签会在WXML结构中出现(而不是利用样式控制标签的显示或隐藏),如果"{{}}"中的运算结果为true则出现,运算结果为false则不会出现。
此外,条件渲染还支持类似于if...else...或if...else if...else结构语法,如下所示
1 | <view> |
以上两种方式在控制某一个标签时会比较方便,但如果希望控制一块区域是否出现则使用<block>标签会更加方便,示例代码如下。
1 | <view> |
需要注意的是,<block>标签并不是一个组件,它仅仅是一个包装元素,不会再页面中做任何渲染,只接受控制属性。
五 通过表单获取input组件的值
在进行HTML开发时,经常会使用<form>标签创建一个表单,从而提交数据。小程序也提供了类似的form组件,通过它可以方便地获取各种表单组件的值。
在pages/index/index.wxml文件中修改原来的代码,具体如下。
1 | <form bindsubmit="formCompare"> |
在上述代码中,form组件的bindsubmit属性用于绑定表单提交事件。在表单中,为两个input组件加上name属性,表单提交时就会自动收集带有name属性的组件的值。button按钮添加了form-type属性,值为submit表示该按钮用于提交表单,此外,还可以设为reset表示重置表单。
接下来在pages/index/index.js文件中编写formCompare()函数,具体代码如下。
1 | formCompare:function(e) |
在上述代码中,通过e.detail.value获取表单中的值,获取后比较即可