Vue2.0开发之——ESLint—ESLint开发指南2(64)
一 概述
- ESLint的语法规则
- 修改ESLint的语法规则
二 ESLint的语法规则
2.1 no-multiple-empty-lines(禁止出现多行空行)
错误信息
1 | ERROR |
根据错误信息查找位置:
1 | 第9行第1列位置出现多个空行 |
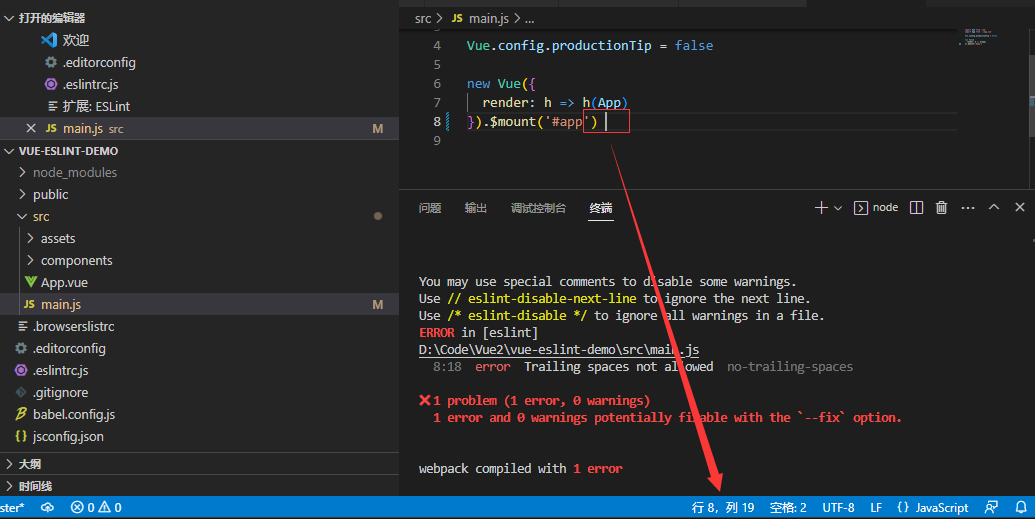
2.2 no-trailing-spaces(禁用行尾空格)
错误信息
1 | ERROR |
根据错误信息查找位置:
1 | 第8行第18列出现行尾空格 |

2.3 eol-last(要求或禁止文件末尾存在空行)
错误信息:
1 | ERROR |
根据错误信息查找位置:
1 | 第8行第18列位置没有空行(最后必须有空行) |
2.4 quotes(强制使用一致的反勾号、双引号或单引号)
错误信息:
1 | ERROR |
根据错误信息查找位置:
1 | 第一行第17列没有使用单引号——import Vue from "vue"(vue使用单引号) |
2.5 key-spacing(强制在对象字面量的属性中键和值之间使用一致的间距)
错误信息:
1 | ERROR |
根据错误信息查找位置:
1 | App.vue中第12行第8列在name属性缺失空格 |
2.6 comma-dangle(要求或禁止末尾逗号)
错误信息
1 | ERROR |
根据错误信息查找位置:
1 | App.vue中第14行第15列出现逗号 |
2.7 spaced-comment(强制在注释中 // 或 /* 使用一致的空格)
错误信息
1 | ERROR |
根据错误信息查找位置:
1 | 第10行第1列,//后面没有空格 |
2.8 indent(强制使用一致的缩进)
错误信息
1 | ERROR |
根据错误信息查找位置:
1 | 第11行第1列,缩进问题 |
2.9 import/first(import语句必须放到js的顶部)
错误信息
1 | ERROR |
根据错误信息查找位置:
1 | 第12行第1列,import导入语句放到顶部(前面不能写语句) |
2.10 no-unused-vars( 禁止出现未使用过的变量)
错误信息
1 | ERROR |
根据错误信息查找位置:
1 | 第13行第7列,出现了从未使用过的变量a |
2.11 space-before-function-paren(强制在 function的左括号之前使用一致的空格)
错误信息
1 | ERROR |
根据错误信息查找位置:
1 | 第19行第9列,方法的形参之前必须有空格 |
三 修改ESLint的语法规则(space-before-function-paren为例)
3.1 规则修改说明

3.2 .eslintrc.js文件中修改规则
1 | rules: { |
警告信息
1 | WARNING Compiled with 1 warning |