一 概述
- TableLayout类似于Android中的TableLayout
- 以列表的方式展示内容时,使用TableLayout
二 示例
2.1 布局
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#87CEEB"
ohos:row_count="2"
ohos:column_count="2"
ohos:layout_alignment="center"
ohos:alignment_type="align_contents"
ohos:padding="8vp">
<Text
ohos:height="60vp"
ohos:width="60vp"
ohos:background_element="$graphic:table_text_bg_element.xml"
ohos:margin="8vp"
ohos:text="1"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="60vp"
ohos:width="60vp"
ohos:background_element="$graphic:table_text_bg_element.xml"
ohos:margin="8vp"
ohos:text="2"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="60vp"
ohos:width="60vp"
ohos:background_element="$graphic:table_text_bg_element.xml"
ohos:margin="8vp"
ohos:text="3"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:height="60vp"
ohos:width="60vp"
ohos:background_element="$graphic:table_text_bg_element.xml"
ohos:margin="8vp"
ohos:text="4"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
</TableLayout>
|
table_text_bg_element.xml
1
2
3
4
5
6
7
8
9
10
11
| <?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="5vp"/>
<stroke
ohos:width="1vp"
ohos:color="gray"/>
<solid
ohos:color="#00BFFF"/>
</shape>
|
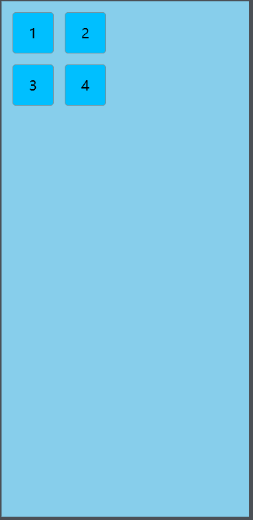
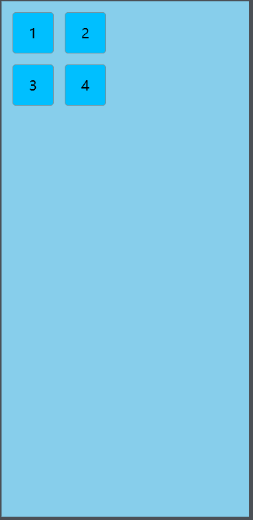
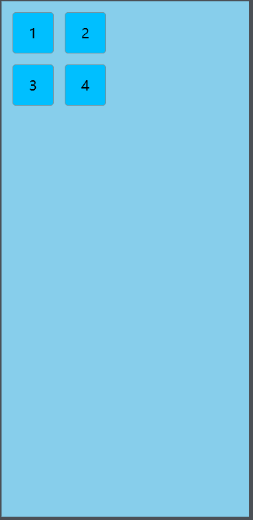
2.2 效果图