一 概述
在vue提供的模板渲染语法中,除了支持绑定简单的数据外,还支持JavaScript表达式的运算
1
2
3
4
| { {number+1} }
{ {ok?'YES':'NO'} }
{ {message.split('').reverse().join('')} }
<div v-bind:id="'list-'+id"></div>
|
二 JavaScript表达式
2.1 { {number+1} }
代码
1
2
3
| <div id="app">
<div>1+2的结果是:{ {1+2} }</div>
</div>
|
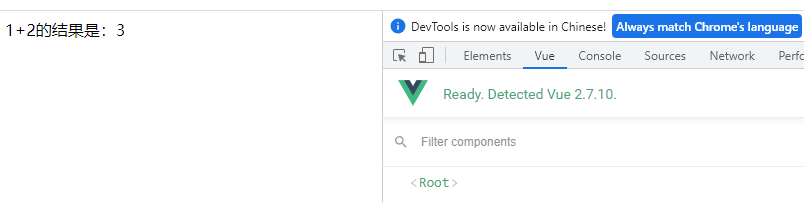
效果图

2.2 { {ok?'YES':'NO'} }
代码
1
2
3
4
5
6
7
8
9
| <div id="app">
<div>{ {ok?'YES':'NO'} }</div>
</div>
const vm = new Vue({
el:'#app',
data:{
ok:true,
}
})
|
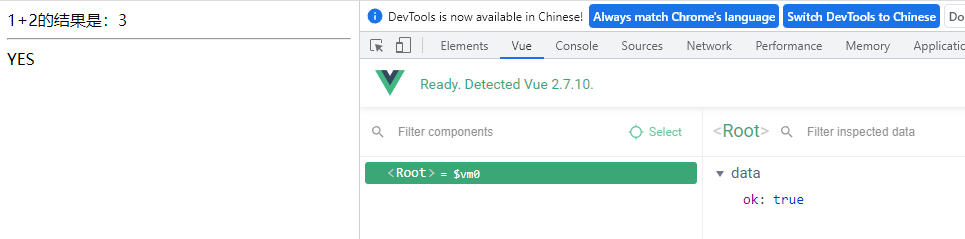
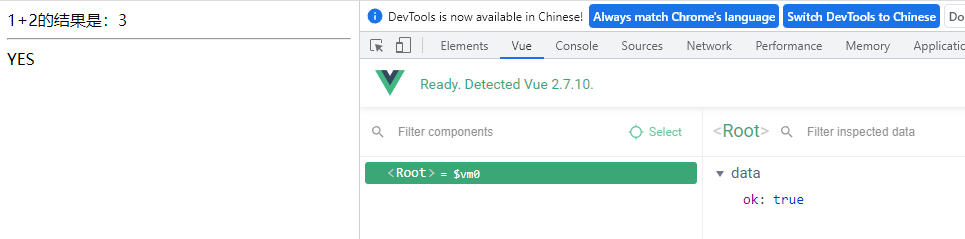
效果图

2.3 { {message.split('').reverse().join('')} }
代码
1
2
3
| <div id="app">
<div>{ {tips} }反转的结果是:{ {tips.split('').reverse().join('')} }</div>
</div>
|
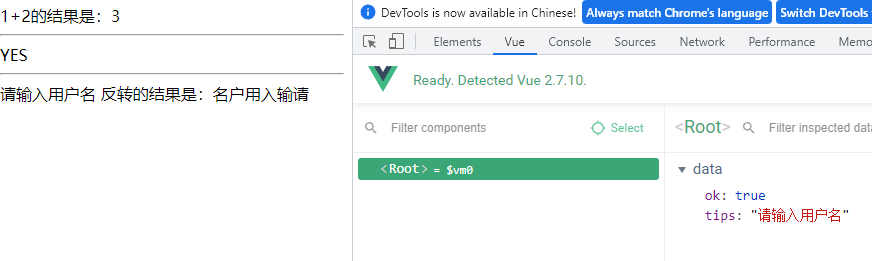
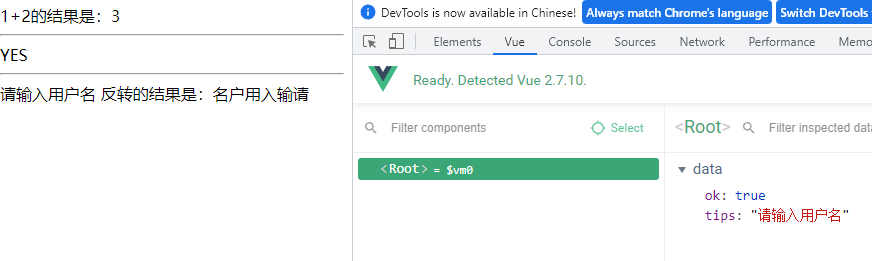
效果图

2.4 <div v-bind:id="'list-'+id"></div>
代码
1
2
3
4
5
6
7
8
9
10
11
| <div id="app">
<div v-bind:title="'box'+index">这是一个div</div>
</div>
const vm = new Vue({
el:'#app',
data:{
ok:true,
tips:'请输入用户名',
index:3,
}
})
|
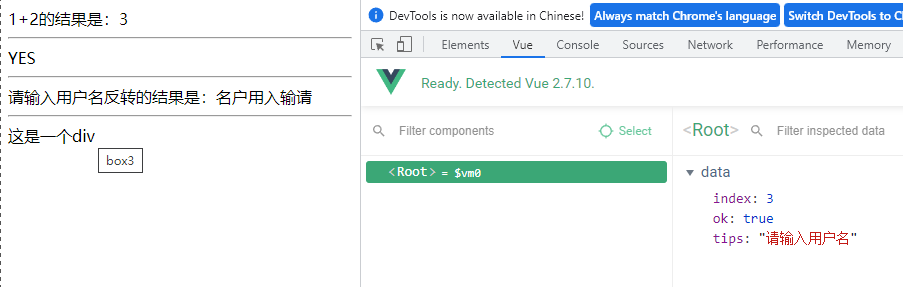
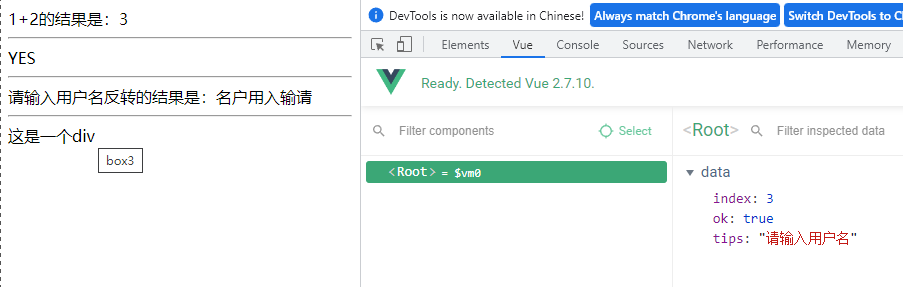
效果图