一 概述
- Rive是Flare的升级版本,是一个实时交互设计和动画工具。
- 文件的后缀名是
.riv,加载动画时使用的是Rive Flutter runtime
- Rive支持跨平台,支持Web,IOS,Android,Flutter,C++等终端
二 Rive
2.1 仓库地址
Rive:https://github.com/rive-app/rive-flutter
2.2 插件地址
rive 0.7.9:https://pub.dev/packages/rive
2.3 插件的安装及卸载
插件安装
打开CMD终端,执行如下指令(自动添加pubspec.yaml依赖)
插件卸载
打开CMD终端,执行如下指令(pubspec.yaml依赖被删除)
三 Rive素材
3.1 素材资源
https://rive.app/community/

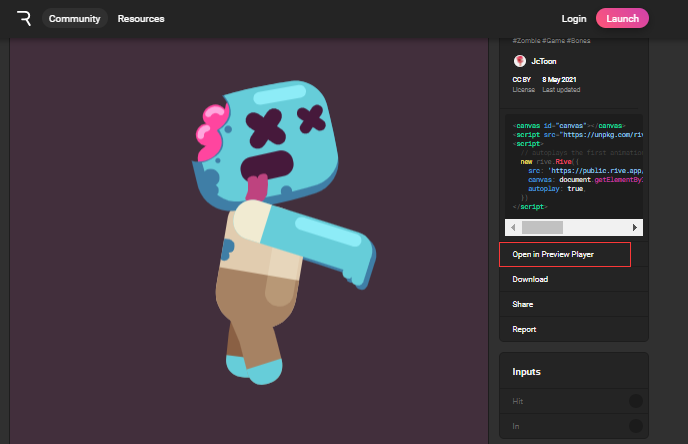
3.2 素材下载
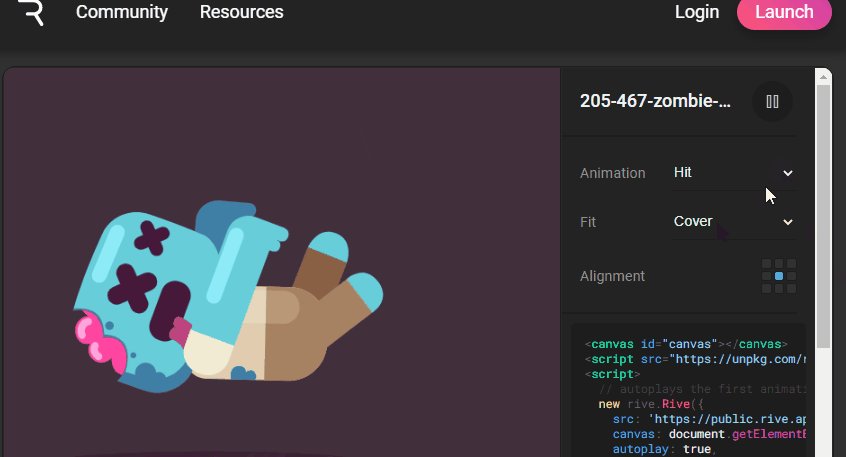
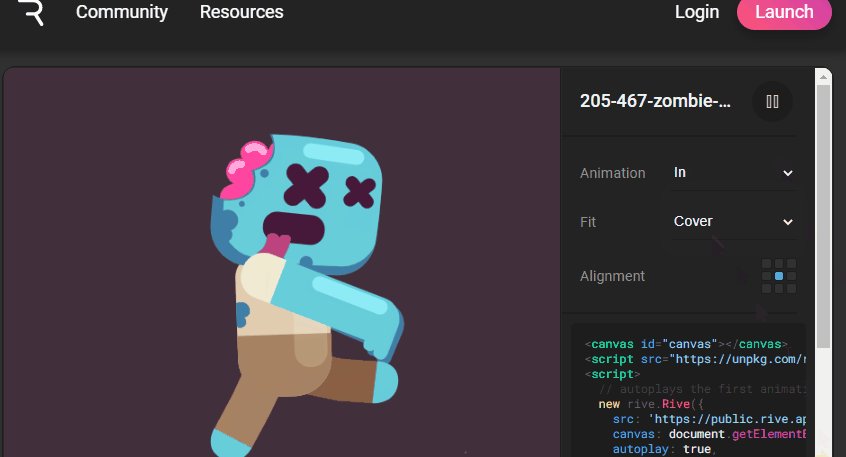
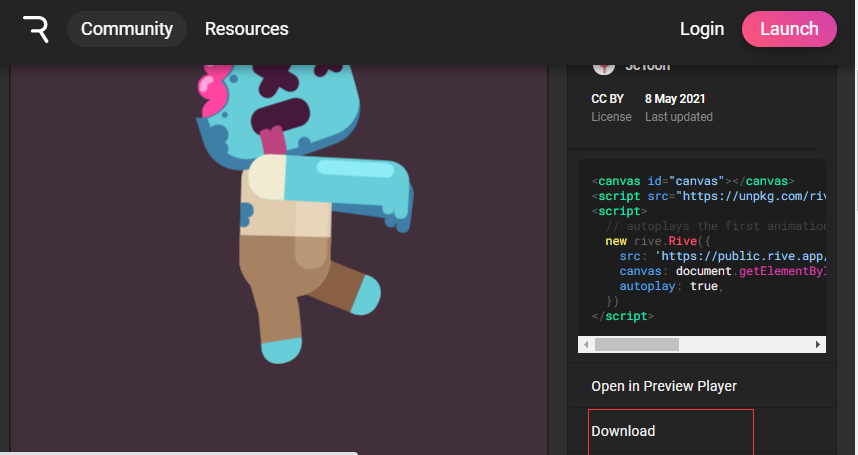
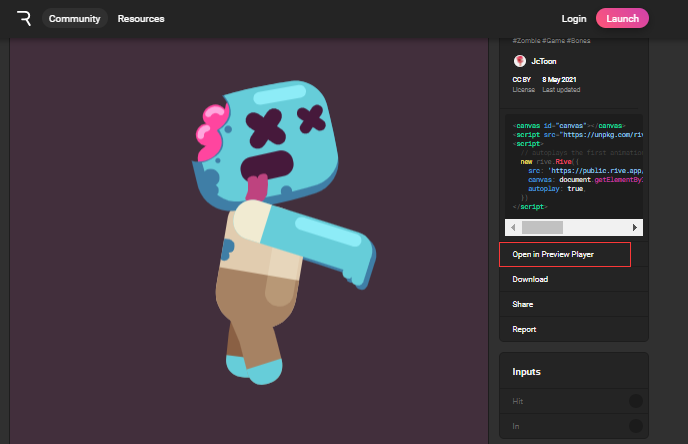
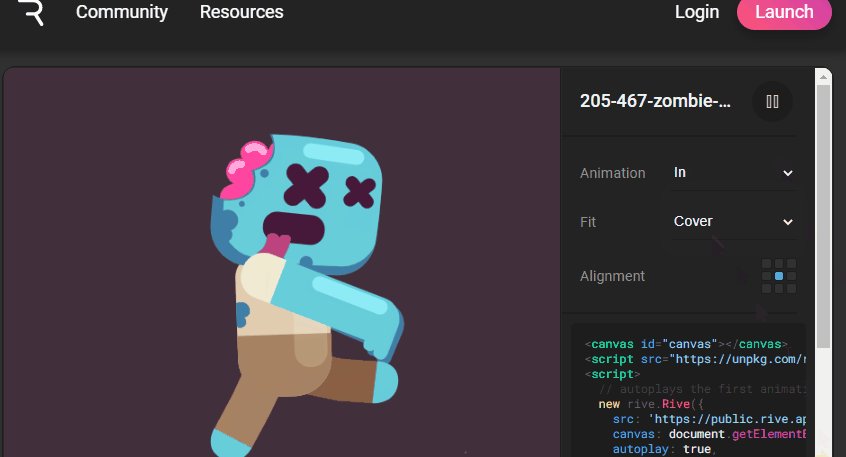
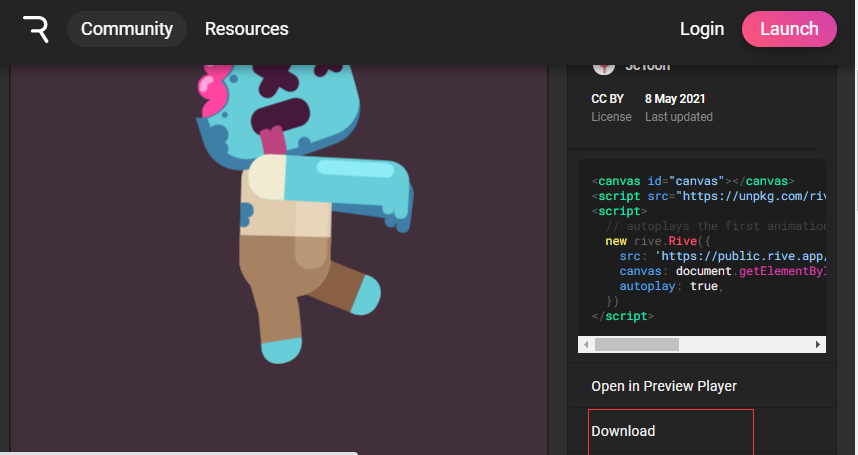
在素材页面,选择素材进入详情页,选择右侧的Open in Preview Player打开

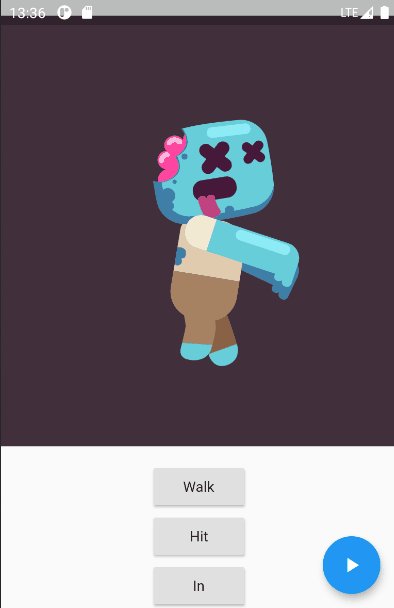
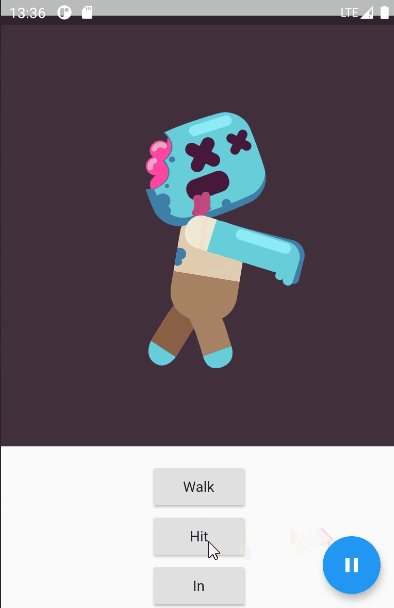
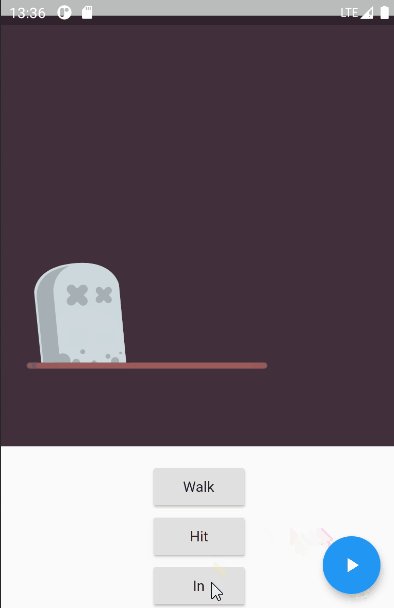
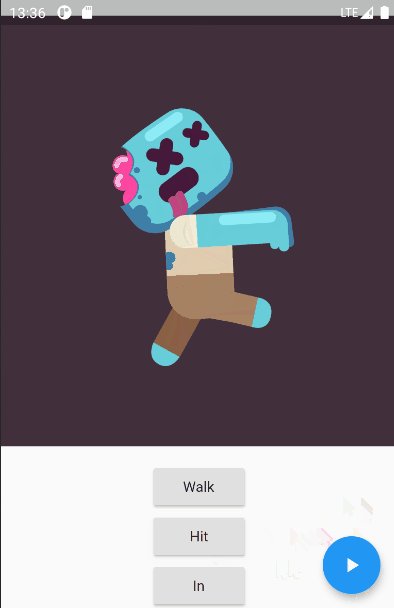
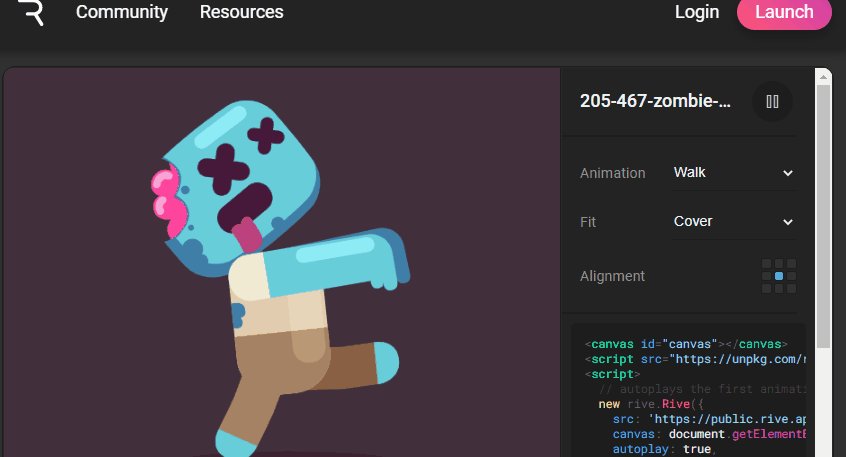
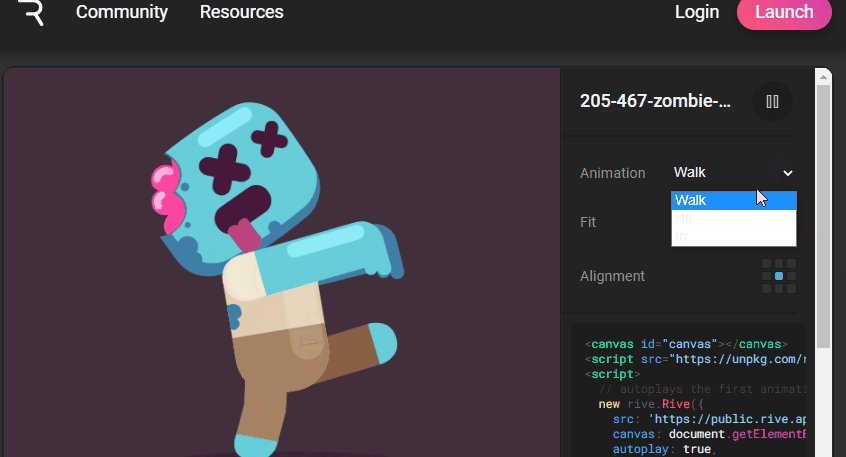
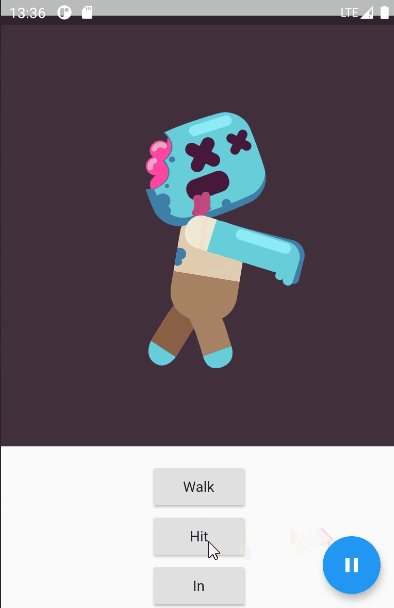
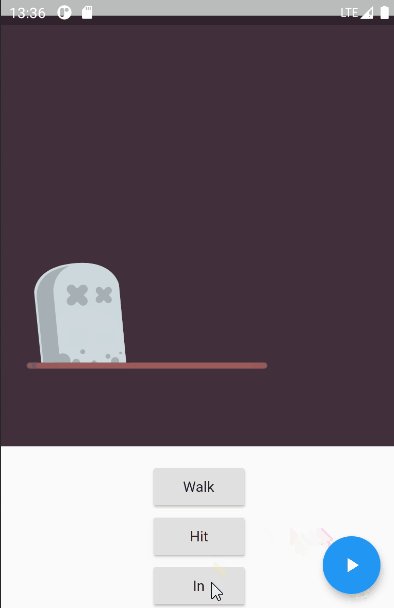
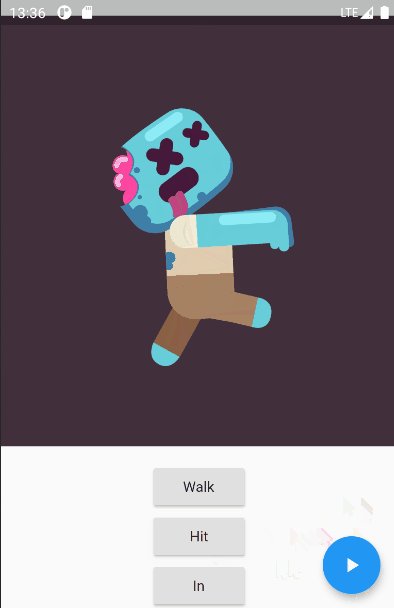
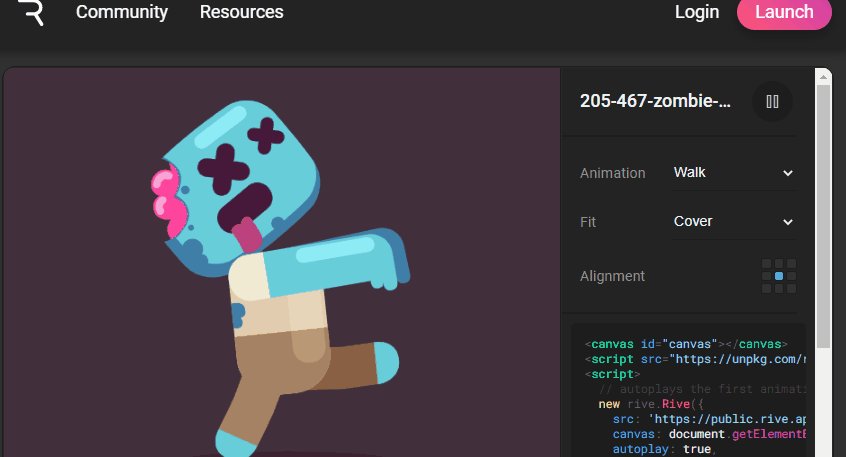
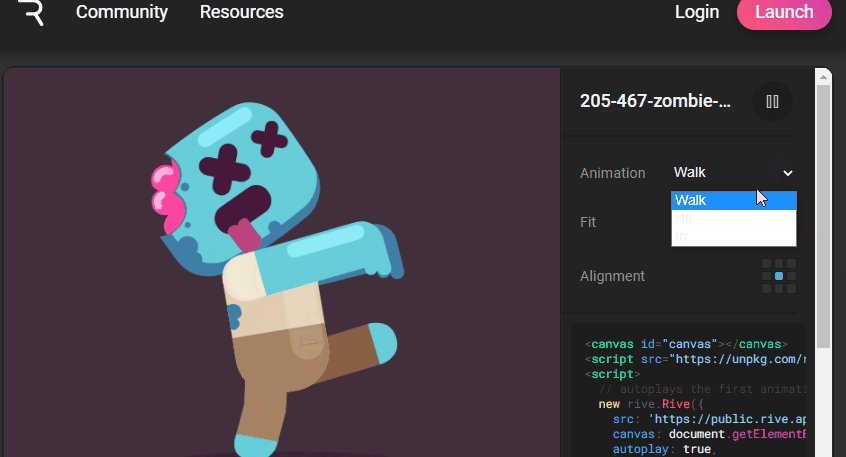
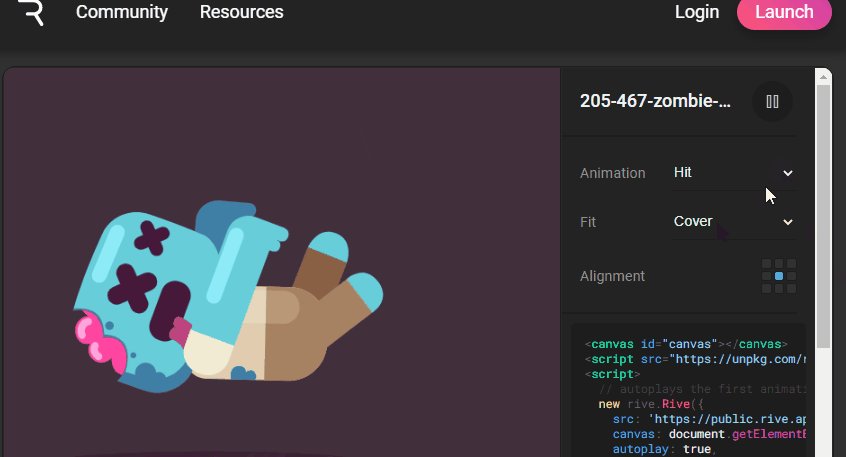
查看可供执行的Animation(如图:Walk,Hit,In)

返回素材详情页进行下载(下载后的文件名为205-467-zombie-character.riv可改名为zombie.riv)

四 示例
4.1 添加Riv依赖(assets下所有文件)
1
2
3
| assets:
- images/
- assets/
|
4.2 代码(通过设置不同名称,显示动画效果)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| class _MyHomePageState extends State<MyHomePage>
{
//rive
Artboard _riveArtboard;
RiveAnimationController _controller;
bool get isPlaying => _controller?.isActive ?? false;
@override
void initState() {
super.initState();
rootBundle.load("assets/zombie.riv").then((value) async {
final file = RiveFile.import(value);
final artboard = file.mainArtboard;
artboard.addController(_controller = SimpleAnimation('idle'));
setState(() => _riveArtboard = artboard);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Flexible(child: _riveArtboard == null ? Container(color: Colors.blue,) : Rive(artboard:_riveArtboard, alignment:Alignment.center, fit:BoxFit.contain, )),
Column(
mainAxisAlignment:MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
RaisedButton(child: Text("Walk"),onPressed: (){setState(() { _riveArtboard.addController(_controller = SimpleAnimation('Walk'));});}),
RaisedButton(child: Text("Hit"),onPressed: (){setState(() { _riveArtboard.addController(_controller = SimpleAnimation('Hit'));});}),
RaisedButton(child: Text("In"),onPressed: (){setState(() {_riveArtboard.addController(_controller = SimpleAnimation('In'));});})
],)
],
),
floatingActionButton: FloatingActionButton(
onPressed: _togglePlay,
tooltip: isPlaying ? 'Pause' : 'Play',
child: Icon(
isPlaying ? Icons.pause : Icons.play_arrow,
),
)
);
}
void _togglePlay() {
setState(() => _controller.isActive = !_controller.isActive);
}
}
|
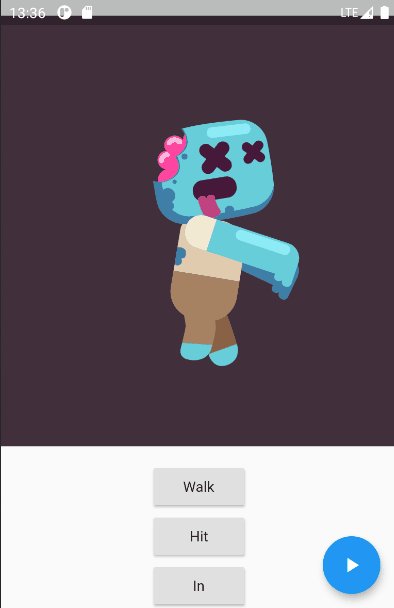
4.3 效果图