微信小程序开发之——附近酒店-分析(1)
一 概述
- map组件展示地图信息
- 通过腾讯地图提供的微信小程序javaScript SDK—关键词搜索(酒店)和逆地址解析(精度和纬度获取当前位置名称)
- 模拟器和真机演示,接口及显示问题
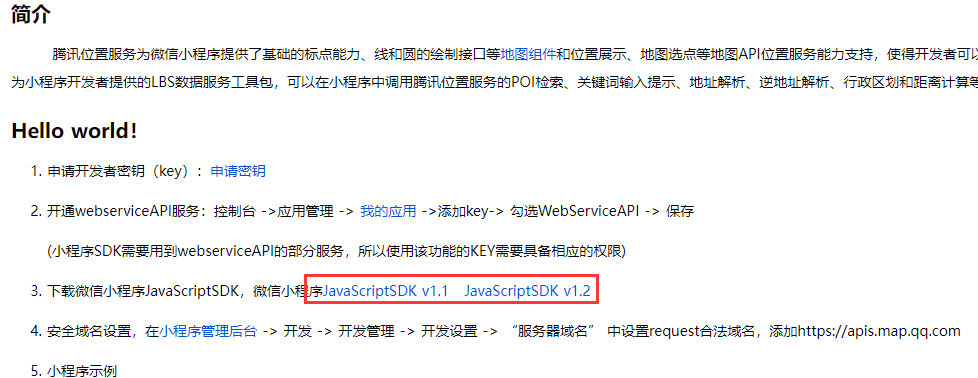
二 腾讯地图SDK接入
2.1 网站地址
1 | https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview |
2.2 下载小程序SDK

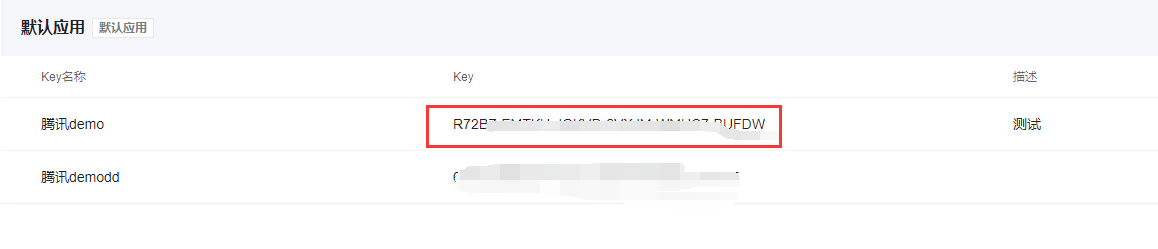
2.3 腾讯地图-控制台创建应用

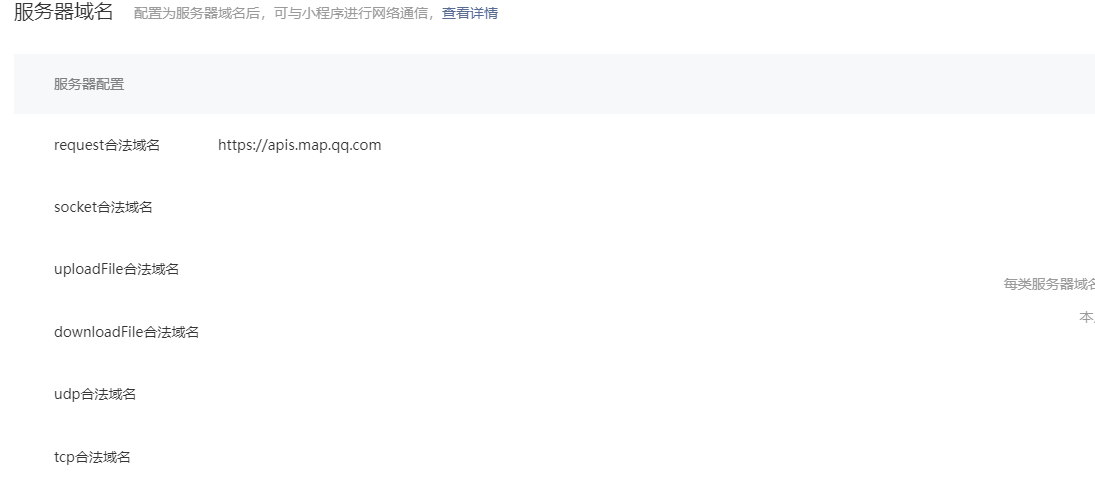
2.4 登录小程序,配置服务器域名(多个域名用;分隔开)
1 | request合法域名 :https://apis.map.qq.com |

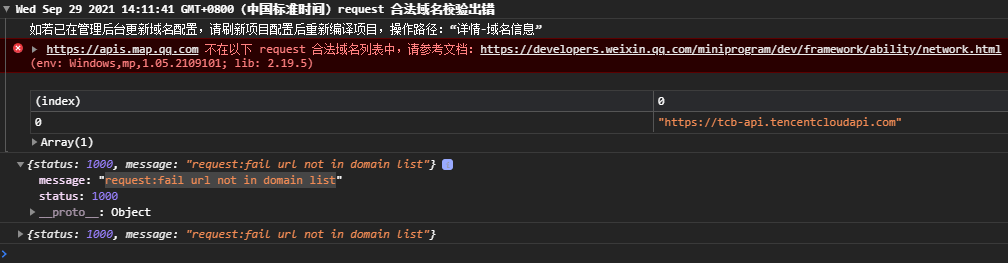
若不配置出现如下异常:
异常信息文字描述
1 | request:fail url not in domain list |
异常信息截图
三 腾讯javaScript SDK 项目中使用到的功能说明
3.1 SDK导入及SDK初始化
1 | var QQMapWX = require('../../libs/qqmap-wx-jssdk.js'); |
3.2 搜索功能(搜酒店)
1 | // 调用接口 |
3.3 逆地址解析(坐标位置描述)
1 | qqmapsdk.reverseGeocoder({ |
3.4 点击定位回到当前位置
1 | MapContext.moveToLocation(Object object) |
将地图中心移置当前定位点,此时需设置地图组件 show-location 为true
四 模拟器和真机演示问题
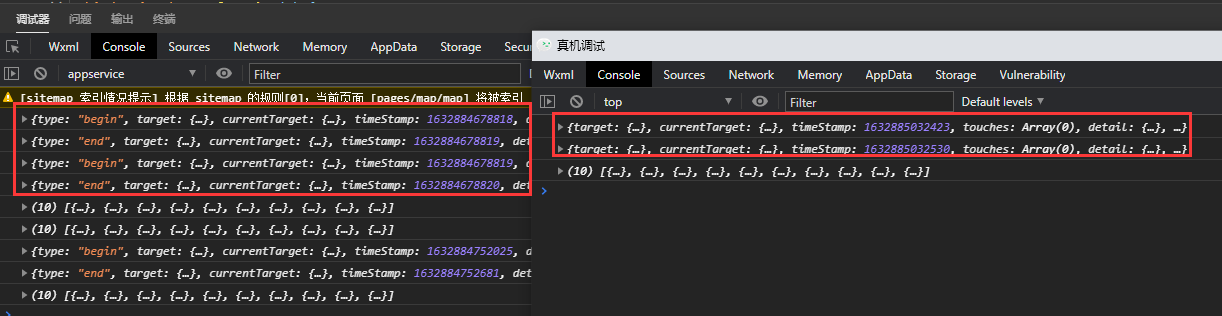
4.1 bindRegionChange视图发生变化时

问题描述:
- 左侧是模拟器,右侧是真机调试
- 初始化时,模拟器调用了2次(start和end),返回了2组数据,真机调用了1次,返回1组数据
4.2 真机演示问题

问题描述:
- 拖动当前位置到另一个位置时,再点击定位回到定位位置
- 模拟器中:当前位置名称和图标未发生变化
- 真机中:当前位置名称和图标同步调整到当前位置
五 参考代码
- 参考代码