微信小程序开发之——音乐播放器-播放列表(3.5)
一 概述
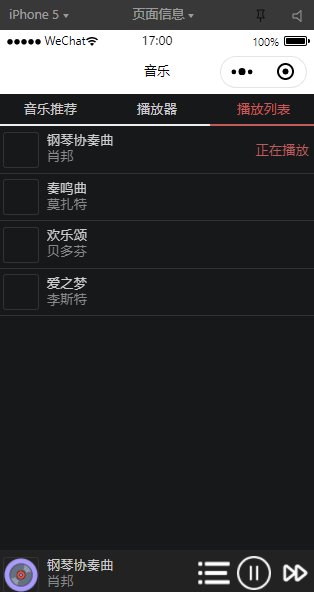
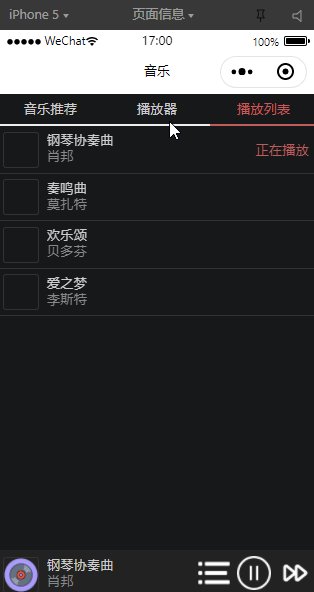
- 播放列表显示所有音乐列表专辑信息
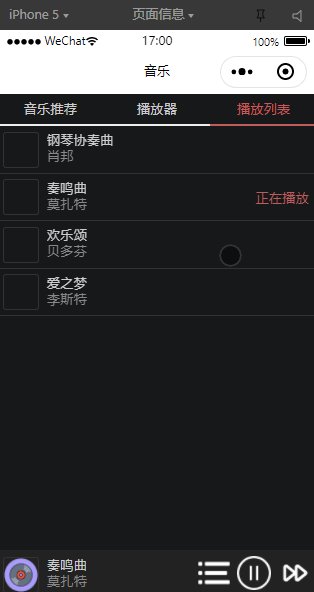
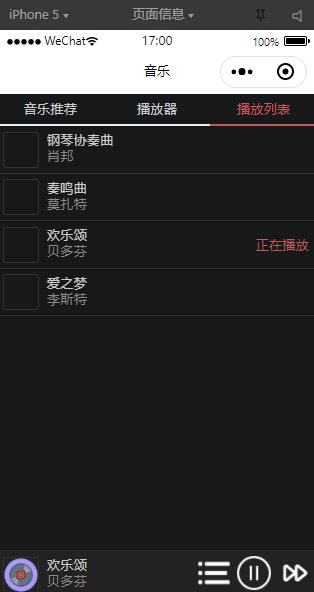
- 点击音乐专辑中的音乐播放此音乐
- 音乐播放时,右侧显示正在播放;同时底部播放器显示音乐信息
二 播放列表
2.1 布局页面(pages/index/playlist.wxml)
1 | <scroll-view class="content-playlist" scroll-y> |
2.2 样式文件(pages/index/index.wxss)
1 | .playlist-item{ |
2.3 逻辑文件(pages/index/index.js)
1 | change:function(e){ |
2.4 效果图