Vue2.0开发之——路由—编程式导航API(72)
一 概述
- 声明式导航 & 编程式导航
- vue-router 中的编程式导航 API
- 编程式导航 API示例
- $router.go 的简化用法
二 声明式导航 & 编程式导航
2.1 声明式导航
- 在浏览器中,点击链接实现导航的方式,叫做声明式导航
- 普通网页中点击 <a> 链接、vue 项目中点击 <router-link> 都属于声明式导航
2.2 编程式导航
- 在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航
- 普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航
三 vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是
3.1 this.$router.push('hash 地址')
跳转到指定 hash 地址,并增加一条历史记录
3.2 this.$router.replace('hash 地址')
跳转到指定的 hash 地址,并替换掉当前的历史记录
3.3 this.$router.go(数值 n)
实现导航历史前进、后退
四 编程式导航 API示例
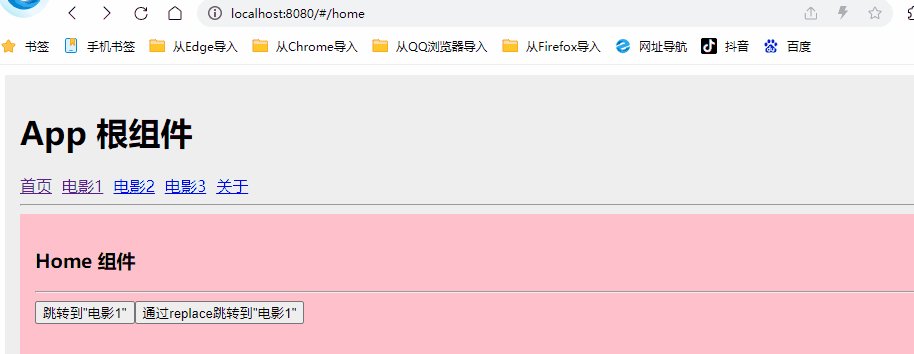
4.1 $router.push(首页页点击跳转电影1)
Home.vue中代码
1 | <template> |
效果图

说明
调用 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面
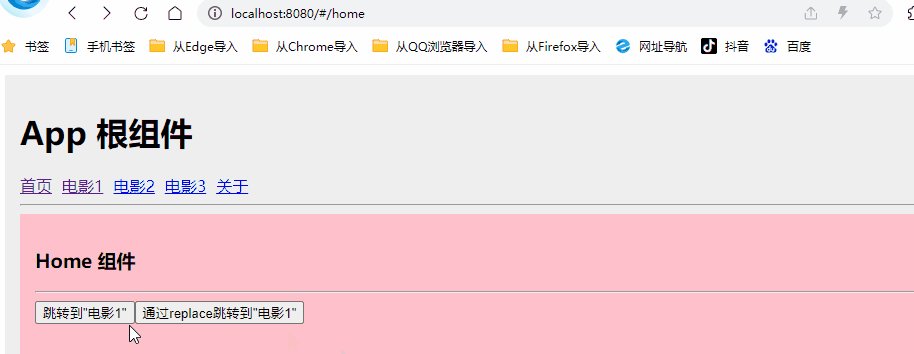
4.2 $router.replace
Home.vue中代码
1 | <template> |
效果图

说明
调用 this.$router.replace() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。
push 和 replace 的区别:
- push 会增加一条历史记录
- replace 不会增加历史记录,而是替换掉当前的历史记录
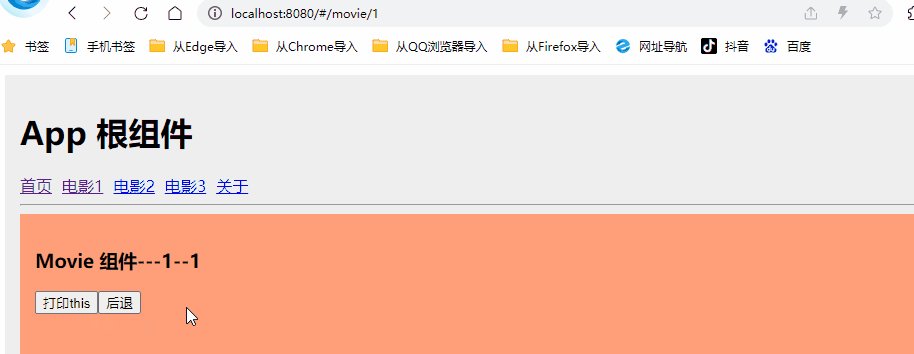
4.3 $router.go
Movie.vue中代码
1 | <template> |
效果图
五 $router.go 的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法
5.1 $router.back()
在历史记录中,后退到上一个页面
5.2 $router.forward()
在历史记录中,前进到下一个页面