Vue2.0开发之——ESLint—ESLint开发指南3(65)
一 概述
- VSCode插件介绍及安装
- VSCode配置
- VScode配置默认格式化方式
- 修改后的使用效果
二 VSCode插件介绍及安装
2.1 eslint
插件介绍:
在团队协作中,为避免低级 Bug、产出风格统一的代码,会预先制定编码规范。使用 Lint 工具和代码风格检测工具,则可以辅助编码规范执行,有效控制代码质量。
ESLint 由 JavaScript 红宝书 作者 Nicholas C. Zakas 编写, 2013 年发布第一个版本。 NCZ 的初衷不是重复造一个轮子,而是在实际需求得不到 JSHint 团队响应的情况下做出的选择:以可扩展、每条规则独立、不内置编码风格为理念编写一个 lint 工具。
插件安装(扩展商店——搜索ESLint)

2.2 Vetur
插件介绍
这个插件主要作用就是让vscode识别.vue文件,实现语法高亮
插件安装(扩展商店——Vetur)

2.3 Prettier
插件介绍
它的作用是将我们散漫的风格迥异的代码格式化为符合规范的代码。
插件安装(扩展商店——Prettier)
三 VSCode配置
3.1 VSCode => file => perferences => settings => Edit in settings.json
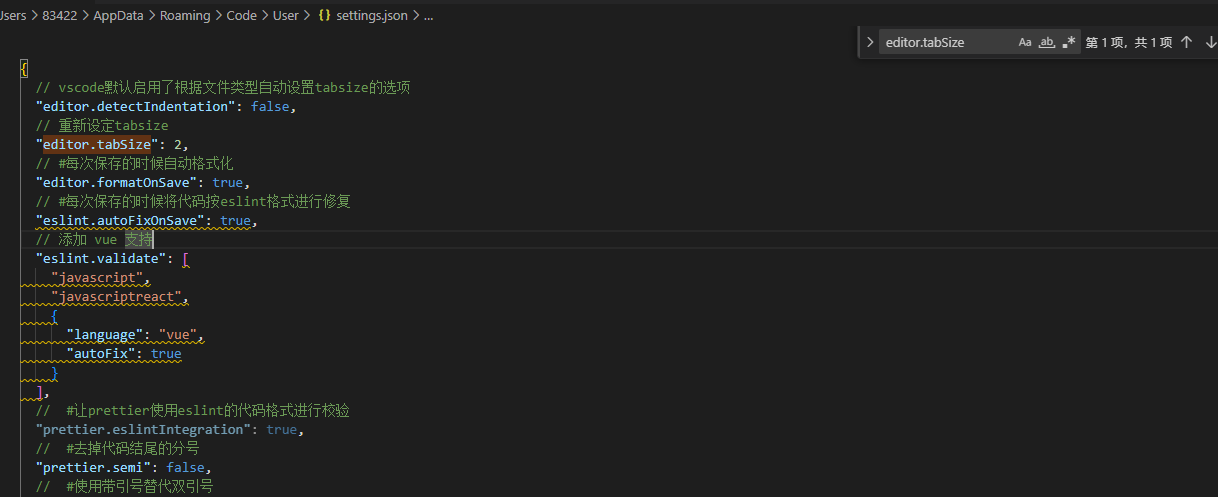
将以下代码复制进settings.json即可
1 | { |
粘贴后,效果图

3.2 prettier.configPath
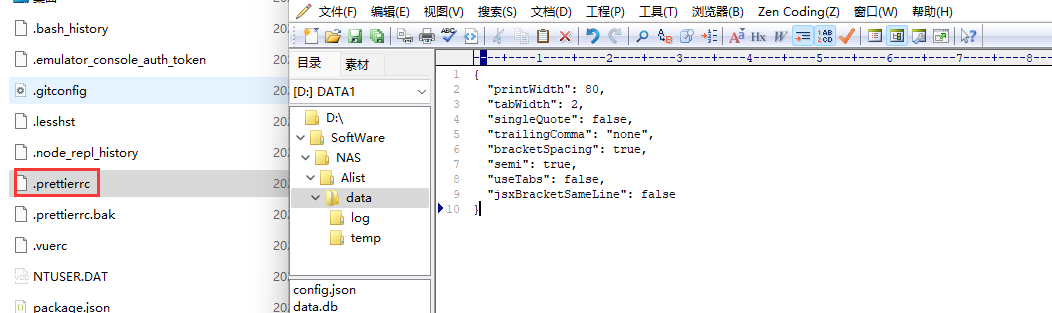
在C:\Users\用户名位置,新建.prettierrc文件,并填充以下内容
1 | { |

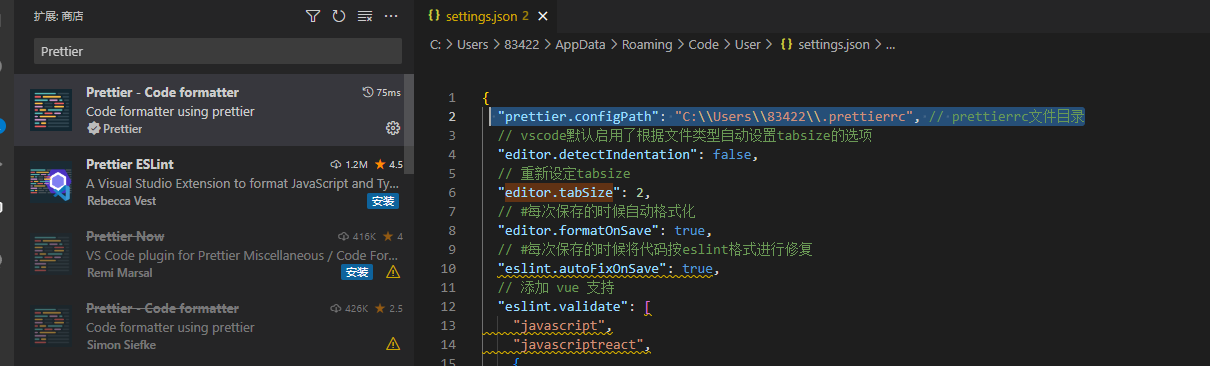
3.3 VSCode配置prettier.configPath
1 | "prettier.configPath": "C:\\Users\\用户名\\.prettierrc", // prettierrc文件目录 |
配置图如下

四 VScode配置默认格式化方式
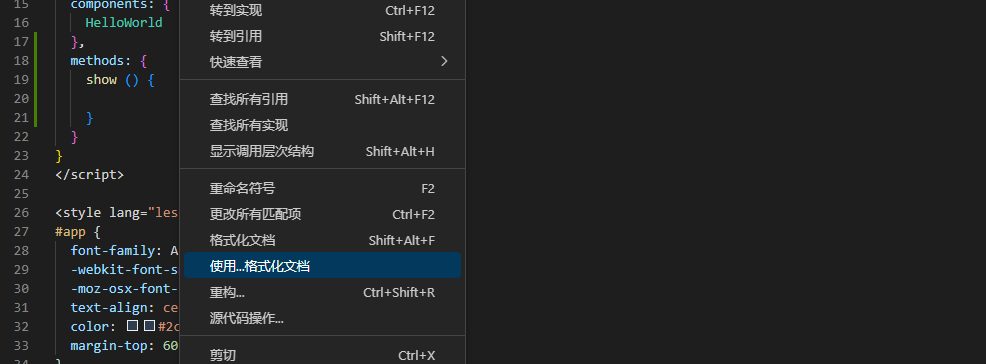
4.1 查看格式化文档
在代码文档中,右键使用...格式化文档

查看使用的默认格式化方式
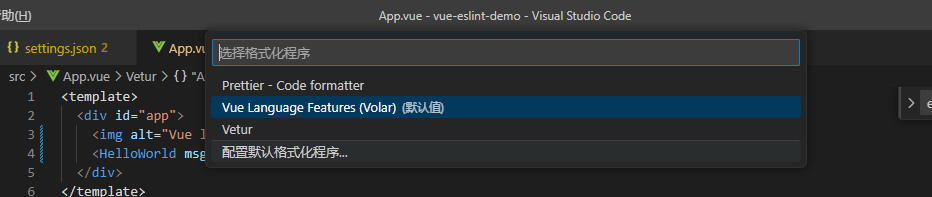
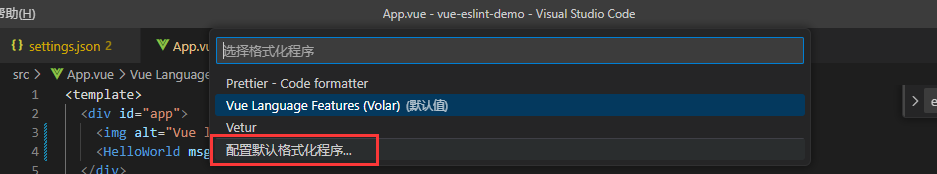
4.2 修改默认格式化方式
在窗口中选择配置默认格式化程序并修改

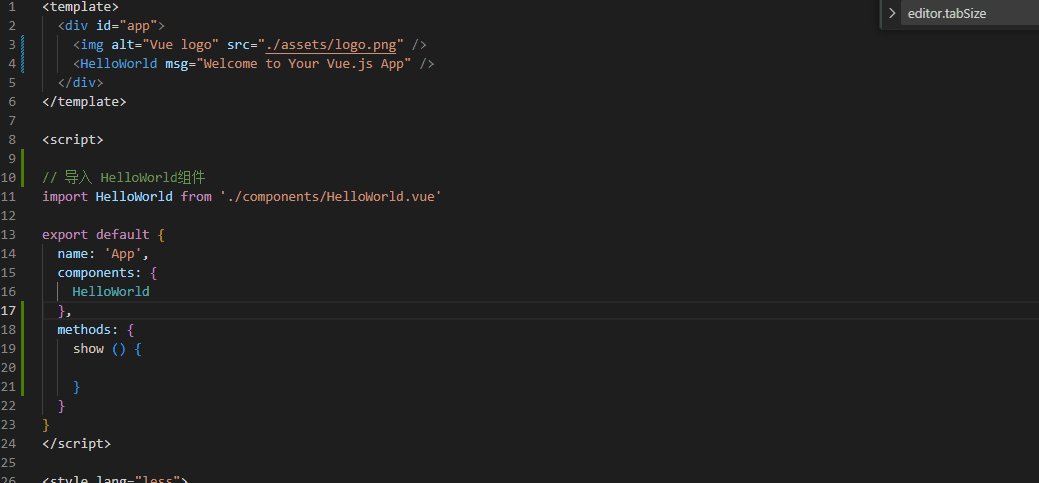
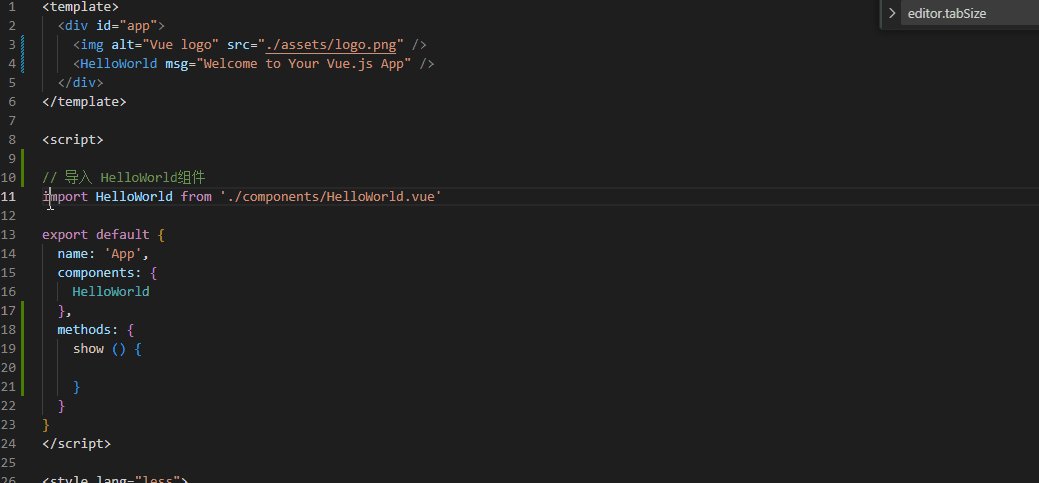
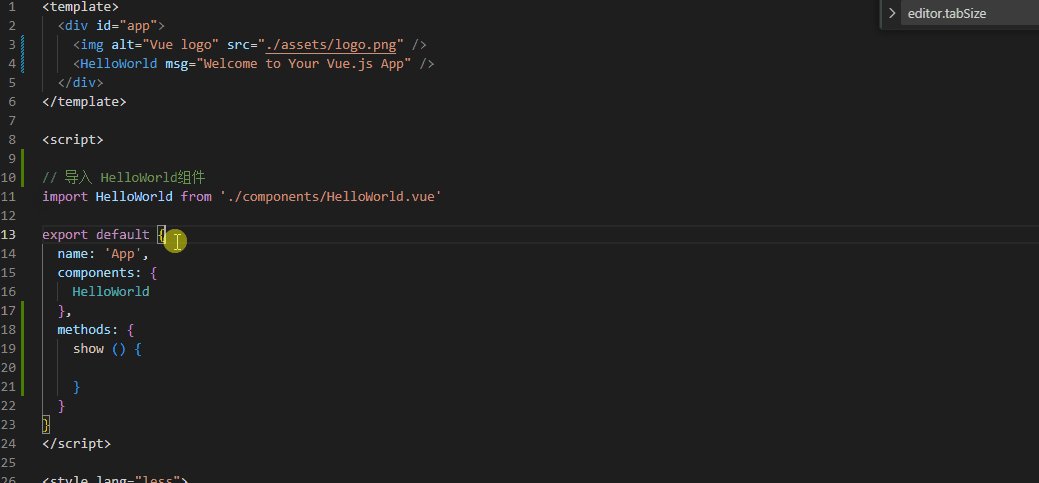
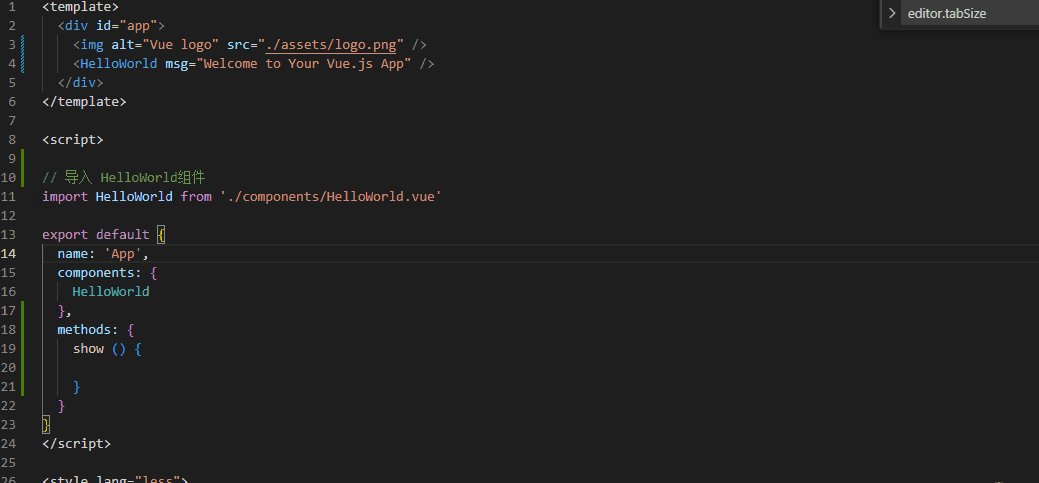
五 修改后的使用效果

六 参考
- CSDN—配置prettier
- Github—prettier-eslint
- CSDN—vue的默认的三种eslint模式对应的.prettierrc文件
- Github—Prettier Formatter for Visual Studio Code
- Prettier官网
- CSDN—vue项目中配置eslint和prettier
- 安科网—Vue在VSCode中自动缩进
- 黑马头条—移动端
- ESLint官网