微信小程序开发之——预览和真机调试效果不一样
一 预览和真机调试效果
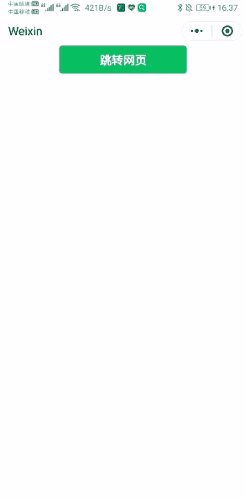
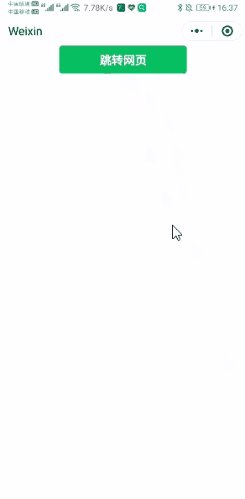
| 预览效果 | 编译、真机效果 |
|---|---|
 |
 |
二 编译、预览和真机调试环境:都是develop
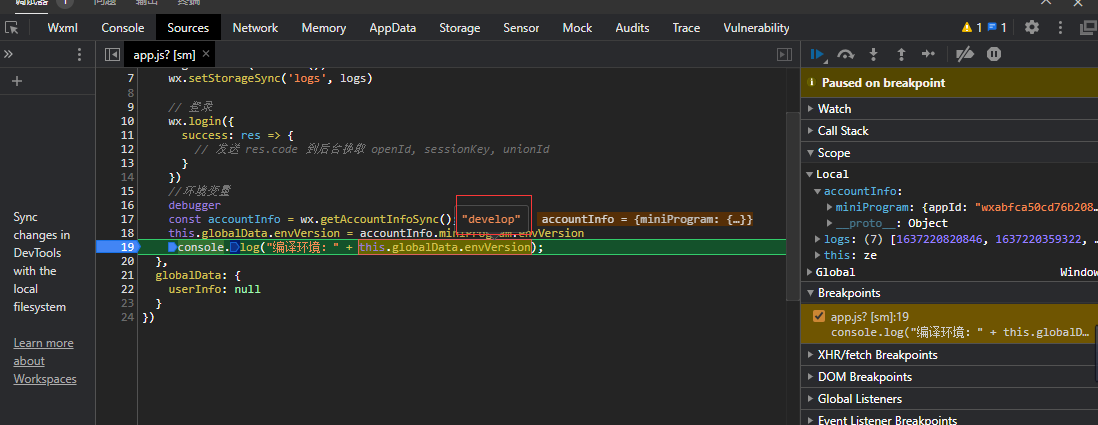
2.1 检测调试环境代码(app.js)
1 | debugger |
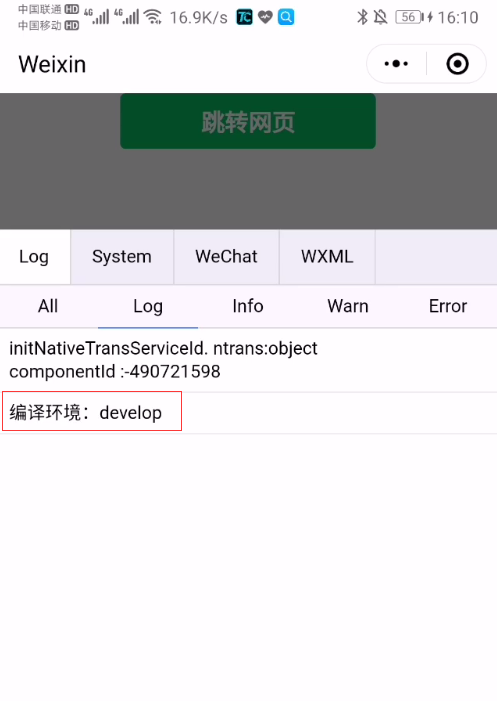
2.2 编译和真机环境-develop

2.3 预览环境(手机)-develop

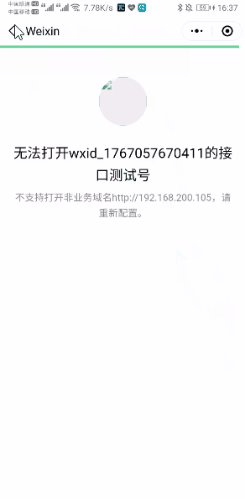
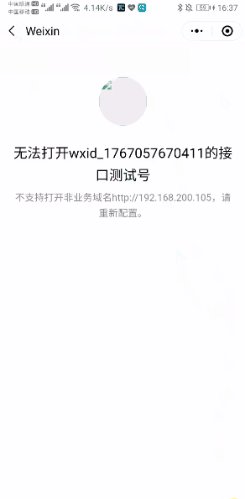
三 原因分析
3.1 本地提供web服务(webview加载html)
1 | <web-view src="http://192.168.200.105:8081/html/my-webview.html"></web-view> |
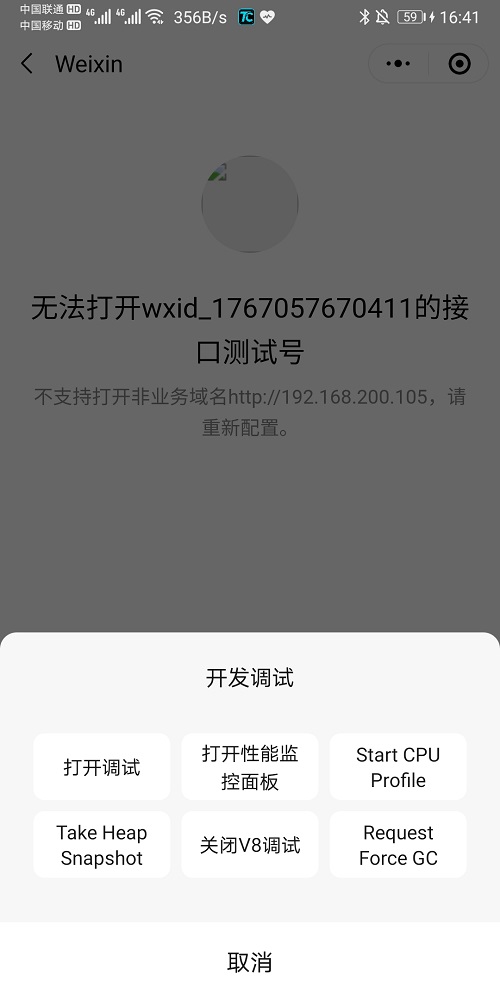
3.2 原因
- 因为在开发者工具中设置了 “不校验合法域名...”,而真机调式时,手机端也是默认不校验合法域名的,
- 预览的时候默认是开启域名校验的
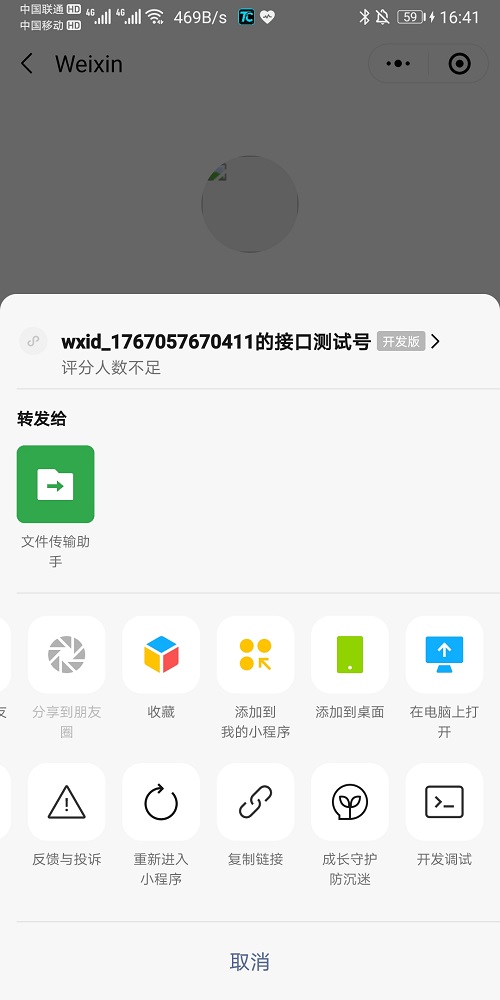
3.3 解决办法
| 步骤一 | 步骤二 | 修改后效果 |
|---|---|---|
 |
 |
 |