1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
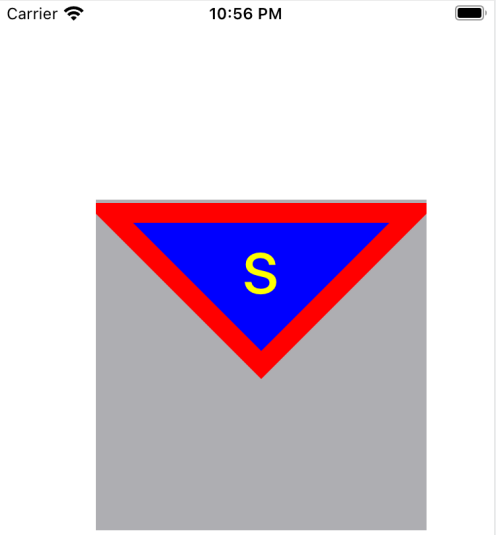
| - (void)drawRect:(CGRect)rect {
//1.获取上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.拼接路径
UIBezierPath *path=[UIBezierPath bezierPath];
CGPoint startP=CGPointMake(10, 10);
[path moveToPoint:startP];
[path addLineToPoint:CGPointMake(125, 125)];
[path addLineToPoint:CGPointMake(240, 10)];
[path closePath];
//[path addLineToPoint:startP];
//3.把路径添加到上下文
CGContextAddPath(ctx, path.CGPath);
[[UIColor blueColor]setFill];
[[UIColor redColor]setStroke];
CGContextSetLineWidth(ctx, 15);
//4.渲染上下文
//CGContextStrokePath(ctx);
//CGContextFillPath(ctx);
CGContextDrawPath(ctx,kCGPathFillStroke);
}
|