JavaWeb开发思维导图之——HTML(1)
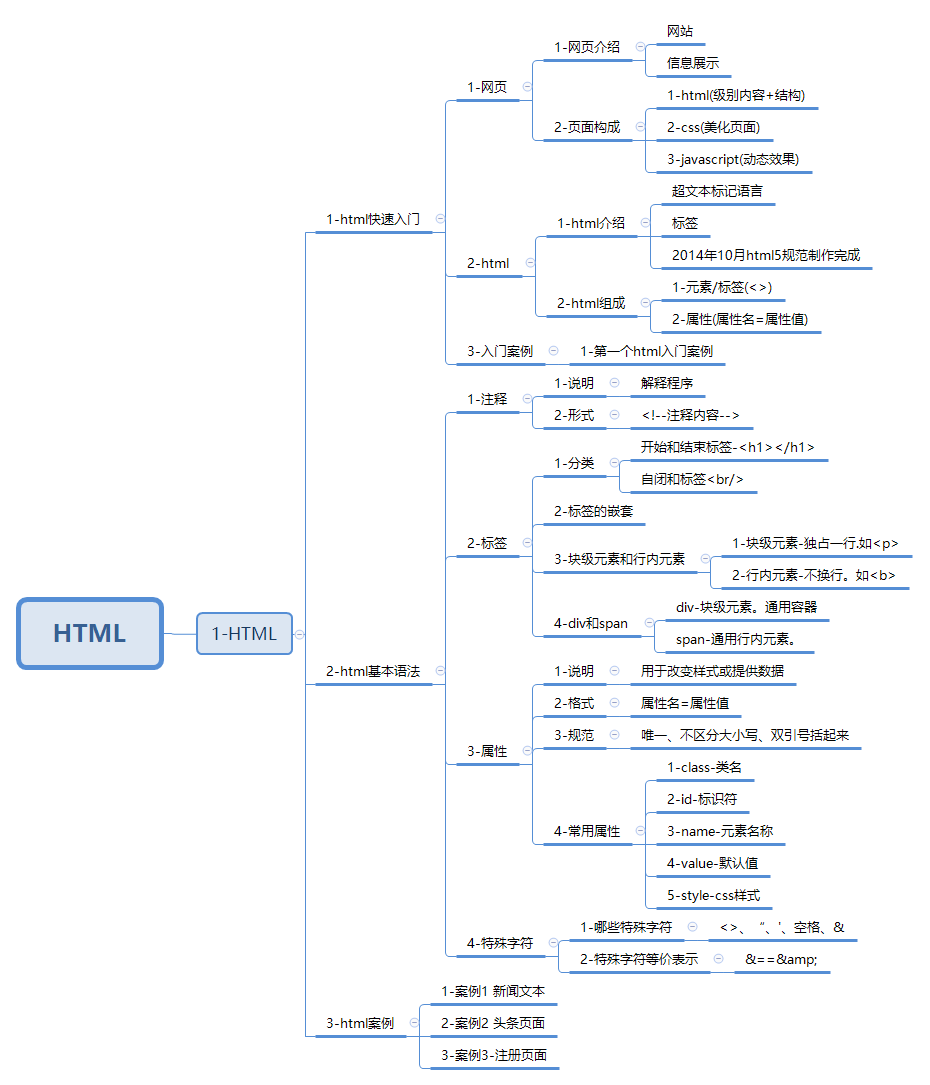
一 概述
- html快速入门
- html基本语法
- html案例
二 内容详情
2.1 html快速入门
1-网页
- 网页介绍:网站+信息展示
- 页面构成:html(级别内容+结构)+css(美化页面)+javascript(动态效果)
2-html
- html介绍:超文本标记语言+标签+2014年10月html5规范制作完成
- html组成:元素/标签(<>)+属性(属性名=属性值)
2.2 html基本语法
1-注释
- 解释程序
- 形式:<!--注释内容-->
2-标签
- 分类: 开始和结束标签-<h1></h1>+自闭和标签<br/>
- 标签的嵌套
- 块级元素和行内元素: 块级元素-独占一行.如<p>。行内元素-不换行。如<b>
- div和span: div-块级元素。通用容器。span-通用行内元素。
3-属性
- 说明:用于改变样式或提供数据
- 格式:属性名=属性值
- 规范: 唯一、不区分大小写、双引号括起来
- 常用属性:class-类名、id-标识符、name-元素名称、value-默认值、style-css样式
4-特殊字符
- 哪些特殊字符:<>、“、'、空格、&
- 特殊字符等价表示:&==&
2.3 html案例
- 说明:利用现有知识编写案例:新闻文本、头条页面、注册页面
三 思维导图