一 开发准备
- 通义千问账号(已注册)
- VSCode软件
- VSCode插件(通义千问)
二 VSCode插件(通义千问)安装
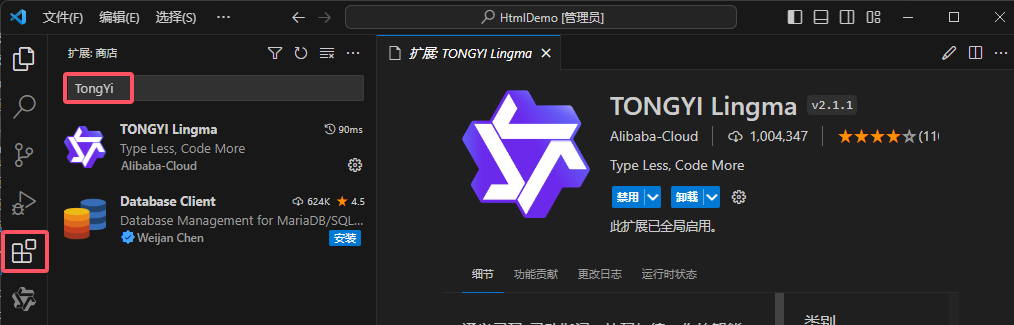
1-依次点击:扩展—>应用商店搜索TongYi

三 配置通义千问账号
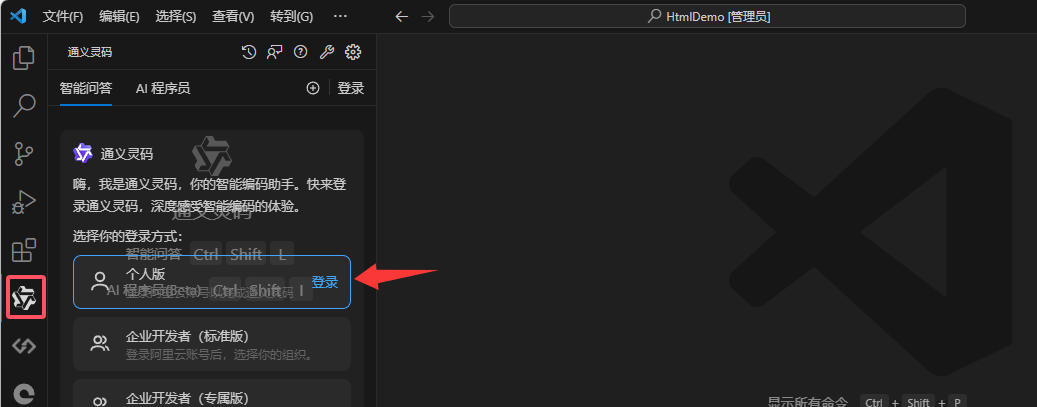
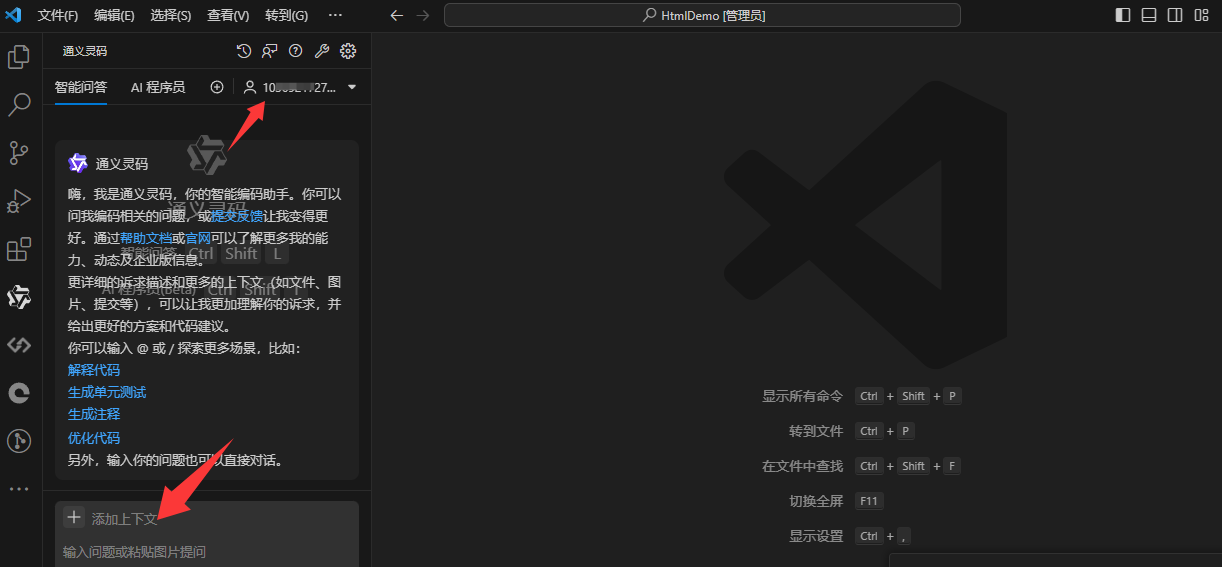
1-插件安装完成后,点击右侧的通义千问图标进行登录

2-跳转网页进行登录

3-登录成功后,IDEA可以正常输入访问

四 使用通义千问进行开发
4.1 新建web前端项目

4.2 使用通义千问对Web前端项目修改
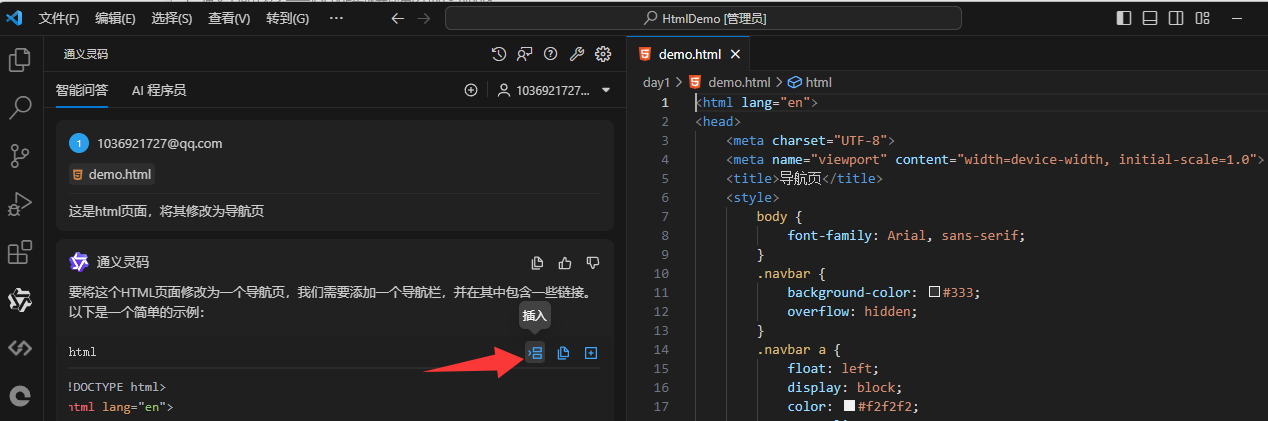
1-将demo.html文件拖入通义千问窗口,并提出修改需求
图示

2-确认无误后,点击插入按钮替换代码

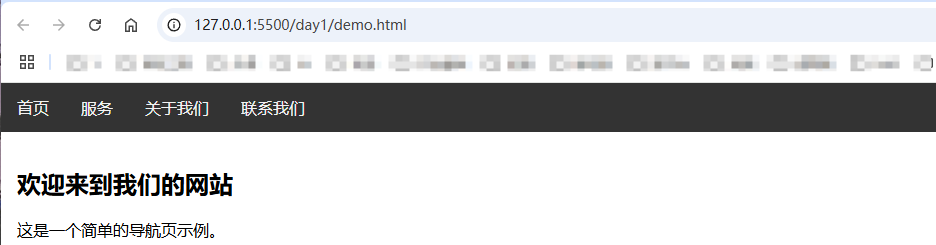
4.3 运行效果图