IOS开发之——彩票-检查更新(7)
一 概述
- 初始化SettingItem时,指定跳转页面地址或执行动作
- 检查更新——MBProgressHUD用法
- 检查更新——UIAlertController用法
二 初始化SettingItem时,指定跳转页面地址或执行动作
2.1 destVcClass跳转页面(ILSettingArrowItem)
1 | +(instancetype)itemWithIcon:(NSString *)icon title:(NSString *)title destVcClass:(Class)destVcClass |
2.2 点击ILSettingItem执行动作(block)
ILSettingItem.h
1 | typedef void(^ILSettingItemOption)(); |
ILSettingTableViewController
1 | //定义时 |
三 检查更新——MBProgressHUD用法
3.1 MBProgressHUB初始化
安装cocoapods
1 | sudo gem install cocoapods |
在项目上右键——>Show In Folder,并在终端打开次目录
1 | pod init |
生成Podfile文件
将 MBProgressHUD添加到Podfile中
1 | # Uncomment the next line to define a global platform for your project |
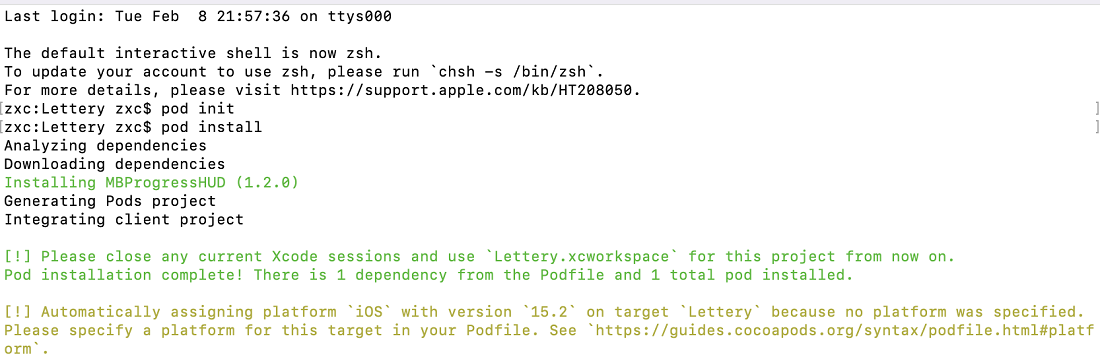
执行pod install安装依赖

打开Lettery.xcworkspace而不是Lettery.xcodeproj,添加头文件
1 | #import "MBProgressHUD.h". |
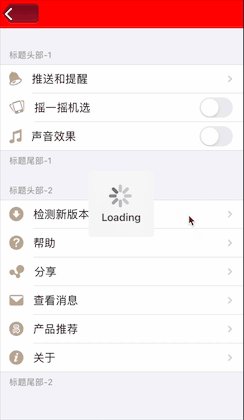
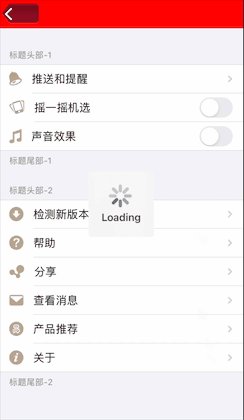
3.2 MBProgressHUD使用
1 | //1-显示蒙版 |
3.3 效果图

四 检查更新——UIAlertController用法
4.1 UIAlertController样式
- 普通弹框
- ActionSheet
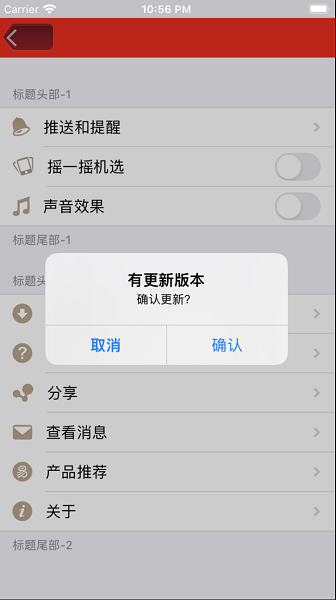
4.2 示例(普通弹框)
1 | //1.创建UIAlertControler |
4.3 效果图

四 参考
- CSDN——OC中的弹框之UIAlertController